SupershipでVPoEをしている名畑です。GEORGIA × 『うる星やつら』 オリジナルアイテムがまったく当たりません。排出率が辛すぎませんか。
はじめに
私が働いているSupershipではICT教育支援に取り組んでおり、昨年も小学校での授業やTEPRO(公益財団法人東京学校支援機構)様主催の団体連携協議会での事例発表などをさせていただきました。
弊社オープン社内報でその際の様子は一部公開されておりますので、興味のある方はご覧いただけますと幸いです。
- 夏休み前に、インターネットとの付き合い方をあらためて考える。〜小学校での「ICT教育支援プロジェクト」を今年度も推進中!~
- 「Scratch(スクラッチ)」を使って、イラストを動かそう!~小学校でのプログラミング特別講座を開催!~
- SupershipグループのICT教育支援活動について発表しました!~TEPRO団体連携協議会に参加してきました~
ICTはInformation and Communication Technologyの略です。
つまりは情報通信技術です。
私はICT教育支援の過程でScratchという教育用プログラミング言語に触れるようになりました。Scratchは開発ツールの名前でもあり、サイトの名称でもあります。
すでにとても有名で普及しているScratchではありますが、より活用者が増えてICT教育の取り組みが進むことを願い、使い方など紹介していければと思い今回の記事を公開した次第です。
Scratchとは?
Scratch財団とマサチューセッツ工科大学(MIT)メディアラボのライフロングキンダーガーデングループとの共同開発によるものであり、公式サイトには下記の通り書かれています。
Scratchは、世界最大の子ども向けコーディングコミュニティーで、若者がデジタルな物語、ゲーム、アニメーションを作るために使っている、シンプルなビジュアルインターフェースを持ったコーディング言語です。Scratchは非営利団体Scratch財団によって設計、開発、維持されています。
Scratchは、計算論的思考と問題解決のスキル、創造的な教育と学習、自己表現と協調、そしてコンピュータ利用における公平性を促進します。
Scratchは完全に無料で、70以上の言語で利用可能です。
いわゆるビジュアルプログラミングの一種であるブロックタイプによる実装が可能であり、かなり直感的なUIになっています。本当によくできています。
Scratchはオフライン開発に対応したPCやAndroidタブレット向けのアプリケーションもありますが、インターネット接続さえあればWebブラウザで開発を完結させることが可能です。
本記事の内容はWebブラウザでの進行を前提としています
利用規約 / プライバシーポリシー / ガイドライン
当然ながら必ず遵守するようにお願いいたします。
アカウント作成
Scratchはアカウントを作らなくても開発が可能です。
そのため学校の授業などで使用する際、生徒のアカウントを作らないで進めることができます。
ただ、アカウントを作ることでデータ(プロジェクト)の保存や共有などが可能になるという利点もあります。
今回はアカウント作成方法についても説明します。不要な場合は読み飛ばしてください。
PCの場合、アカウント作成の画面については言語設定をしても一部英語のままなのでご注意ください(手元で確認した限り、iOS端末では言語設定が有効でした)。
Privacy PolicyのAccount Informationにあるように16歳未満の場合は親あるいは保護者のemailアドレスが求められます。Scratchでのアカウント作成はSNSとしてのScratchでのアカウント登録でもありますのでご注意ください。管理監督が難しい場合はアカウントを作成せずに利用することをお勧めいたします。
アカウント作成ページへの移動まで
まずはサイト(Scratch - Imagine, Program, Share)を開きます。
ページ最下部で言語設定ができます。
にほんごで平仮名表記にすることも可能ですので今回はそうしてみます。
この記事を読むような年齢の方は漢字があった方が頭に入りやすいでしょうから、ご自身が行う場合は日本語にした方がいいでしょう。
言語設定はコーディングを行うページ(プロジェクト編集画面)からも変更できます。これについては後述します。
アカウント登録画面へ遷移します。
ページ最上部メニューバーのScratchにさんかしようをクリックします。
登録に必要な項目の入力

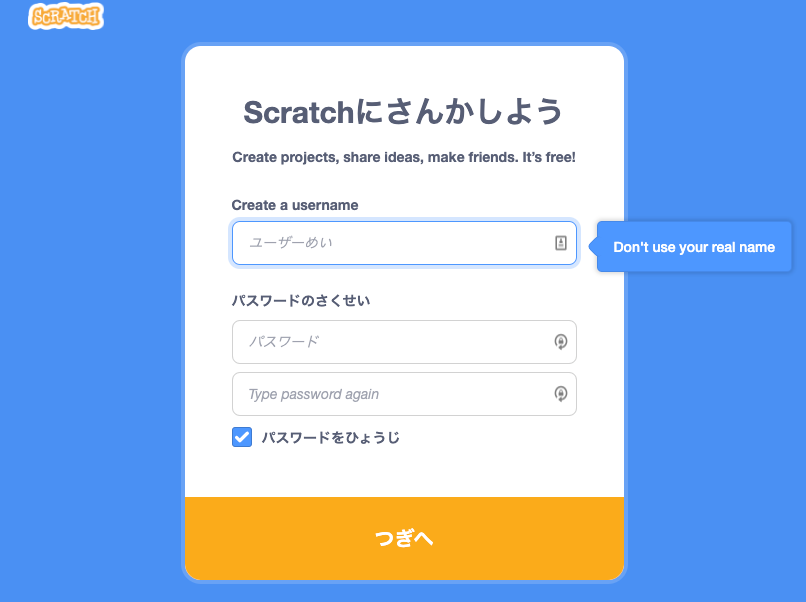
ユーザー名とパスワードを入力します。
フォーム選択時にはDont't use your real name(本名を使わないでください)Write it down so you remember.Don't share it with others!(パスワードを忘れないように書き留めましょう。他の人に共有しないでください)といった注意文言が表示されます。

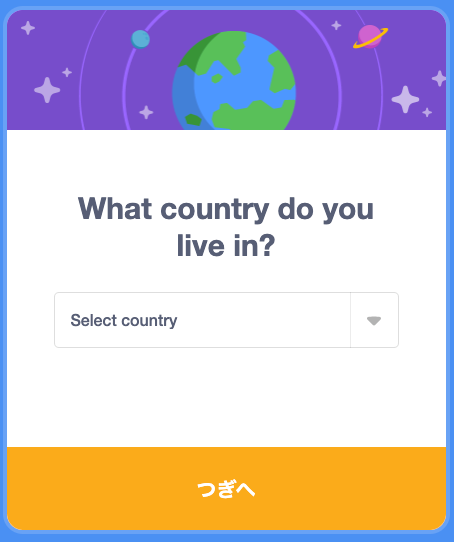
国を選択します。
日本在住ならJapanを選びます。

生まれた月と年を選択します。

性別を選択します。

メールアドレスを入力してCreate Your Accountをクリックします。

これでアカウント作成が完了です。
はじめようをクリックします。
プロジェクトの作成と画面構成などの基本
プロジェクトの作成
メニューバーのつくるを押すとプロジェクトファイルの生成が行われます。
プロジェクト編集画面
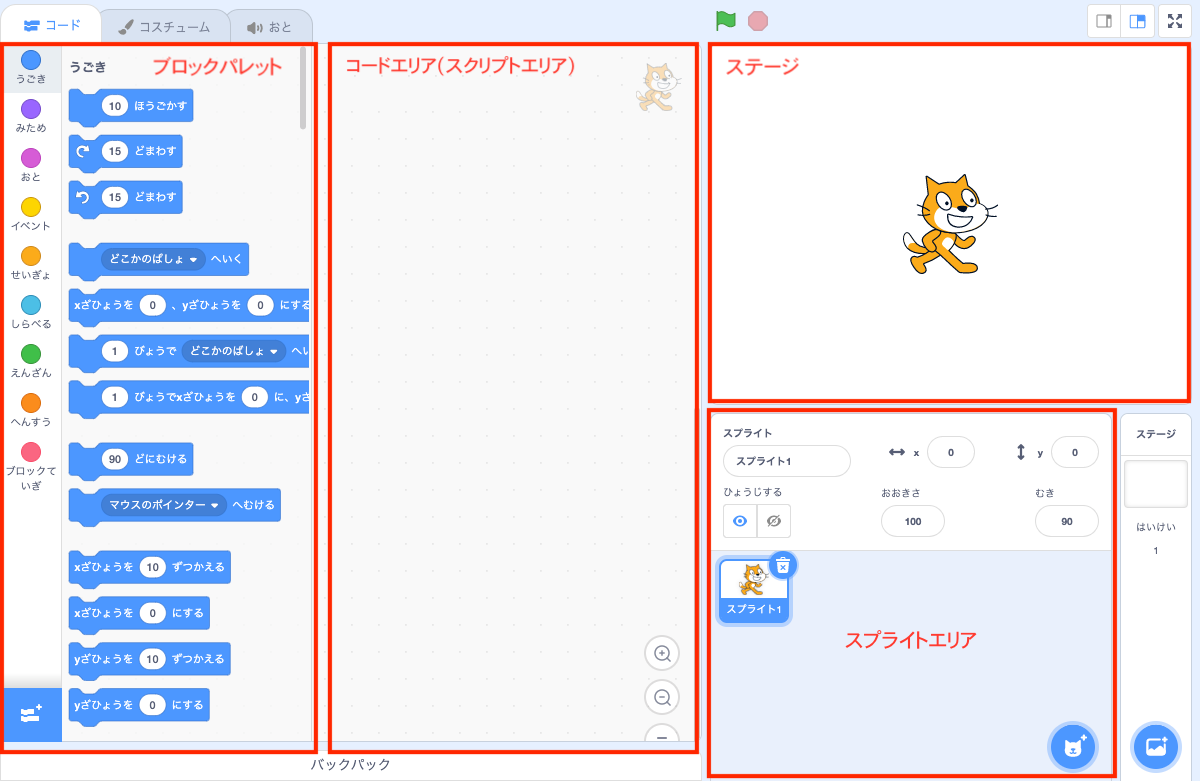
このようなプロジェクト編集画面に遷移します。
左側がブロックパレット、中央がコードエリア(スクリプトエリア)、右上がステージ、右下がスプライトエリアです。
スプライト(画面に表示されるキャラクターなど) に対してブロックパレットのブロックを適用することでプログラミングを行うという流れです。
コードは下記のカテゴリがあります。カテゴリ内で選択できる一つ一つをブロックと呼びます。ブロックはカテゴリで色が異なるだけではなく、形状(菱形、楕円など)毎にどこで使えるかも決まっているため、使い所がわかりやすくなっています。
| カテゴリ | 内容 |
|---|---|
| うごき | 動かします。座標指定や回転などです。 |
| みため | 見た目を変えます。大きさの変更などです。 |
| おと | 音を鳴らします。音量操作などもあります。 |
| イベント | キー操作やクリック操作といったイベントを拾います。 |
| せいぎょ | 待ちや分岐や繰り返しなどを指定します。wait、if、for的なものです。 |
| しらべる | マウス座標の取得やマウスポインターまでの距離取得などができます。 |
| えんざん | 四則演算や「かつ」「または」といった論理演算などを行えます。乱数もここです。 |
| へんすう | 変数を作ってその変更ができます。変数を束ねたリストの作成も可能です。 |
| ブロックていぎ | コードをまとめた自分なりのブロックが作れます。メソッド的なものです。 |
ブロックに対して コメント(注釈) を記載することもできます。
プログラミングに慣れていればどんなブロックがあるかを覚えなくても活用できると思いますが、そうでない場合は一つずつ覚えていくことになるでしょう。
これらをすべて最初から把握するのは難しいので、チュートリアルに沿って覚えていくのが流れかと思います。
プロジェクト編集画面での言語設定
先述しました通り、この画面でも言語設定を変更することが可能です。
メニューバーの地球アイコンになります。
プロジェクト名の変更
メニューバーでプロジェクト名を変更できます。
後でわかりやすい名前にしておくと良いでしょう。
今回はチュートリアル1としています。
プロジェクトの保存
プロジェクトは自動保存されますが、メニューバーのファイルから保存することもできます。
クラウド上での保存とローカルでの保存が選択可能です。
コピーをほぞんはプロジェクトがそのままコピーされて新たに保存されます。
チュートリアル さあ、はじめましょう
チュートリアル一覧の表示
上部メニューバーのチュートリアルをクリックすると、チュートリアルの一覧が表示されます。
チュートリアルは現時点では下記が用意されていま。
- さあ、はじめましょう
- Scratchをはじめよう(アメリカしゅわ)
- なまえをうごかしてみよう
- せかいをそうぞうしよう
- おんがくをつくろう
- ものがたりをつくろう
- ついせきゲームをつくろう
- キャラクターをうごかそう
- クリッカーゲームをつくろう
- キャラクターをとばそう
- ピンポンゲーム
- アニメえいがをコーディングしよう
- アドベンチャーゲーム
- ビデオモーションセンサー
- おしゃべりするアニメをつくろう
- おしゃべり
- スプライトのついかほうほう
- はいけいのついかほうほう
- おおきさのへんこうほうほう
- なめらかにうごかすほうほう
- おとのろくおんほうほう
- もじをかいてんさせるほうほう
- かくしたりひょうじするほうほう
- スプライトにうごきをつけるほうほう
- やじるしキーをつかうほうほう
- こうかのついかほうほう
今回はさあ、はじめましょうを選びます。
画面下部にさあ、はじめましょうの説明ウィンドウが表示されます。
左右矢印で進むと戻るです。
先頭が動画で、それ以外はアニメーションgifです。
動画が全体説明、アニメーションgifが個々の説明なのですが、それぞれ内容がやや違います。
今回はアニメーションgifの方を元にして説明します。
うごきブロックを追加
ブロックパレットのうごきの10ほうごかすをコードエリアにドラッグ&ドロップします。
コードエリアの右上にぼんやり映っているのは実装対象のスプライトです。これによって今どのスプライトを操作しているかわかりやすくなっています。今回はスプライトが一つしかないのでありがたみが薄いですが。
コードエリアの10ほうごかすを押すとステージのスプライトが右に少し動きます。
それに合わせて右下のスプライトエリアのxが0から10になっています。
みためブロックを追加
コードエリアの10ほうごかすの下(くっつけてください)にみためのこんにちは!と2びょういうをドラッグ&ドロップします。
そしてこの置いたブロックを置くとスプライトが右に少し動いて「こんにちは!」が表示され、xが20になっています。
イベントブロックを追加
今度はイベントの旗がおされたときを同じくコードエリアの10ほうごかすの上に置きます。
そして上部の旗のアイコンを押すと、 スプライトが右に少し動いて「こんにちは!」が表示され、さらにxが30になっていることが確認できます。
プロジェクトページ
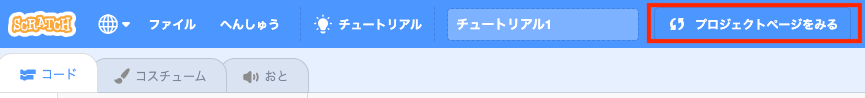
ページ上部メニューバーのプロジェクトページをみるを押してみます。
するとプロジェクトの設定ページに移ります。なかをみるを押すと編集画面に戻れます。
ここから共有などもできますが、今回はチュートリアル外なので説明は割愛します。
最後に
ここまでの説明だけでも、プログラミング経験がある人ならば、後は応用でかなり凝ったものも作っていけるのではないでしょうか。
あるいはプログラミング未経験の子どもでも、柔軟性があるので、これだけで自由にものすごいものを作れるかもしれませんね。
ただ、そうではない方が多いと思うので、他のチュートリアルについても今後記事にしていければと考えています。
宣伝
SupershipのQiita Organizationを合わせてご覧いただけますと嬉しいです。他のメンバーの記事も多数あります。
Supershipではプロダクト開発やサービス開発に関わる方を絶賛募集しております。
興味がある方はSupership株式会社 採用サイトよりご確認ください。