はじめに
HTMLのcanvasでゲーム等を作る際に必要な機能を自分向けにまとめました。
(下のソリティアで必要だった機能が主です)
(ぜひ遊んで見てください、バグがあるらしいです(-_-;))
(条件がわからないので、見つかった方は教えてもらえると助かります!!!)
前提
- canvasが既にHTMLにある
<canvas id="canvas"></canvas>
- Javascriptのコードが以下のように、HTMLで読み込めるようになっている
<script src="./index.js"></script>
機能たち
Javascript上でcanvasを扱えるようにする
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
画面サイズを変更する
canvas.height = 1000; // 高さを1000に
canvas.width = 1000; // 横幅を1000に
四角形を描く(塗りつぶす)
ctx.fillStyle = "green"; // 色を緑に
ctx.fillRect(0, 0, 100, 200); // 左上の座標(0,0)から幅100、高さ200の四角形を描く
// ctx.fillRect(x, y, w, h);
四角形を描く(塗りつぶさない)(枠線のみ)
ctx.strokeStyle = "green"; // 色を緑に
ctx.rect(0, 0, 100, 200); // 左上の座標(0,0)から幅100、高さ200の四角形を描く
// ctx.rect(x, y, w, h);
ctx.stroke();
四角形の枠を点線にする
ctx.beginPath();
ctx.setLineDash([3,5]); // 線の長さと間隔
// ctx.setLineDash([]); ←実線
// ctx.setLineDash([3]); ←線の長さ、間隔が同じになる
ctx.rect(0,0,100,100);
ctx.stroke();
文字を書く(塗りつぶす)
ctx.font = "15px serif"; // フォント、サイズを指定
ctx.fillStyle = "green"; // 塗りつぶす色を指定
ctx.fillText("hoge", 0, 0); // 塗りつぶされた文字を描く
文字を書く(塗りつぶさない)(枠線のみ)
ctx.font = "15px serif"; // フォント、サイズを指定
ctx.strokeStyle = "green"; // 枠の色を指定
ctx.strokeText("hoge", 0, 0); // 文字の輪郭のみを描く
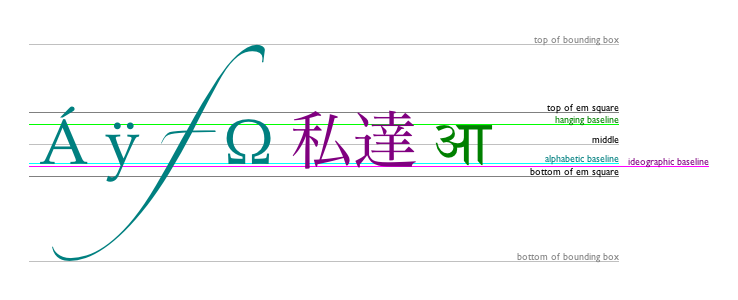
文字を描写する際の座標について
クリックされた座標を取得
ごちゃごちゃと座標を変換する必要があります。
function getClickPos(e) {
const rect = e.target.getBoundingClientRect();
const viewX = e.clientX - rect.left;
const viewY = e.clientY - rect.top;
const scaleWidth = canvas.clientWidth / canvas.width;
const scaleHeight = canvas.clientHeight / canvas.height;
const canvasX = Math.floor(viewX / scaleWidth);
const canvasY = Math.floor(viewY / scaleHeight);
return [canvasX, canvasY];
}
最後に(?)
これからも、何かしら作っていきたいですね
春休み、一人ハッカソンします!!!