LINEBotには、push型とreply型の2種類ありますが、今回はpush型のを作ってみます。
超簡易的なものを作りましたが、これを応用することでなんでも作れちゃいます!
ということで今回の目次はこちら
- GASとLINE Messaging APIを使ったLINEbot作成の基本
- 自分専用のpushメッセージLINEbotを作る
- おわりに
では、早速行きましょう!
1. GASとLINE Messaging APIを使ったLINEbot作成の基本
必要なもの
- JavaScriptの知識
- LINE Developerアカウント
- Googleアカウント
準備編
このサイトが結構詳しく書いてくれているので、これを参考にLINE Developerアカウントを作成してみてください。
ついでにGoogleドライブのGoogle Apps scriptの使い方も知っておきましょう。
その他
LINE Developersの「チャネルの基本設定」の画面に行ってください。
- webhook通信を「利用する」 に変更
- webhook URLはまだ触らない(あとでやります)
- Botのグループトーク参加はお好みでどうぞ
- 自動応答メッセージはお好みでどうぞ
- 友だち追加時あいさつもお好みでどうぞ
- LINEアプリへのQRコードで、LINEbotと友達になれます
- Your user IDはあなたのLINEのユーザーIDです。(LINEで自分で設定したものとは異なります)
注意点
- アプリ名は決定したら7日間変更できません
- これ以降出てくるユーザーIDは、LINEで自分で設定したものと異なります
2. 自分専用のLINEbotを作る
例えば、自分が勉強した英語を毎朝通知してくれるLINEbotだったり、毎朝天気を教えてくれるLINEbotだったり、自分の都合の良いように変更できるのが一番魅力的な点ですよね。
自分専用のLINEbotを作るのが一番難易度低いので、実際に作ってみましょう!
2-1. 毎朝「おはよう」と言ってくれるLINEbotを作る
これ、難易度一番低いです。
まあ、早速コードを書いて行きましょう。
コードはGoogle Apps Scriptに書いていきます。
事前準備:LINE Developerのチャネル設定から、アクセストークンを発行してください。
// LINE Developersに書いてあるChannel Access Token
var access_token = "めっちゃ長いアクセストークンをここにコピペしましょう。ダブルクォーテーションは残したままで"
// 自分のユーザーIDを指定します。LINE Developersの「Your user ID」の部分です。
var to = "ユーザーIDも結構長いよお。ここにコピペしてください!"
//送信するメッセージ定義する関数を作成します。
function createMessage() {
//メッセージを定義する
message = "おはよう!";
return push(message);
}
//実際にメッセージを送信する関数を作成します。
function push(text) {
//メッセージを送信(push)する時に必要なurlでこれは、皆同じなので、修正する必要ありません。
//この関数は全て基本コピペで大丈夫です。
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer ' + access_token,
};
//toのところにメッセージを送信したいユーザーのIDを指定します。(toは最初の方で自分のIDを指定したので、linebotから自分に送信されることになります。)
//textの部分は、送信されるメッセージが入ります。createMessageという関数で定義したメッセージがここに入ります。
var postData = {
"to" : to,
"messages" : [
{
'type':'text',
'text':text,
}
]
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}
これで、コードは完成です。次に、アプリを公開する手順を説明します。
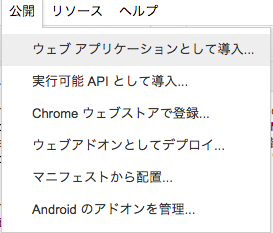
1.コードが完成したら、「公開」→「ウェブアプリケーションとして導入」を選択
2.プロジェクトバージョンを「新規作成」にする
3.アプリケーションにアクセスできるユーザーを「全員(匿名ユーザーを含む)」にする
ここは、自分用ならもしかしたら自分だけでも良いかもしれませんが、わからないので、確実な方法でいきましょう笑
4.「導入」をクリック
承認を求められたら、許可してください!
5.現在のウェブ アプリケーションの URLで表示されているURLをコピーして、LINE Developersの「Webhook URL ※SSLのみ対応」に貼り付け
以上です!
1-2. LINEbotがうまくいったかどうか確認する
まだLINEbotを友達追加していなければ、LINE Developersにいって、QRコードから友達追加してください。
そして、Google Apps Scriptに戻ってください。
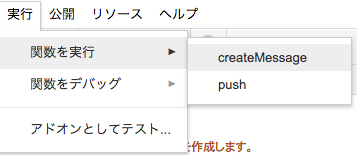
「実行」 → 「関数を実行」→「createMessage」をクリックすると、LINEbotから「おはよう!」とメッセージが来たら成功です!
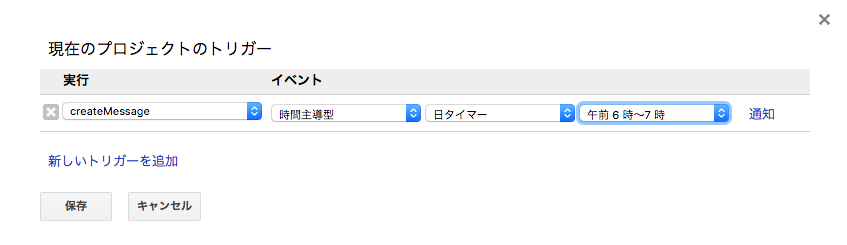
2-3. おはよう!が毎朝くるようにしたい
-
もう一回、アプリを公開すればおっけー
3. おわりに
今回は初心者向けの簡単な奴を作りましたが、次はいよいよ自分が作成した(ちょっとコードが汚い)todo管理LINEbotの作り方を公開したいと思います!
では、また!