はじめに
高速化を行うにあたり、画面の構成、どうやってブラウザが画面を作っているのかという根本的な部分について
確認する必要があったので、忘却録用に置いていきます。
毎度のことながら学べど学べど、自分の知らないことの多さに踊ろ…驚きます。
ブラウザが画面をつくるまで大まかな流れ
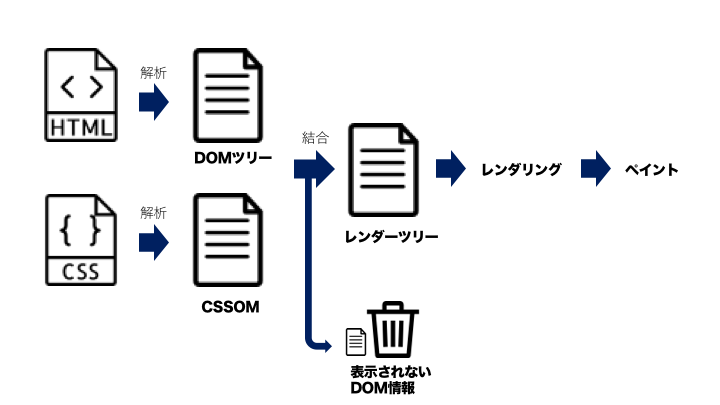
図
- DOMツリー…HTMLを解析して作成されたもの。全てのDOMが格納されている。
- CSSOM(CSS Object Model)…CSSを解析して作成されたもの
- レンダーツリー…DOMツリーとCSSOMを結合して作ったもの。ただし、表示されないDOM要素は含まれない(display:noneのDOMやheadタグ)。
- レイアウト…DOM要素の位置を決定する(Webkitではリフローと言う)
- ペイント…画面への描画処理
流れ
- サーバーからHTMLをゲットしたブラウザは解析をはじめ、DOMの作成を行います。
- 単独のDOMはデータ構造と結びついて最終的にDOMツリーを作成します。
- HTMLを読み込んだ後、ブラウザはCSSをサーバーにリクエストしてCSSファイルをゲットします。
- ブラウザはCSSファイルを解析してCSSオブジェクトモデル(CSSOM)を作成します。
- 次にブラウザはDOMツリーとCSSOMを結合してレンダーツリーを作成します。
- レンダーツリーには画面に描画されるDOM要素とその装飾についての情報が入ります。
- 大きさや位置が再計算されて決定されます。
- 画面にレンダリングされます。