はじめに
今までcssでの三角形の作り方について理解せずコピペで対応していましたが、
いつまでも応用できず向きを変えるのさえ手間取っていました。
なので三角形の書き方を整理したいと思います。
三角形の書き方は2種類ある
-
borderで作成 -
clip-pathで作成
従来borderで作る方法が一般的でしたが、最近はclip-path使用も増えてきました。
clip-pathはIE11では使用できないので、対応させる場合は従来通りborderを使用してください。
borderで三角形作る
ジェネレータを使ってコードを作成してみると以下のコードが出てきました。
.triangle {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid blue;
}
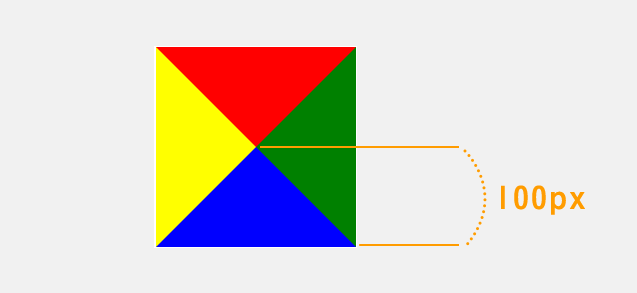
このコードのtransparentにカラーを入れてみると...
See the Pen borderで三角形を書く01 by suzuki (@dcdakxpd-the-flexboxer) on CodePen.
四角形の中に三角形が4つできます。
この4つのうちの1つ残すことで、三角形として使用していたんですね。
縦横100pxの四角形も比較として下に作成いたしました。
比べてみてもわかりますが、
borderで線の太さとして100pxと指定している部分が三角形の高さになります
作成手順①
三角形を
- 上向きにしたいなら、
border-bottomの色と三角形の高さを指定する - 右向きにしたいなら、
border-leftの色と三角形の高さを指定する - 左向きにしたいなら、
border-rightの色と三角形の高さを指定する - 下向きにしたいなら、
border-topの色と三角形の高さを指定する
四角形を区切って三角形を作っていることを意識することで
三角形の向きは理解できました!
作成手順②
それ以外のborderは色をtransparentを指定する
作成手順③
widthとheightは0指定する
作成手順④
透明にしただけだと透明部分が余白として邪魔になるので、
カラーを指定した反対部分のborderを0にする
See the Pen ちょっと省略して書く三角形 by suzuki (@dcdakxpd-the-flexboxer) on CodePen.
今回はborder-top: 0; を記述することで余白を取っていた上の三角形を削除しています。
borderで三角形を作るポイント まとめ
borderで線の太さを太くすることで四角形の中に三角形を4つ作っていた
1つだけ色をつけ、その他を透明にすることで三角形としていた
widthとheightは0にすると大きさを考えやすい
clip-pathで三角形を作る
clip-pathとは
clip-pathは何ができるかというと、
「要素のどの部分を表示するかを設定するクリッピング領域を作ることができ、領域の内部の部分は表示され、外側の部分は非表示になる」
とのことです。
なので背景をカラー指定ではなく画像にすると、画像を切り抜いてくれるので便利ですね!
ではclip-pathで使用し、三角形を作ってみます。
手順①
三角形を作成するにはclip-pathのpolygonを使います。
polygonはxy上に点を指定すると直線で繋げてくれます。
なので3点指定したら三角形を作ることができますし、応用すれば矢印などを作れます。
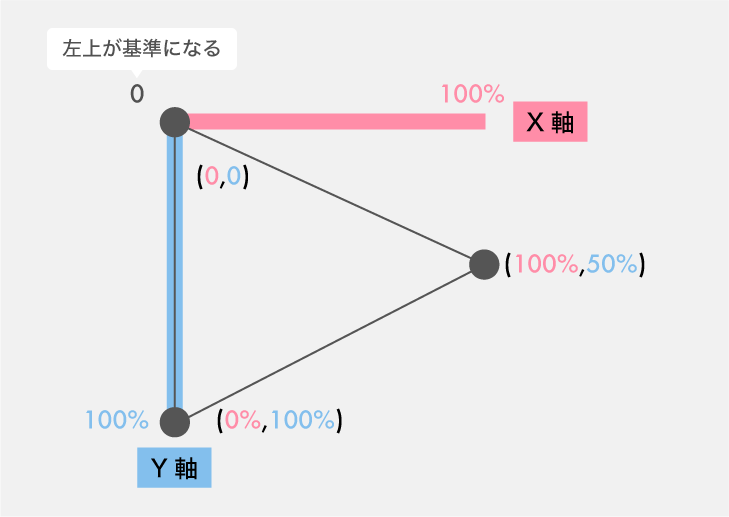
clip-path: polygon(0 0, 0% 100%, 100% 50%);
これでどうxy上に点が置かれたかというと、下記の図のようなイメージです。
左上が基準(0,0)になるのがポイントです
xとy軸をイメージしながら三角形の向きを考えて%で点を指定します。
上向きなら
clip-path: polygon(0 100%, 100% 100%, 50% 0);
右向きなら
clip-path: polygon(0 0, 0% 100%, 100% 50%);
左向きなら
clip-path: polygon(0 50%, 100% 100%, 100% 0);
下向きなら
clip-path: polygon(0 0, 50% 100%, 100% 0);
手順②
X軸、Y軸の長さをwidthとheightで指定します。
割と三角形の大きさを直感的にイメージできるのがいいですね。
手順③
back-ground-colorでカラーを指定して三角形の出来上がりです!
See the Pen clip-pathで三角形を作る by suzuki (@dcdakxpd-the-flexboxer) on CodePen.
clip-pathで三角形を作るポイント まとめ
clip-path: polygon を使用して % で3点の座標を指定する
座標の基準は左上
まとめ
対応ブラウザに問題がなければサイズを比較的直感で指定できるclip-pathを使用しても良いと思いました。
参考になれば幸いです!