※当記事では、コードを一切使用しません。日本語で全て解説します。
今回はtwitterみたいなSNSアプリ開発を簡単に説明したいと思います!
自分はLaravelで作っていたので、MVCフレームワークを使う前提で解説します!
この記事の最終ゴール
超簡易的なSNSアプリの作り方が頭で理解できることを目的としています。コードがかけるかどうかは別ですが、頭の中の日本語をプログラミング言語に翻訳するだけなのでハードルは結構下がると思います。
できること
- ログインor会員登録・ログアウトができる
- 誰かがツイートしたら全部タイムラインに反映される
これだけです。
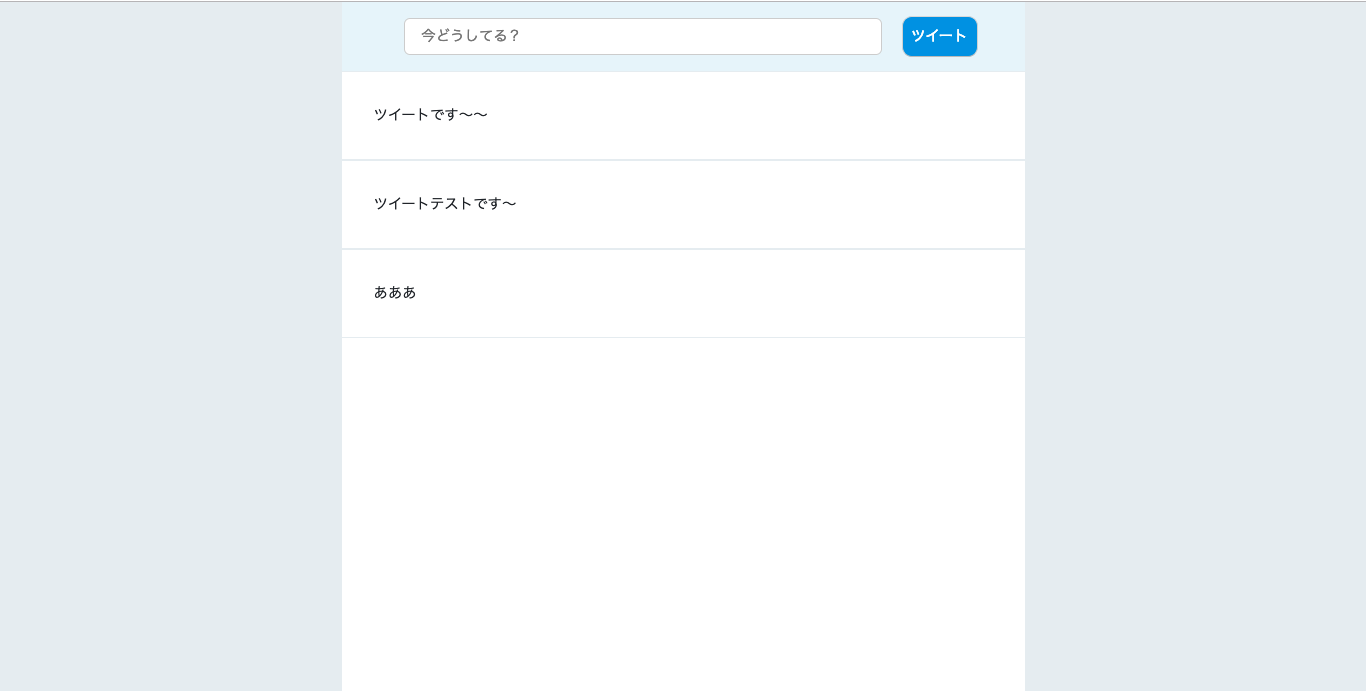
イメージ画像はこちら
注意点
MVCフレームワークを使用することを前提としています。
Laravelしか触ったことないので、他のMVCフレームワークには当てはまらないことがあれば教えてください!
早速作っていきましょう!!
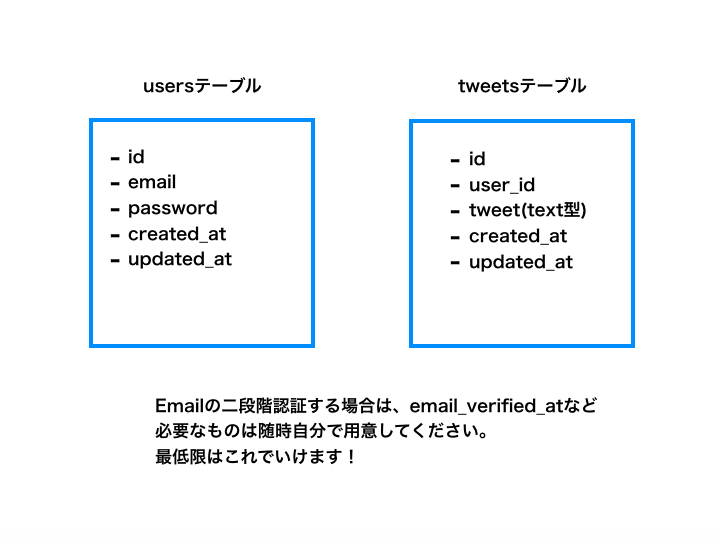
テーブル設計
最低限必要なものはユーザーを保管するusersテーブルとツイート内容を保管するtweetsテーブルです。
userが一人に対して、tweetが複数あるという1対多の形のリレーショナルデータベースです。
サポートURL: リレーショナルデータベースとは
idはいずれも、auto incrementで自動で番号が割り当てられるようにする。
created_atは新しいユーザーが作られた時、新しいツイートが作成された時の日時を入れるようにします。updated_atはいずれもデータが更新された時の最終更新日時を入れます。
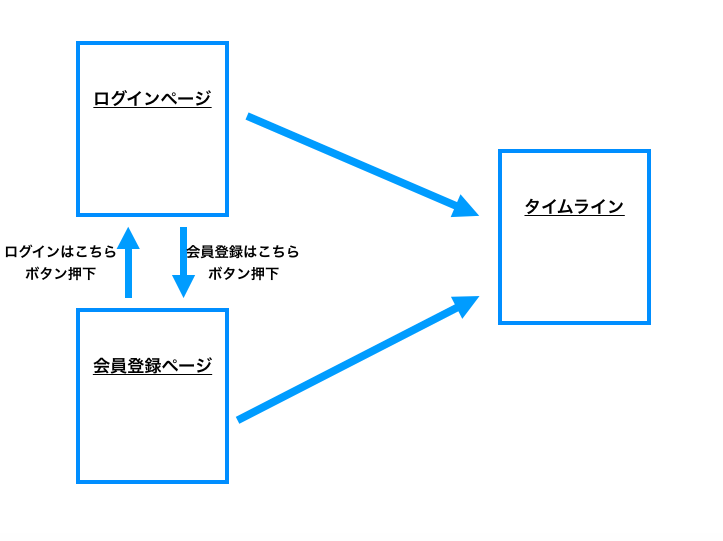
必要なページ
超簡易的なので、必要なページはこれだけです!
ユーザーの名前とかメールアドレス変更とかしたかったらそれ用のページが必要ですね!(あとで補足で説明します。)
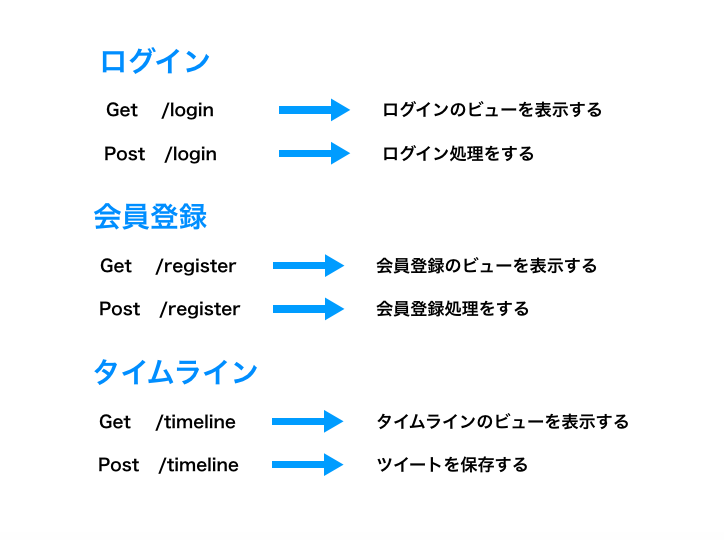
処理の概要
サポートURL: HTTPとPOSTとGET
処理詳細(ログイン)
もうなんかこれ以上説明しようがないような気がする。。。
バリデーションやログインのやり方は使用するフレームワークによって違うと思うので、それぞれ調べてください〜
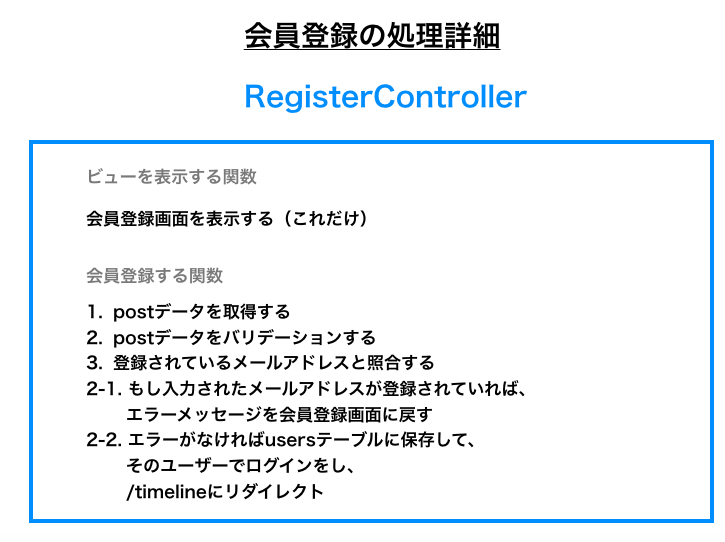
処理詳細(会員登録)
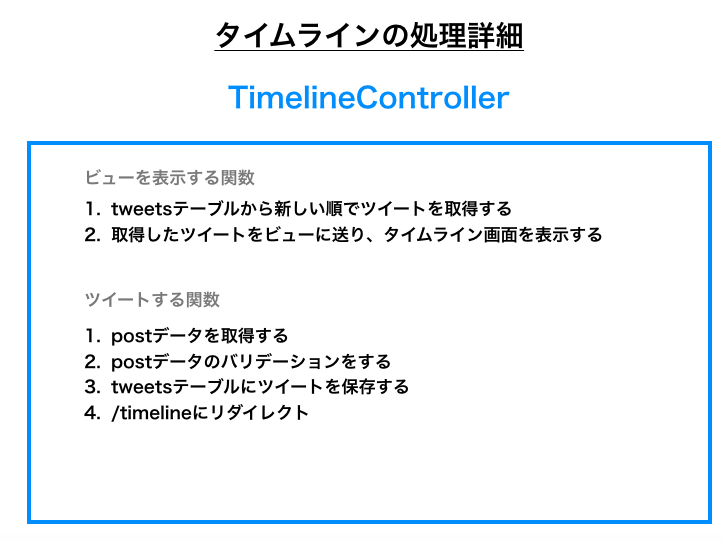
処理詳細(タイムライン)
ツイートをした時に、ツイート内容をtweetsテーブルに保存して/timelineにリダイレクトすると、
ビューにツイートが表示されているんですね〜〜
これがSNSの一番の特徴だと思います。
補足(もっと高度なSNSを作るためには)
簡易的なSNSの作りかたは以上です。
でも、もっと高度なSNS作りたい人向けにもう少し説明します〜!
twitterみたいに、スクロールをするとツイートを読み込んで表示してくれるようにする
あれ、無限スクロールっていうらしいです。
スクロールしたら、コンテンツを読み込んでくれるので、無限にスクロールできるねーってことだと思いますが、、、
jscroll.jsなど、様々なライブラリを活用して、作成することができます。
論理としては、こんな感じです。
- 1ページに(例えば)30件のツイートを表示するとする
- 下にスクロールしていって一番最後までツイートを見た
- jscroll.jsが次の30件を読み込んで表示してくれる
- さらに下にスクロールしていって一番最後までツイートを見た
- jscroll.jsが次の30件を読み込んで表示してくれる
- 表示できるツイートが全部なくなったら終わり
なぜこの仕組みがいいのかというと、
超大量のツイートを最初に全部取得して全部表示していると、超重くなっちゃうんですよね。
それを回避するためです!
ユーザー情報を設定する画面を追加する
ツイッターアイコンみたいな感じでアバターを登録したいとか
名前を登録して、ツイートに併せて表示したいとか、
ユーザー情報の設定画面は欠かせないと思います。
そんなに難しくないので、アイコンの部分だけ説明します。
- アイコンが設定される
- コントローラで、写真を任意のディレクトリに移動する
- usersテーブルのavatar_urlカラムに移動した写真があるURLを保存する
- ビューでHTMLのimgを使ってsrcにそのavatar_urlを入れれば表示されます!
タイムラインでツイート検索をする
検索は思ったより簡単です!
例えば、ツイート内容を検索する場合は、
- 検索したい文字を入力する
- コントローラにpostで送信
- コントローラでpostで受け取り、バリデーションする
- sql(SELECT * FROM user WHERE name LIKE "%検索したい文字%";)を実行してデータベースから該当するツイートを取得
- 取得したツイートをタイムラインで表示する
サポートURL: 【SQL】意外と簡単!これならわかるLIKE句でのあいまい検索
終わりに
日本語と図だけで説明しましたが、いかがだったでしょうか...?
コードの書き方以前にそもそもあれってどうやって作ってるんだ?っていうのは多いと思います。
SNSの作り方がわかっていただければ幸いです。
Laravelですが、SNSの作り方を、コードで解説している記事も作成しましたので、
こちらも参考にしていただければと思います!