任意のサイトのタイトルをとってくることにします。
ここでやる手順はこんな感じです。
- 適当なURLでブラウザーを立ち上げる
- そのサイトのタイトルを取得する
全体像はこんな感じ
全体像はこんな感じです。
(ちょっとみえにくいなあ)

一つ一つ説明していきます!
1. とりあえずブラウザを開く
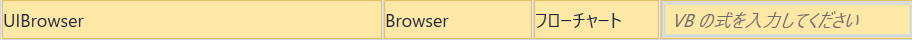
アクティビティパネルから「ブラウザを開く」を持ってきて、適当にURLをいれます。
プロパティパネルにある「出力」は、「UIBrowser」という名前の変数にしました。
変数の型は、「Browser」という型になっていますねぇ。
2. タイトルを取得するための準備をする
まずは、タイトルを取得するための準備をします。
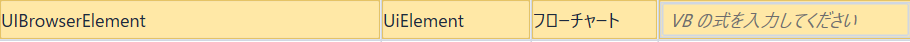
代入アクティビティを用意して、先ほどのBrowser型の「UIBrowser」を新しく定義する「UIBrowserElement」に代入します。
UIBrowserElementの型は、「UiPath.Core.UiElement」です。
次にいよいよタイトルを取得していきましょう!!
3. タイトルを取得する
右辺はUIBrowserElement.Get("title").ToStringです。UIBrowserElementから「title」を取得しています!
左辺は適当にPageTitleという変数にしています。
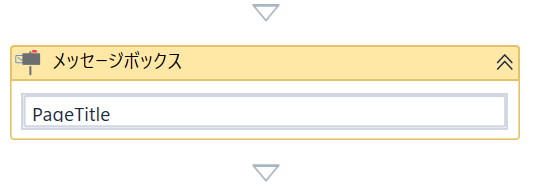
4. メッセージボックスで表示する
PageTitleをメッセージボックスで表示します。
任意のサイトのタイトルを取得できると、セレクター操作がいろいろできるようになる
今回はgoogle.comで試しましたが、いろんなサイトを開いて、そのサイト内でぽちぽちしたいことたくさんあるとおもいます!!きっと!
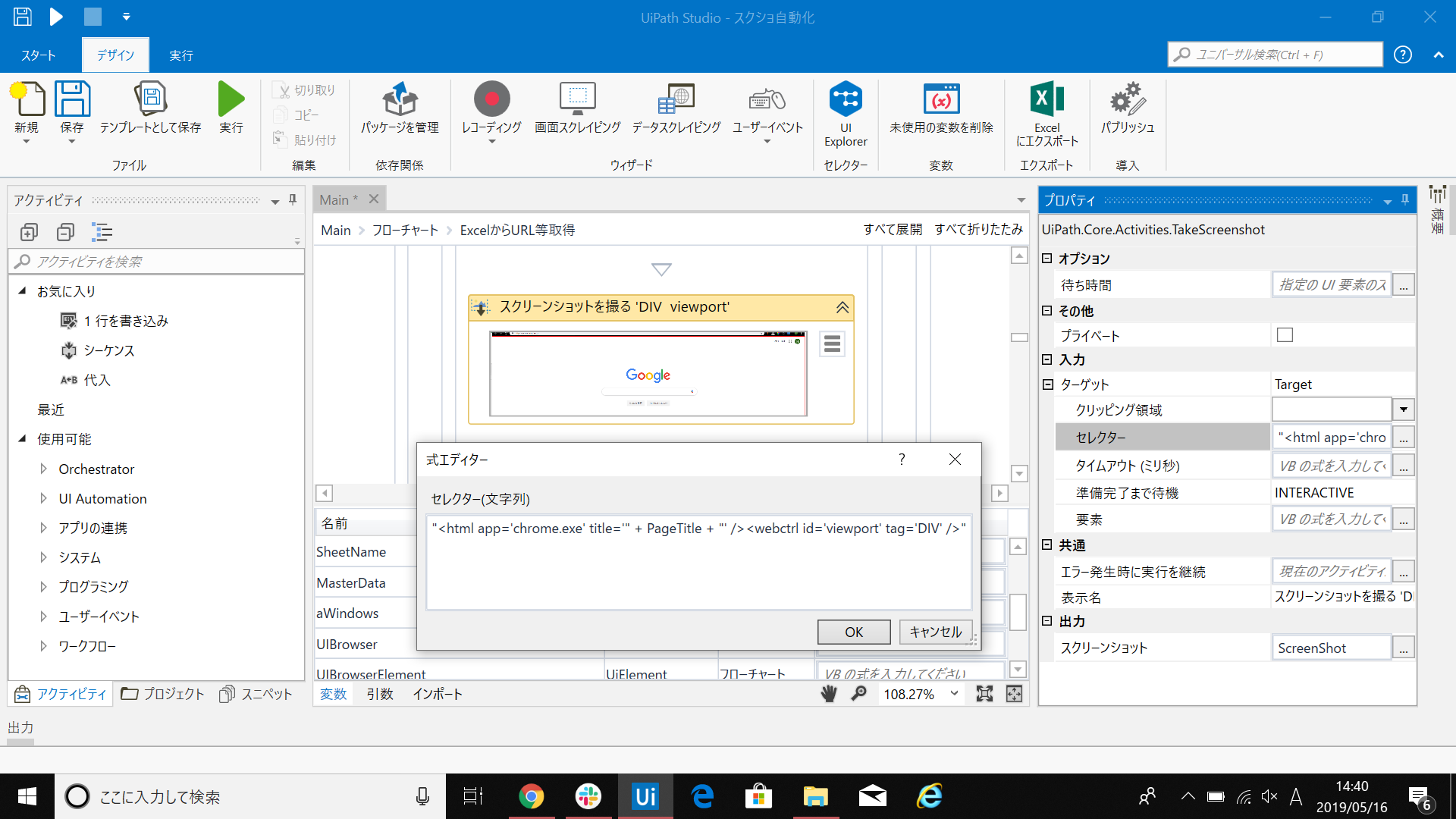
僕は実は、ブラウザーを開いて、スクリーンショットをとるというのをやりたかったです。
スクリーンショットをとるときにブラウザの「title」が変動すると結構困っちゃうんですよね。。
やることはほぼ同じだけど、セレクターのタイトルの部分だけ若干違う。
こういうときにセレクターに変数をぶちこんであげると、どのサイトでも正常にスクショをとってくれるようになりました。
おわりに
意外と使えそうなので、記事にしてみました。
セレクターのタイトルで困っている人がいれば、ぜひ使ってみてください!