やっほ〜〜🌈

うちらのポイントサイト「モッピー」が今年でなんと20周年 🎉!!
それをお祝いして、アニバーサリーLPつくったよ〜〜👏🎂✨
工数ちょいタイトだったんだけど、
せっかくだしメインビジュアル、可愛く動かしたくない!? ってことで、
今回はじめて Lottie 使ってみたの🫶💖
こんな感じになったよ〜💃👇
💭「Lottieってなに?」って人向けに〜🫧
Lottieっていうのは、After Effects(AE)とかで作ったアニメーションを
めちゃ軽いJSON形式でWebとかアプリに載せられるライブラリのことだよ〜!
🧃Lottie登場前のアニメ事情ってこんな感じ👇
| 手法 | お悩みポイント |
|---|---|
| mp4とかの動画 | 重いし、拡大すると画質ガビガビ…💦 ユーザー操作とも連動しにくい! |
| GIF | 画質いまいち、容量重い、 ループしかできない🥲 |
| コーディング再現 | デザイナーが思ってる動き、 エンジニアが再現するのむずすぎ問題💥 |
👩🎨「こんな感じで動かしてほしいの〜!(AEファイル渡す)」
👨💻「え…これJSとCSSで全部手書き?泣いていい…?」
🪄そんな時、Lottieが登場して革命起きた
👩🎨「AEで作って、BodymovinでJSON書き出したよ〜」
👨💻「神か… lottie.loadAnimation() 書くだけやん!」
✨Lottieの推せるとこまとめ〜📝
- 軽い! → JSON形式だから、動画とかGIFよりめっちゃ軽量🐣
- 画質キレイ! → ベクター形式なので拡大してもガビらない👏
- コードいらず! → AE使えれば誰でもそれっぽいアニメ作れちゃう🎨
🧡 補足メモ:LottieとLottieFilesはちょっと別モノ!
わたしが最初ちょっと勘違いしてたことあるから、シェアしとくね〜!
検索すると「LottieFiles」っていうの出てくるけど、
LottieとLottieFilesって、似てるけどちょい別モノ!⚠️
- Lottie:AEとかで作ったアニメをWebとかアプリで動かす「ライブラリ」
- LottieFiles:アニメ素材がいっぱいある「マーケット&ツールサイト」
LottieFilesのエディターでもちょっとしたアニメ作れるけど、
AE慣れてる人はふつーにAE→Bodymovinで書き出すのが速いと思う!
わたしは最初、LottieFilesからしか書き出せないと思いこんでて、
AEで作ったやつ無理やり読み込ませようとしてた🤣
でも、ふつうにAEで作ってBodymovinで書き出せばOKです◎
💡ざっくり実装フローまとめたよ👇
🖌 Step 1:Illustratorで素材つくる
- ロゴとかキャラとか、動かしたいパーツはベクター形式で用意
- レイヤー分けもちゃんとしておくと、あとで動かしやすいよ🙆♀️
例:顔/目/手/背景…とかね!
(ほんとはもっとたくさんキャラの手とか体とか動かしたかった〜😭)
🎞 Step 2:After Effectsでアニメつくる
1️⃣ Illustratorファイルを読み込んで「コンポジション - レイヤーサイズを維持」で開く
2️⃣ レイヤーを右クリックして「シェイプレイヤーに変換」←ここめちゃ大事!たぶん!

3️⃣ トランスフォーム(位置・回転・透明度など)使ってアニメつけてく!

一部のエフェクトやエクスプレッションは
Lottieで動かないことあるから注意だよ〜!
▶︎Lottieのサポート表はこちら
📤 Step 3:Bodymovinで書き出し(JSON化)
1️⃣ After EffectsにBodymovinプラグイン入れる(Adobe公式にあるよ)
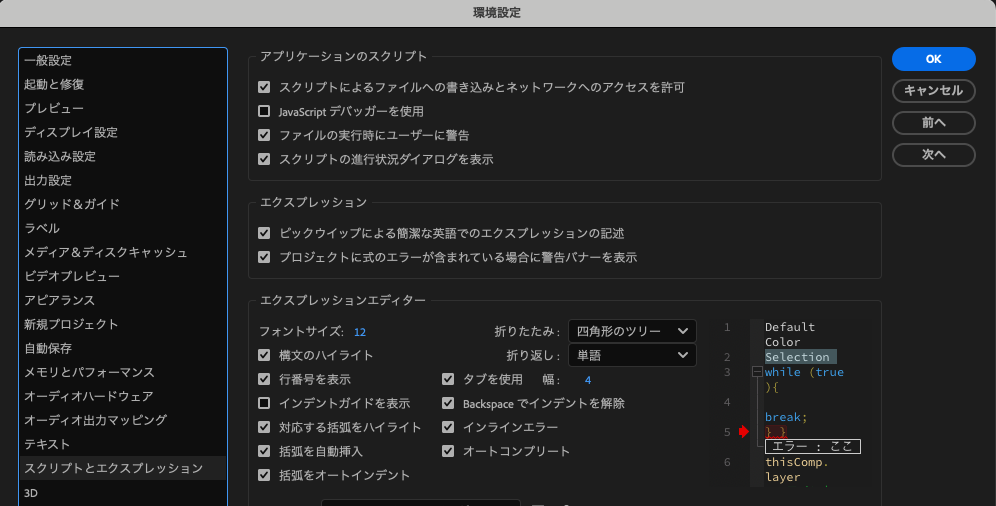
2️⃣ ツールバー → After Effects → 設定 → スクリプトと拡張機能
✅ 「スクリプトによる書き込みとネットワークアクセスを許可」にチェック入れといて!

3️⃣ 書き出したいコンポジションを選んで、JSONでエクスポート!✨
🌐 Step 4:Webで実装!
CDN読み込んで、Lottie動かすだけ!
<!-- CDN読み込むよ -->
<script src="https://unpkg.com/lottie-web@5.12.0/build/player/lottie.min.js"></script>
<!-- アニメーション入れたいところにdiv書くよ -->
<div id="lottie-container"></div>
<script>
lottie.loadAnimation({
container: document.getElementById('lottie-container'),
renderer: 'svg',
loop: true,
autoplay: true,
path: 'your-animation.json' //jsonファイルのパス書くよ!
});
</script>
ちなみに、LottieFilesでは無料で公開されてるアニメーションも使えるよ!
試しに猫のやつ入れてみたらかわいかった🐱💕
See the Pen Untitled by suzuki (@dcdakxpd-the-flexboxer) on CodePen.
🔗 参考リンクまとめておくね!
🌟 事例いろいろ見れるやつ
- 事例
-
DuolingoのLottie事例
🦉Duolingoのあのキャラの動きもLottie使われてるらしいかわいすぎるので見て:
🥰 まとめ
ちょっとでも動きが加わるとめちゃ映えるから、
「おしゃれで軽いアニメやりたい!」ってときは、Lottieほんとオススメだよ〜💖
若干ざっくり説明だったけど、手軽さを感じてもらえたらうれしいなって思ってる🫶
本記事は手軽さを表すべく、AIによる校正を行なっております
この文章を、令和ギャルが書いたような口調にしてください。
- 軽やかでテンション高めだけど、説明はわかりやすくてちゃんと伝わる
- 絵文字や顔文字を自然に使ってOK(💖✨🫶😂など)
- 専門用語はラフに言い換えてもOKだけど、要点はちゃんとキープ
- 相手をちょっと巻き込むような語り口で(例:「〜じゃない?」「〜かも!」など)
- 砕けすぎず、親しみやすく明るいトーンで