UiPathイケてるワークフローの作り方シリーズの「条件分岐編」です!
僕自身、UiPathアカデミーを受講後いくつかワークフローを作成してきましたが、いろんなアクティビティを使っていくうちに、「今までの俺の作り方ダサかったじゃん!!!」って思うことが多々あったので、みなさんに共有したいと思います。
前振り
■数日前の自分
シーケンスの時は「条件分岐」アクティビティだよね~、知ってる知ってる。
フローチャートのときは「フロー条件分岐」アクティビティ使えばいいよね~~
■今の自分
シーケンスは「条件分岐」
フローチャートは「フロー条件分岐」
はい、別にそれでも大丈夫です。ちゃんと動きますし。。
でも、それではイケてないワークフローを作ってしまう可能性があるよ!!!!
イケてない。全然イケてない。 ダサい、ダサすぎる。
そんなこと言われないようにきちんと、状況に応じたアクティビティを使いましょう!!!
true or falseの条件分岐のススメ
条件がtrueだったらこの処理をして、falseだったら別の処理をするというような、true or falseの条件分岐の場合について紹介します。
イケてないtrue or false条件分岐
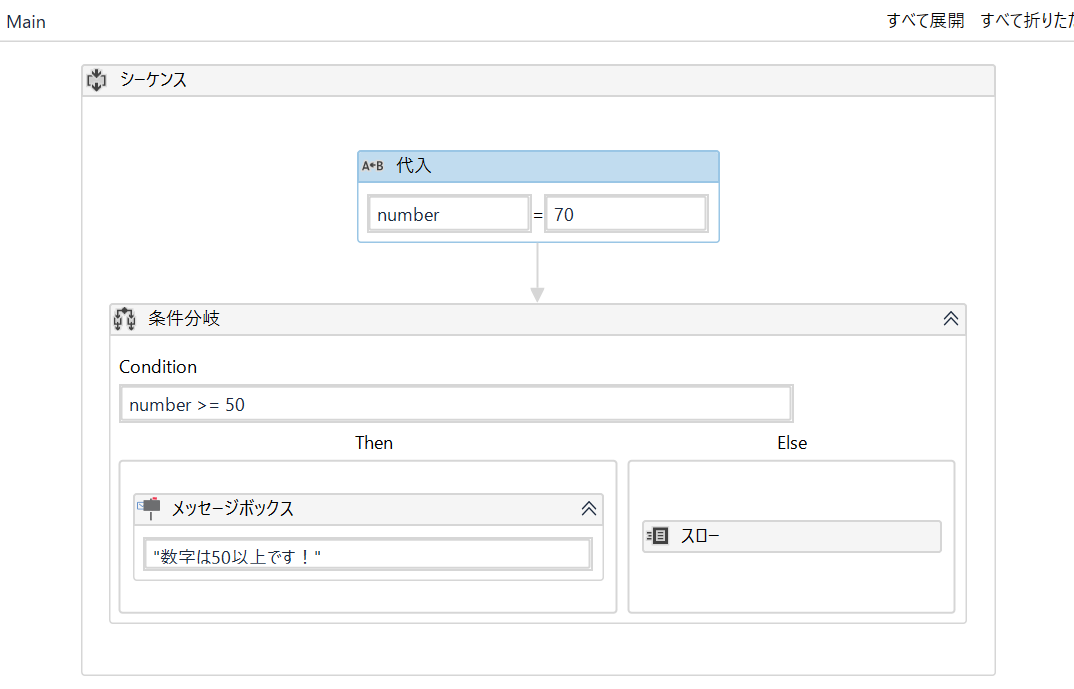
さて、以下の画像をご覧ください。
これは、変数numberに数値が入っており、50以上だった場合はメッセージボックス、50未満だった場合はスローアクティビティでエラーを出すようになっています。
このアクティビティはイケてるでしょうか...?
答えは、「イケてない。」です。
動くのは確かに動くんです。でもイケてない。
このように、trueの場合は何かの処理をして、falseの場合はエラーを出したいときは trueか確認 アクティビティを使いましょう!!
イケてるtrue or false条件分岐
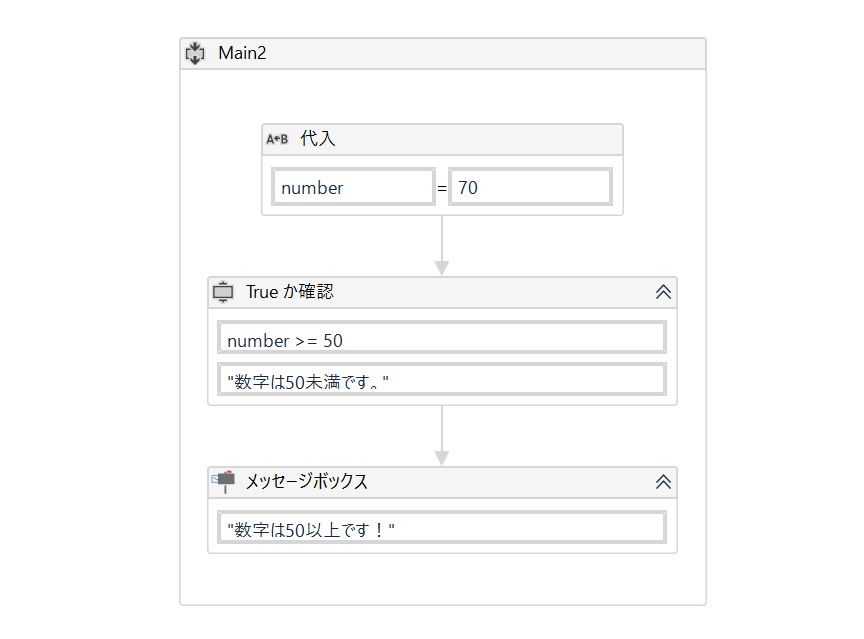
イケてるワークフローはこちら↓↓
これだけだと、あれ?元の方が良かったんじゃない??って思われるかもしれません。でもtrueの場合の処理が多くなるとめちゃくちゃ見づらくなりますよね。
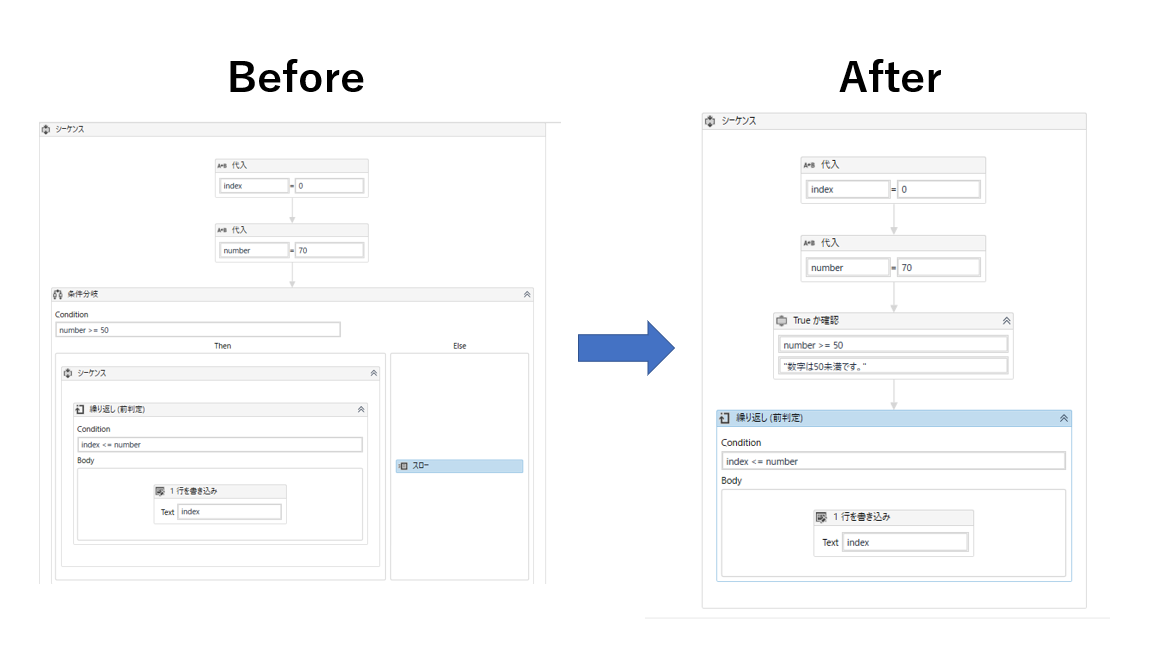
では、もう少し処理が複雑になった場合はどうなるでしょうか。条件分岐のtrueの処理の方に繰り返し処理を入れてみました。
左側が条件分岐アクティビティを使用している場合で、右側がtrueを確認アクティビティを使用している場合です。
右のほうがよりスマートで、ログ内容も目で見えるので分かりやすくないですか!?
今回はtrueを確認アクティビティだけ紹介しましたが、その逆のfalseを確認アクティビティもありますので、ぜひ使ってみて下さい!!
パターン別条件分岐のススメ
変数の中がAだったら、Aの処理をする。BだったらBの処理をする。CだったらCの処理をする...という風にパターン別に条件分岐をしたい場合について紹介します。
イケてないパターン別条件分岐のススメ
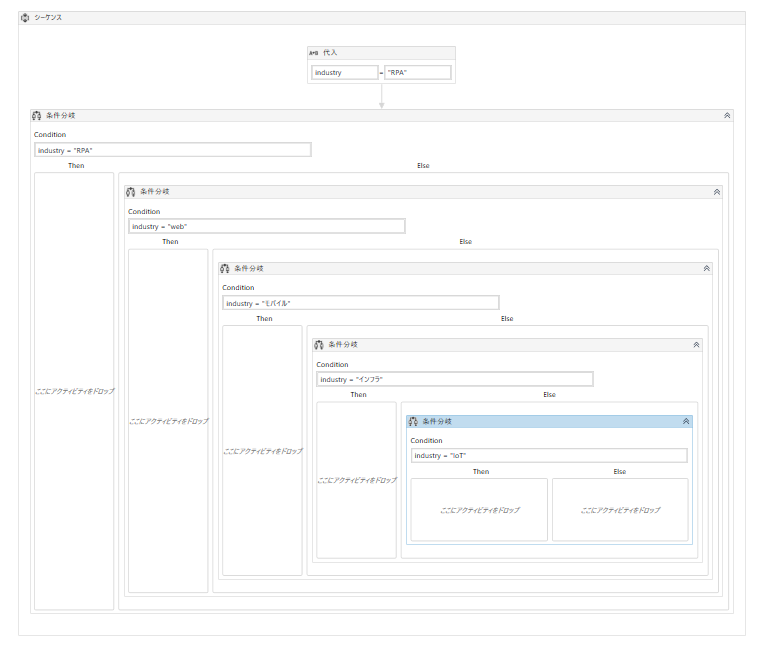
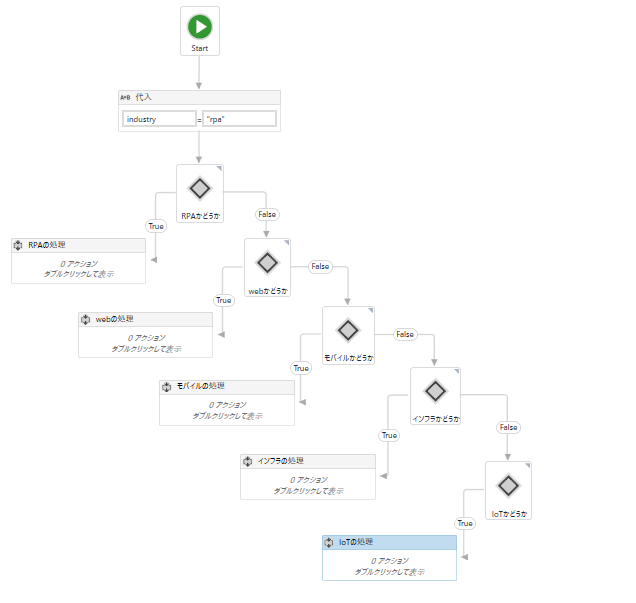
最初にすーっごくいけてない条件分岐のワークフローをお見せします。
これは、だれがどう見てもイケてない。。。。
シーケンスの条件分岐の中に条件分岐をいれて、さらに条件分岐をいれて、条件分岐をいれて...オエッ
じゃあ、じゃあフローチャートにすればいいよね!!
というわけでフローチャートを作ってみました。
フローチャートは左上から右下に流れるように書くのでこんな感じになるかと思います。
1つ目よりは見やすくなりましたが...画面の幅とりすぎて、でかいw
でかすぎて見にくい!!というわけで残念ながらちょっとイケてない。。
イケてるパターン別条件分岐のススメ
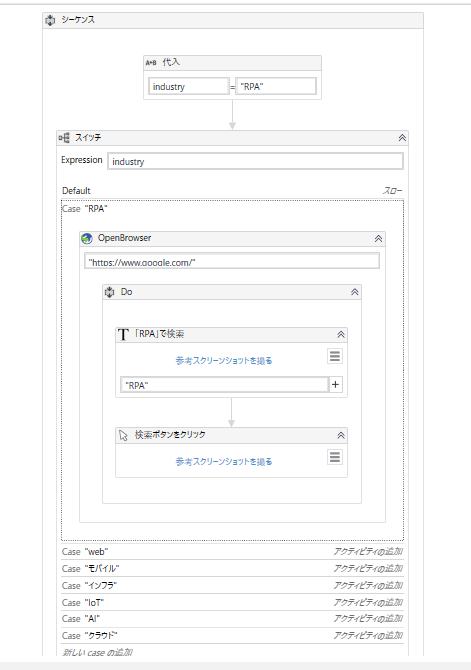
というわけで、イケてるパターン別条件分岐を作りたいならスイッチアクティビティを使いましょう!!
スイッチアクティビティを使用するとこんな感じになります↓↓
コンパクト!!見たい処理の部分だけ見れるのが良いですね~~
フローチャートでやりたい場合はフロースイッチアクティビティがあるので、そちらを使用してみてください!
おわりに
UiPathには標準搭載のアクティビティが結構あります。一つ一つ見ていくと「へ~、こんなアクティビティあったんやー!」って思うこともしばしばあります。
できるだけいろんなアクティビティの用途を知っておくと、状況に応じて簡潔で見やすく分かりやすいワークフローを作成することができるので、時間があるときにでもアクティビティを漁ってみてください!
そんな時間ねえよっていう人はこの記事を見て、「へぇ~~~」って思っていただけると嬉しいです。