一行の文で右端と左端を揃えたデザインにしたい場合に使う方法が、ブラウザごとに違ったためまとめました。
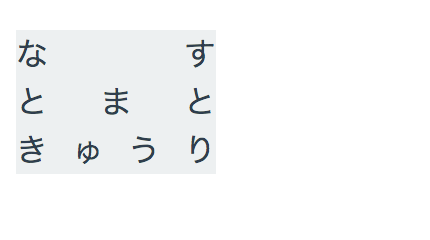
 やりたいのはこうゆうこと。
右端と左端が縦に揃っているでしょう。
やりたいのはこうゆうこと。
右端と左端が縦に揃っているでしょう。
chrome, firefox
text-align-last: justify;
をつける。
<ul>
<li>なす</li>
<li>とまと</li>
<li>きゅうり</li>
</ul>
ul {
width: 100px;
}
li {
text-align-last: justify;
}
IE,edge
日本語のように空白文字で区切らない言語はtext-align(-last)だけだと均等にならない。
text-justify:inter-ideographをつける必要がある。
text-justifyはIEが独自での採用したもので、inter-ideograph を指定すれば日本語・中国語・韓国語の文字間隔を調整して両端揃えにしてくれるそうです。
<ul>
<li>なす</li>
<li>とまと</li>
<li>きゅうり</li>
</dl>
ul {
width: 100px;
}
li {
text-align-last: justify;
text-justify:inter-ideograph;
}
safari
safariではまだtext-align: justify;がうまく効いてくれません。なので、少しめんどくさい方法を取る必要があります。
一文字一文字をspan で囲って、親要素に display:flex;とjustify-content: space-between;をつける。
<ul>
<li>><span>な</span><span>す</span></li>
<li><span>と</span><span>ま</span><span>と</span></li>
<li><span>き</span><span>ゅ</span><span>う</span><span>り</span></li>
</ul>
ul{
display:flex;
justify-content: space-between;
}
まとめ
基本的にsafariは対象ブラウザになるかと思いますので、両端揃えをしようと思うと一番下の作業が必要になります。
結構な手間なので、文字数があまりに多い場合はデザイン自体を考え直した方が良いかもしれません。