はじめに
本記事は LIFULL Advent Calendar 2019 の最終日の記事です。
株式会社LIFULL でSalesforce等を利用させて頂きながら、SFA/CRMといったビジネス機能やビジネスプラットフォームの開発に取り組んでいる 青木 直之 と申します。
よろしくお願いいたします!
本記事は Salesforce Community Cloud の コミュニティサイト機能 という機能を利用し、10分程度で簡単なWebサイトを作り、インターネット上に公開するまでの流れをご紹介する記事です。
Salesforceのコミュニティサイト機能を使用しますと、以下のようにPC/モバイル両方で利用可能なレスポンシブなWebサイトを簡単に作成できます!


本記事の概要
-
Salesforceの コミュニティサイト機能 を利用することで、Salesforceアカウントをお持ちでないユーザ様もご利用いただけるWebサイトを作成可能です。
-
本記事では、ユーザ様向けのカスタマーサポートサイトをテーマとして、コミュニティサイト機能により簡単なWebサイトを作るまでの流れ、コミュニティサイトでどんなことができるか一例をご紹介させていただきます。
本記事で作成するサイト(カスタマーサポートサイト)の背景
-
ユーザ様のさまざまな課題解決やHappyを目指し、日々さまざまなWebサービスが開発され、運営されていると思います。サービス運営者や開発者のみなさまは日々多くの時間を使い、ご尽力頂いているかと思います!
-
ユーザ様にとって、価値のあるより良いサービスに進化させていく為には、サービス運営者としてはWebサービスをローンチして終わりではなく、ユーザ様からのフィードバックやご意見ご要望を頂いて、**「サービスを改善し続けていくこと」**が大切と考えております。
-
例えば、ユーザ様がWebサービスの操作方法をはじめとした、Webサービスに関するさまざまなご意見ご要望を問い合わせることができる問い合わせフォームをご提供したり、よくあるご質問やFAQを掲載した「カスタマーサポートサイト」を準備し、ユーザサポート体制を整えていく事が大切と考えております。
-
しかしながら、サービス開発や運営にあたり、人手が不足していたり、開発工数やコストの関係で、カスタマーサポートサイトを作るリソースを準備できない場合も、時にはあるかもしれません。
-
そういった場合、Salesforceのコミュニティサイト機能を利用いただくことで、少ない工数で素早くカスタマーサポートサイトを作るという選択肢もあるかと思いますので、ご紹介いたします。
本記事でご紹介するカスタマーサポートサイトの機能について
本記事では、ユーザ様がサービスの操作方法といったナレッジを検索したり、問い合わせを行える、以下の機能をもったカスタマーサポートサイト作成の流れについて、ご紹介いたします。
- ユーザ様からのよくあるご質問やFAQ等について、ナレッジ記事を作成し、カスタマーサポートサイトに掲載。
- カスタマーサポートサイト上で、ユーザ様がナレッジ記事を検索・閲覧できる。
- カスタマーサポートサイト上で、ユーザ様が簡易なフォームから質問や問い合わせを行うことができる。
- ユーザ様がSalesforceのユーザアカウントを持っていなくても閲覧・利用可能なカスタマーサポートサイトを公開する。
- 作成するカスタマーサポートサイトはPC/モバイル両方で利用可能なレスポンシブサイトとする。
- カスタマーサポートサイトはフルHTTPSとする。
本記事でご紹介しないこと
カスタマーサポートに関する以下の部分につきましては、手順や記事内容が膨大になる為、本記事では割愛させて頂きます。
- カスタマーサポートサイト構築に伴う、コミュニティサイトのゲストユーザプロファイルのケース、ナレッジオブジェクト等のアクセス権設計
- コミュニティサイト機能が持つ各機能の詳細なご説明
- カスタマーサポートセンターの業務フロー設計、お問い合わせ受付時のキュー設計、カスタマーサポート組織や人員の体制、運用ノウハウ
まずはコミュニティサイト機能によるWebサイト作成までの流れをシンプルにご説明する為、複雑な設定や詳細な手順の記載は避けて、なるべくシンプルな形でご紹介させて頂きます。
本記事を試した環境
本記事のSalesforceコミュニティサイト機能によるカスタマーサポートサイト作成については、「無料」で試せる以下のSalesforce環境を利用して構築しております。
SalesforceのUIとして、以下の2種類がございます。
コミュニティサイト機能によるカスタマーサポートサイト作成については、Lightningでも作成可能ですが、一部の手順で、Classicを利用します。
本記事では混乱を避ける為、作業の流れは Salesforce Classic をベースとして、説明させて頂きます。
Salesforceコミュニティサイトによるカスタマーサポートサイト作成の流れ
(1) Salesforce Developer Editionのアカウントを取得する
Webブラウザから以下のページへアクセスし、Salesforce Developer Editionのアカウントを取得します。
(2) 取得したSalesforce Developer Editionアカウントで、Salesforceへログインする
(3) Salesforceの「設定」画面を開く
Salesforceへログイン後、画面右上の「設定」をクリックします。

(4) Salesforceコミュニティサイトの作成画面を開く
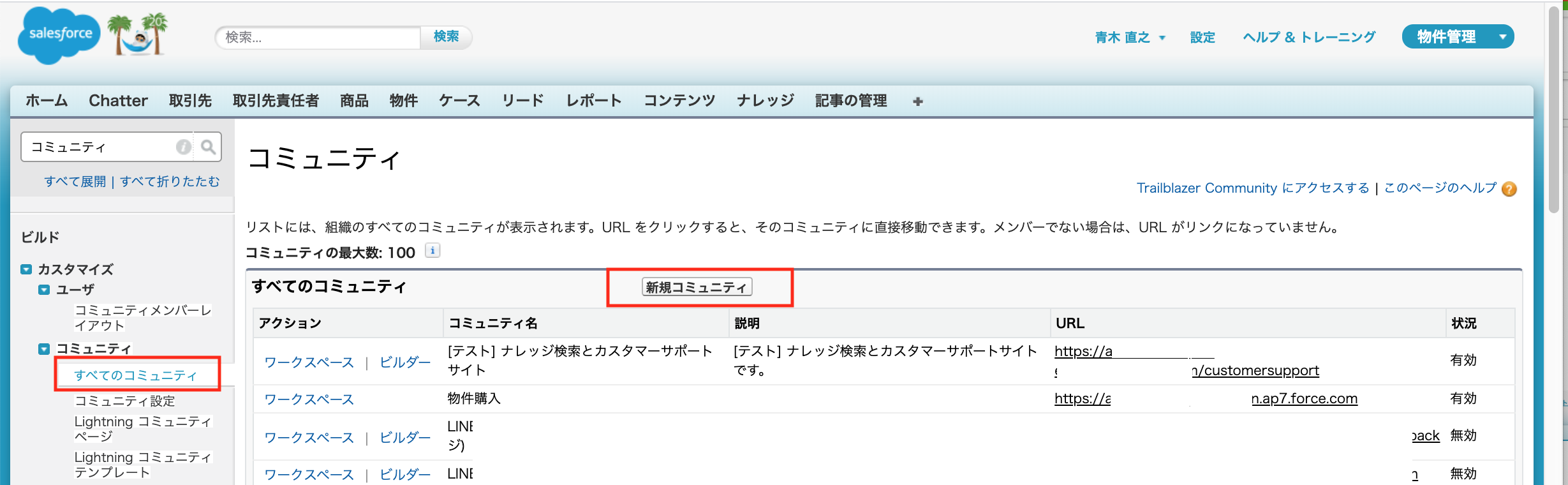
「設定」をクリックすると、画面左側に検索テキストボックスが表示されます。
そこに「コミュニティ」と入力しますと、「コミュニティ」という文字列を含む設定メニューが表示されます。
「設定」→「カスタマイズ」→「コミュニティ」の「すべてのコミュニティ」をクリックします。
「新規コミュニティ」をクリックします。

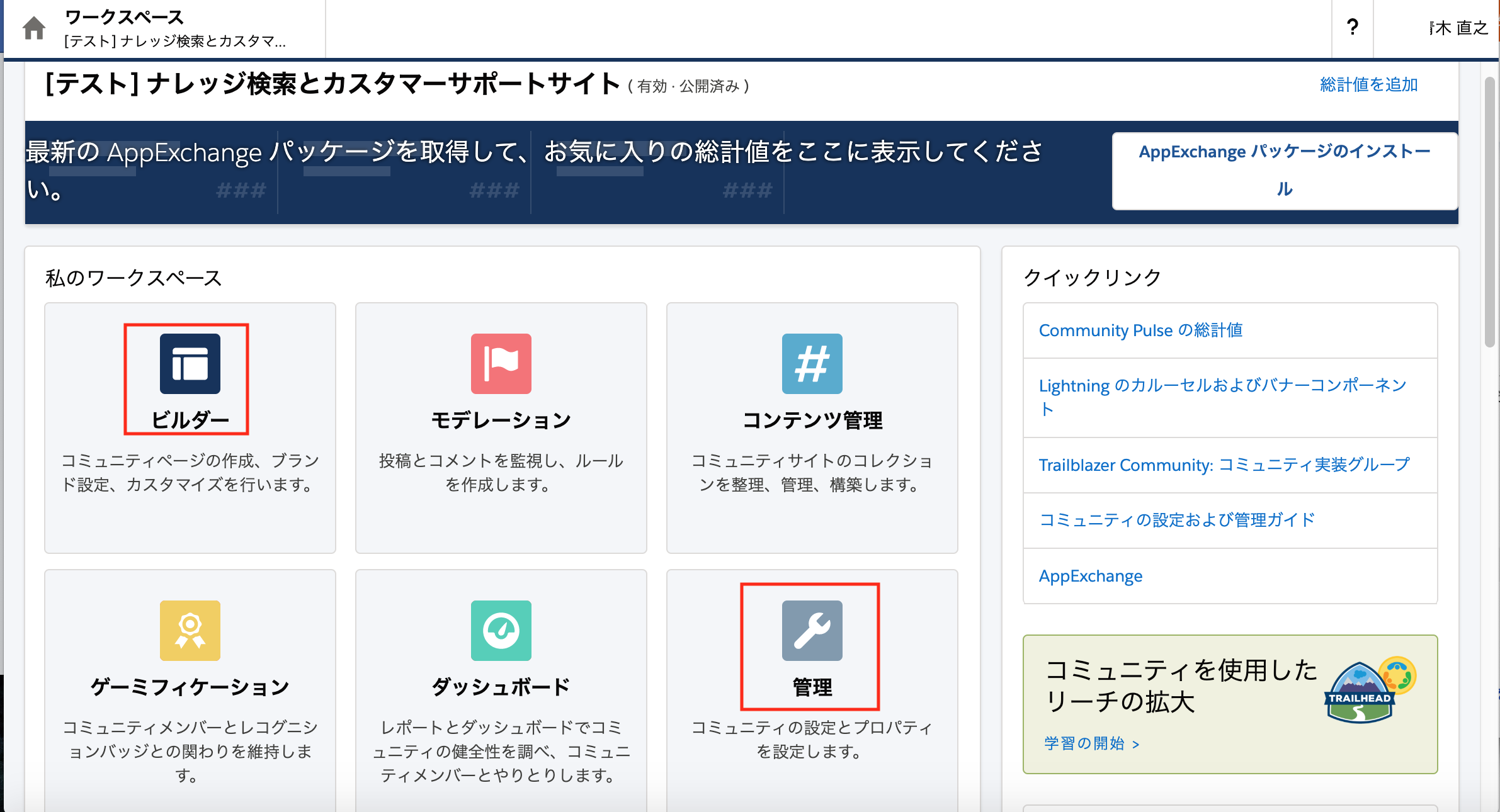
(5) コミュニティサイト作成画面「ワークスペース」が表示される。「管理」と「ビルダー」でコミュニティサイトを作成する

「ビルダー」ではサイトのデザインやUI設定を行います。
ドラッグ&ドロップでサイトに表示するコンポーネントを配置したり、画像やHTMLを差し込む等、さまざまな設定を行えます。
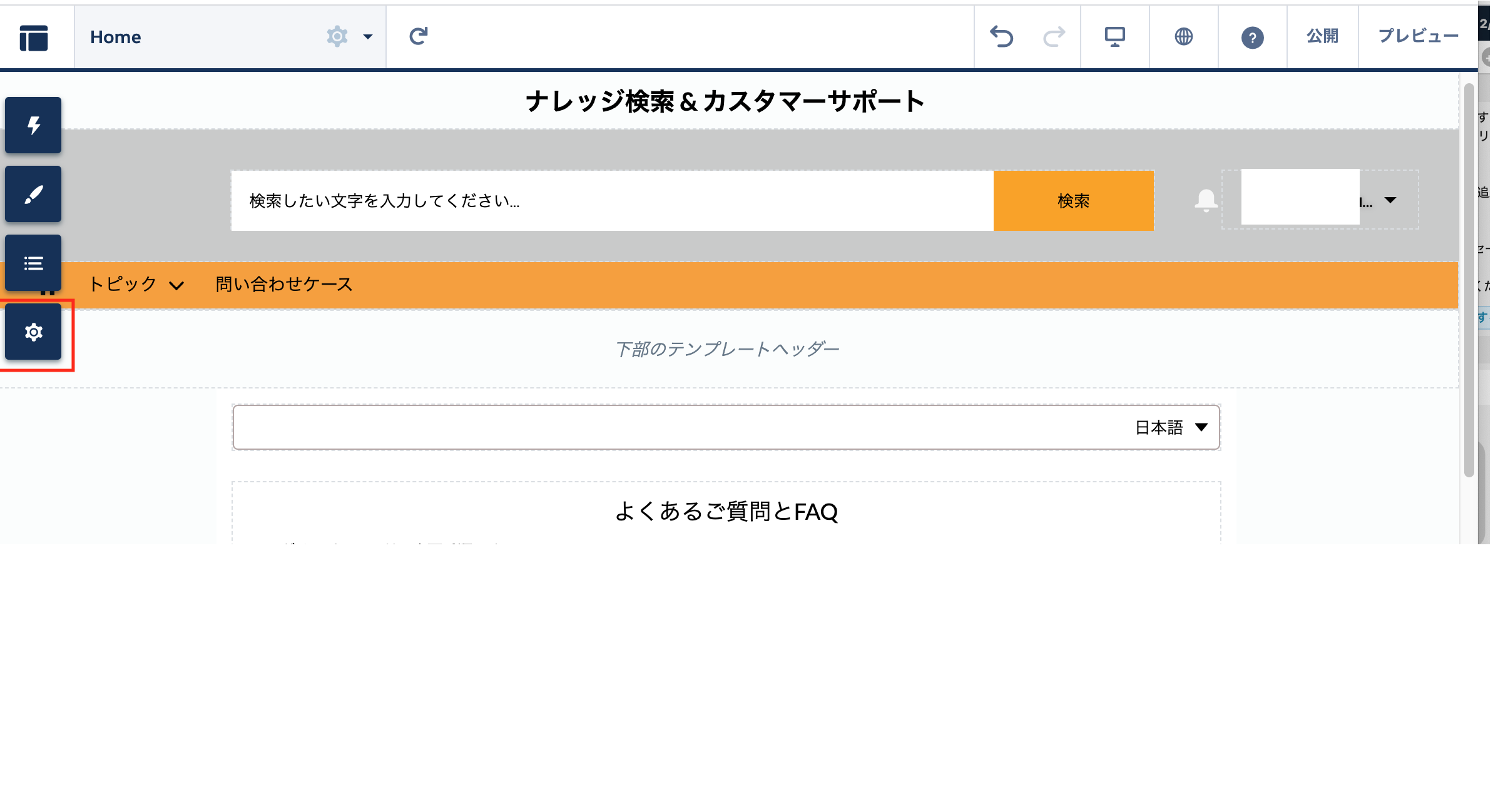
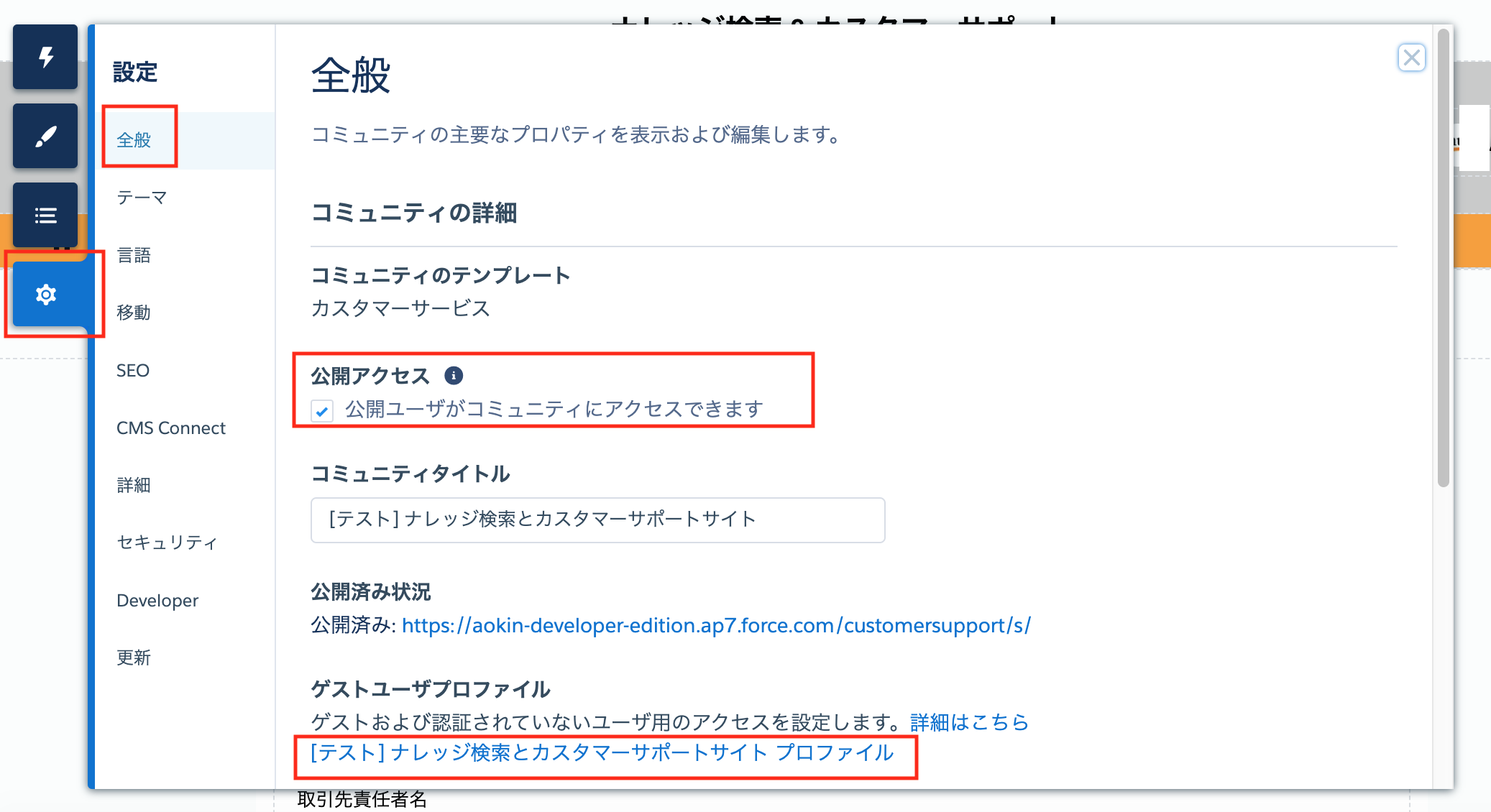
Salesforceユーザアカウントをお持ちでないユーザ様がアクセス可能なサイトを作るには、左側にあるハンバーガーアイコン下にある「設定」アイコンをクリックします。

「設定」→「全般」の「公開ユーザがコミュニティサイトにアクセスできます」にチェックをつけます。

(6) 作成したコミュニティサイト(カスタマーサポートサイト)を公開する
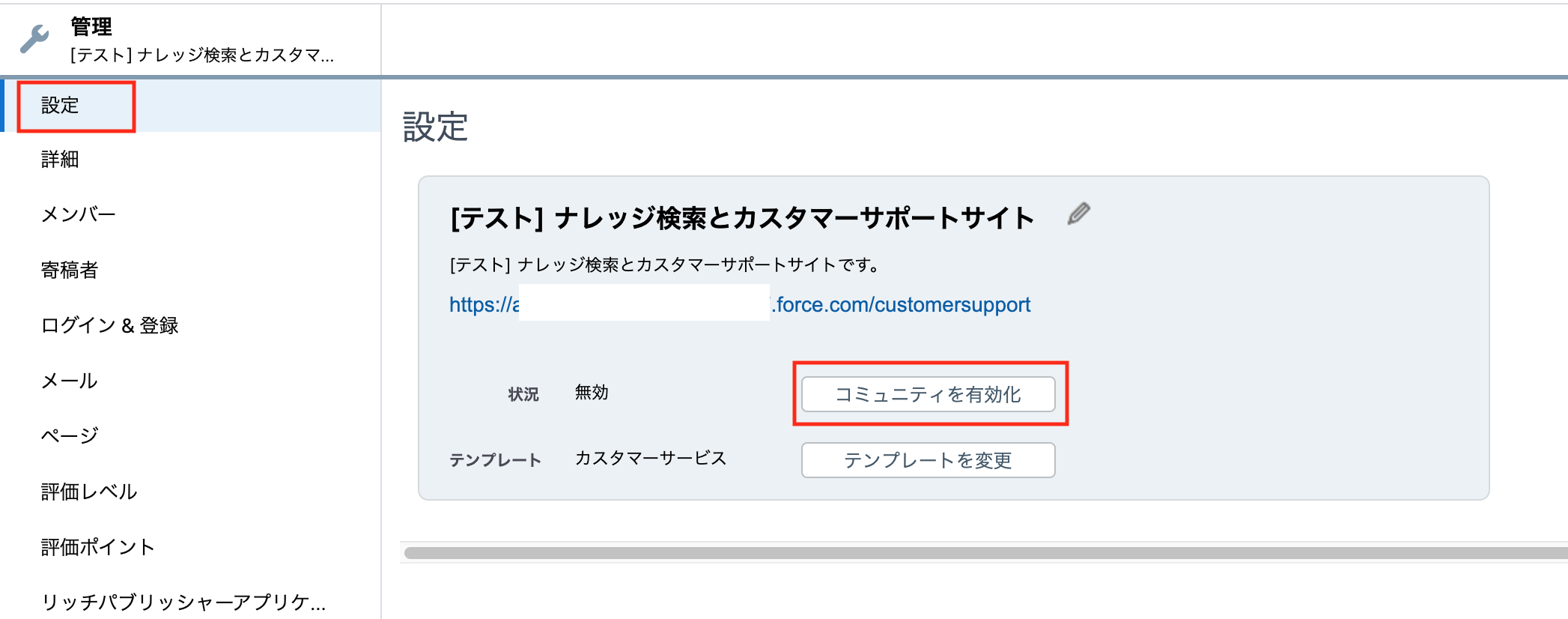
コミュニティサイト作成画面「ワークスペース」の「管理」→「設定」→「コミュニティの有効化」をクリックすると、作成したコミュニティサイトを公開できます。

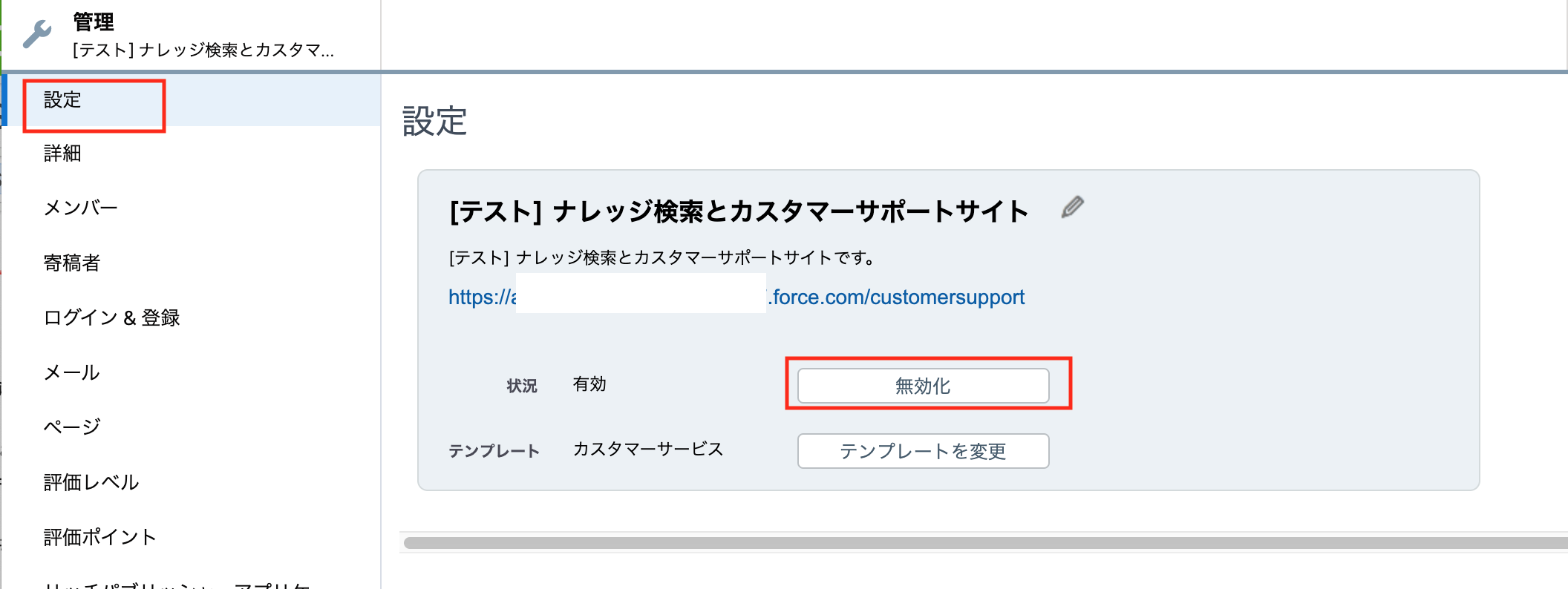
なお、公開したサイトは「管理」→「設定」→「無効化」ボタンをクリックすると、サイト公開を停止することができます。

Salesforceコミュニティサイト機能により作成したカスタマーサポートサイトの例
(1) ユーザ様にカスタマーサポートサイトへアクセスいただく
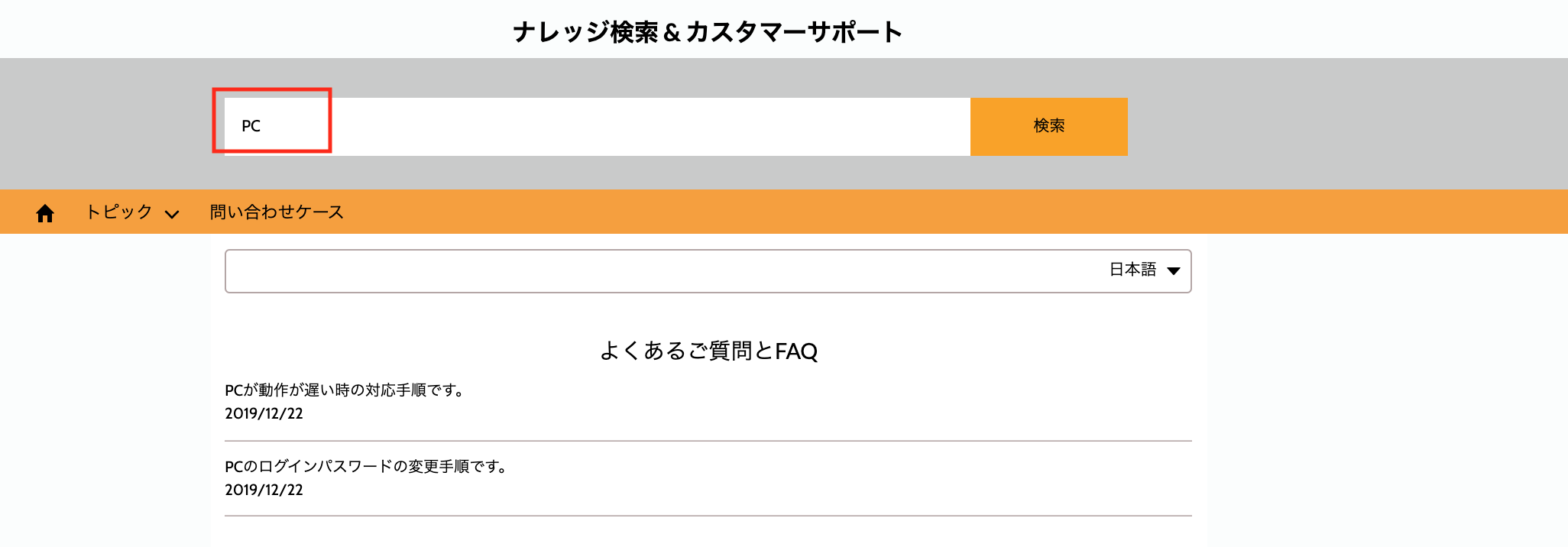
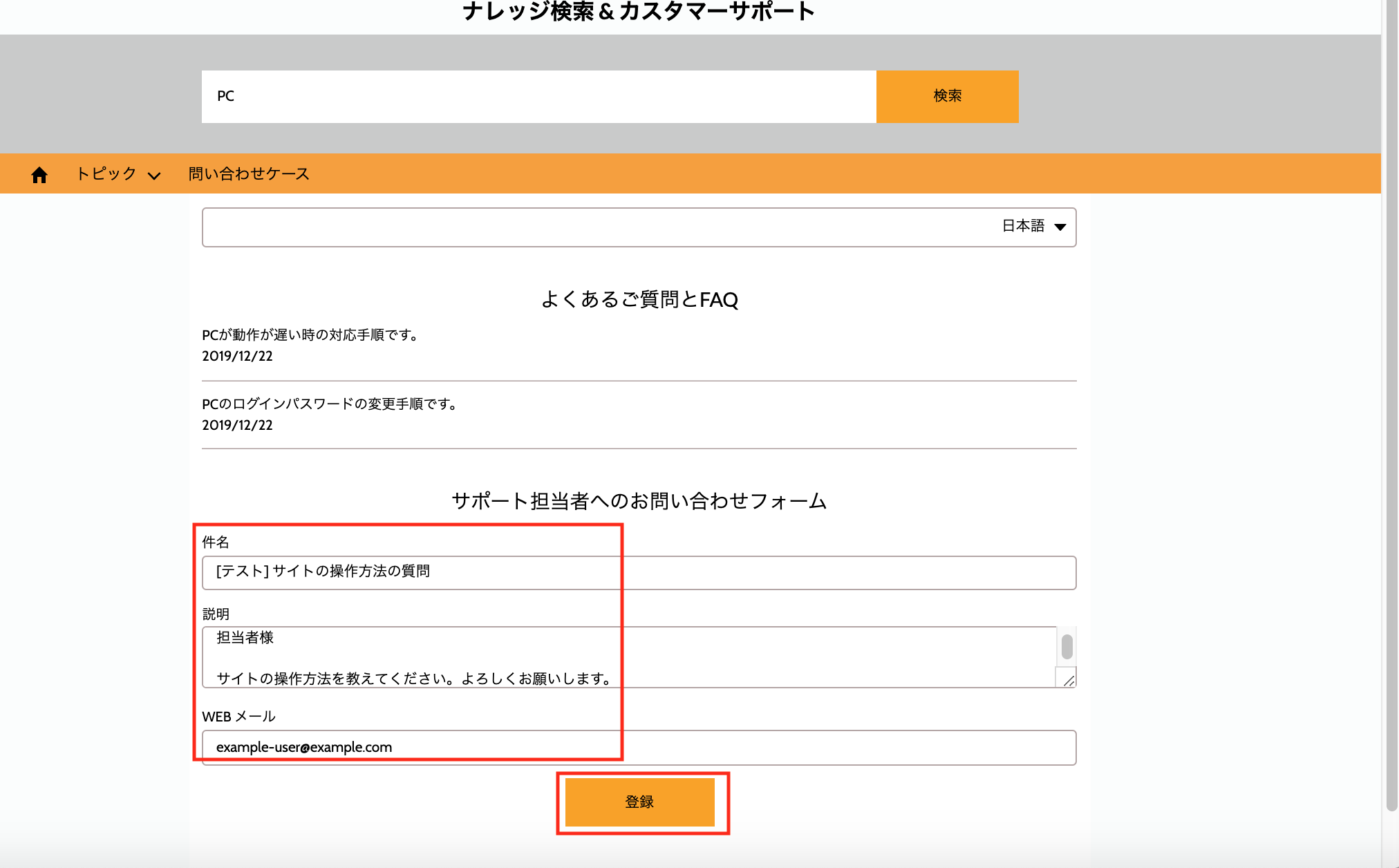
簡素なサイトで恐縮ですが、以下はSalesforceコミュニティサイト機能により作成、公開したカスタマーサポートサイトの例です。
例えば、以下のURLでカスタマーサポートサイトを有効化すると、1分も待たず、インターネットからサイトへアクセスできるようになります。
https://**************.ap*.force.com/customersupport/

(2) ユーザ様にナレッジ記事を検索いただく
例えば、PCという文字列を含むナレッジ記事を検索したい場合、PCと入力して「検索」をクリックします。

条件にヒットするナレッジ記事が表示されます。


(3) ユーザ様からのお問い合わせ
ユーザ様はカスタマーサポートサイト下部にあるフォームから問い合わせを行うこともできます。


(4) サービス運営者がユーザ様からのお問い合わせを確認・対応する
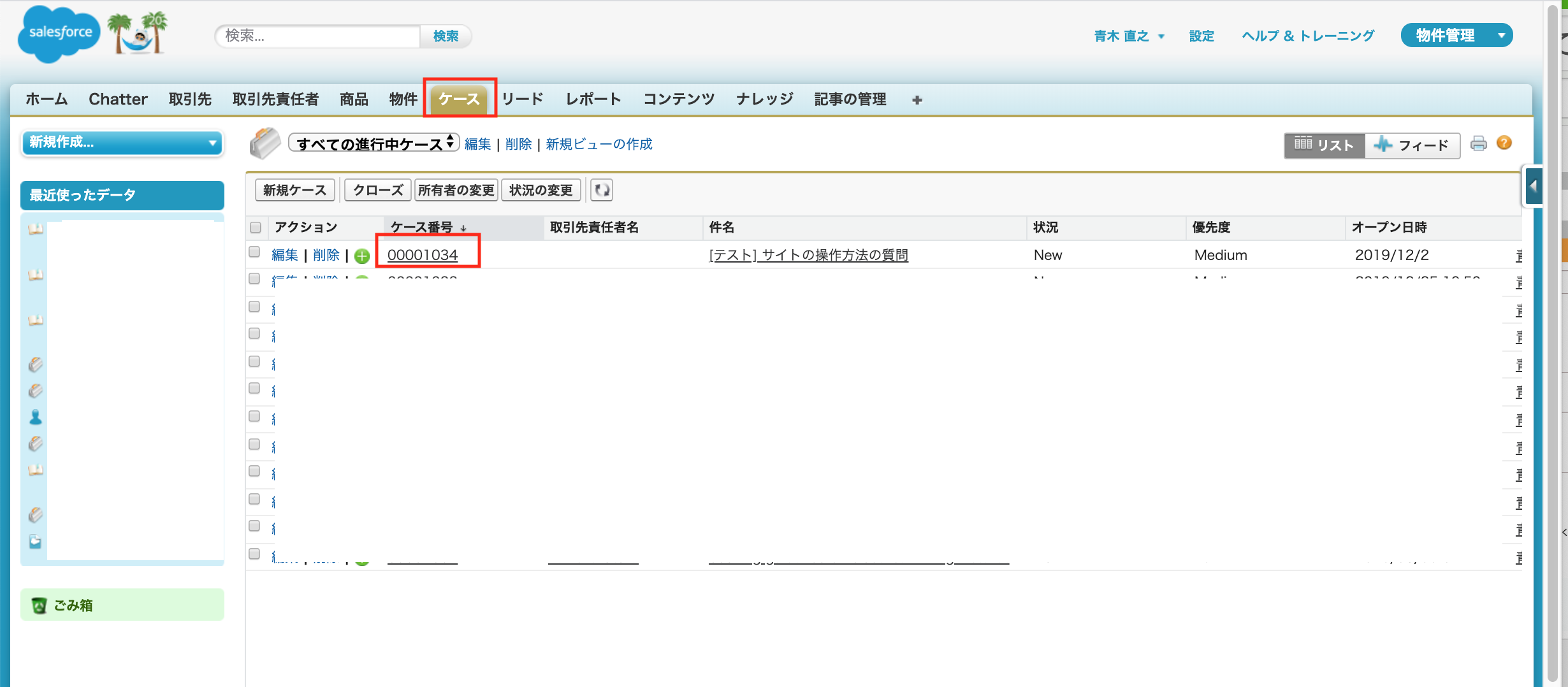
前述の問い合わせフォームから登録いただいた問い合わせについては、Salesforceの「ケース」オブジェクトに登録されます。
サービス運営者の方やカスタマーサポート担当の方は「ケース」に登録されたユーザ様からのお問い合わせを確認します。
ユーザ様からのお問い合わせを解決したり、頂いたご意見を参考にしながら、サービス改善に取り組みます。

「ケース」に登録された問い合わせの「詳細」タブをクリックします。
ユーザ様からお問い合わせいただいた情報を確認できます。


最後に
-
本記事で作成したサイト例は簡単なものではありますが、Salesforceコミュニティサイト機能を利用することで、Salesforceアカウントをお持ちでないユーザ様もご利用いただけるWebサイトを作成可能です。
-
もし、カスタマーサポートサイトを用意したいと考えているものの、開発工数やリソースがなくてお困りのサービス運営者や開発者の方がいましたら、選択肢の一つとして、「コミュニティサイト機能」の利用を考えてみるのも良いのではないでしょうか!
-
Community Cloudやコミュニティサイトには、Webサイト作成に役立つさまざまな機能が用意されています。Community Cloudやコミュニティサイトの機能や活用方法を学んでみたい方は、Salesforce社が無料で提供している学習サイト 「Trailhead」 を利用して、どなたでも無料で学習いただけます。ご興味ありましたら、そちらもご活用頂ければと思います。
-
最後に、今回の記事がみなさまにとって、何らかの参考になれば幸いです。拙い記事をご覧いただき、ありがとうございました!
以上になります。