本ページで記載しているCKEditorのバージョンは
4.6.2
になります。
前回(CKEditorをガラケー向けにカスタマイズする)
の続きで、今回はCKEditorのstylesとpluginに関してですかね。
ではまず
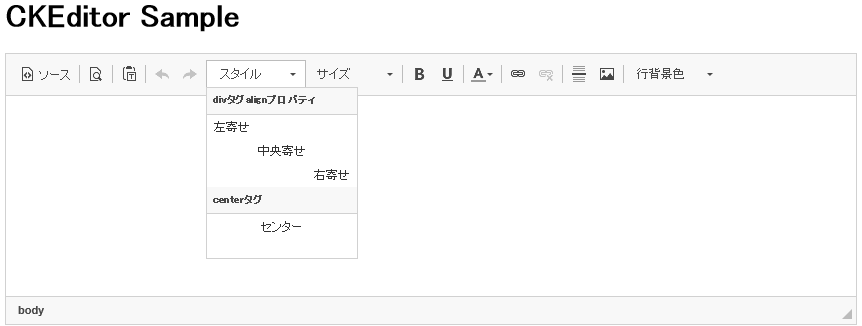
[左寄せ/中央寄せ/右寄せ]ボタン
こっちからいきますか。
先に完成イメージを貼っておきます。ペロッとめくってる[スタイル]のプルダウンがそれです。
これは
styles.js
をいじることで対応してます。
では早速。
まずはデフォルトで表示されている項目をコメントアウトしていきます。
~略~
{ name: 'Italic Title', element: 'h2', styles: { 'font-style': 'italic' } },
{ name: 'Subtitle', element: 'h3', styles: { 'color': '#aaa', 'font-style': 'italic' } },
{
name: 'Special Container',
element: 'div',
styles: {
padding: '5px 10px',
background: '#eee',
border: '1px solid #ccc'
}
},
~略~
これ↑をこう↓変更
~略~
//デフォルト削除
/*
{ name: 'Italic Title', element: 'h2', styles: { 'font-style': 'italic' } },
{ name: 'Subtitle', element: 'h3', styles: { 'color': '#aaa', 'font-style': 'italic' } },
{
name: 'Special Container',
element: 'div',
styles: {
padding: '5px 10px',
background: '#eee',
border: '1px solid #ccc'
}
},
*/
~略~
同様に
62行目~80行目、84行目~111行目、115行目~134行目
をコメントアウトしていきます。
続いて今度は追加です。
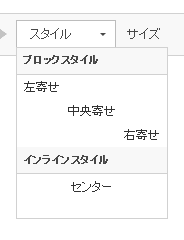
ブロックスタイルのセクションとインラインスタイルのセクションにこんな感じで追記。
CKEDITOR.stylesSet.add( 'default', [
/* Block styles */
~略~
// 追加
{ name: '左寄せ', element: 'div', attributes: { align: 'left' } },
{ name: '中央寄せ', element: 'div', attributes: { align: 'center' } },
{ name: '右寄せ', element: 'div', attributes: { align: 'right' } },
/* Inline styles */
~略~
// 追加
{ name: 'センター', element: 'center'
/* Object styles */
~略~
},
あとはプルダウンメニューグループの
ブロックスタイル
インラインスタイル
これを書き換えます。
この文字列ですが、
CKEditorフォルダにあるlangフォルダのja.jsに書いてあります。
ブロックスタイル/インラインスタイルでそれぞれ検索して書き換えればOK。
ただこの ja.js ですが・・・
CKEditorの全体定義なのでスタイルプルダウン以外にも使用している場所があると
そっちも変わっちゃう可能性が大きいです。
ただの見た目なので変えなくてもOKですが、
変えないとcenterタグなのになんでインラインの中に?
とか気になっちゃう方は、styles.jsをいじってcenterタグの記述箇所を移動してください
さて残るひとつ
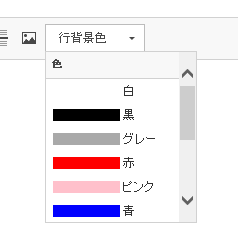
[行背景色]ボタン
これはpluginを作っていくんですが、
CKEditorのpluginは、
CKEditorフォルダにあるpluginsフォルダに適当な名前のフォルダを作成し、
その中に、
plugin.js
というファイルを作成して、ここに処理を書いていきます。
あとは
config.js
に使用するpuginを書く、という感じになります。
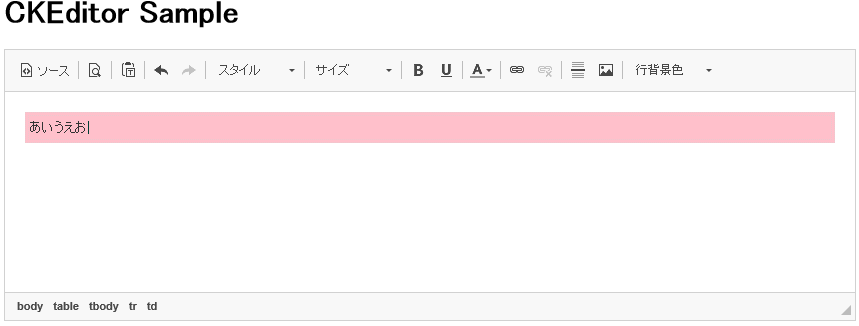
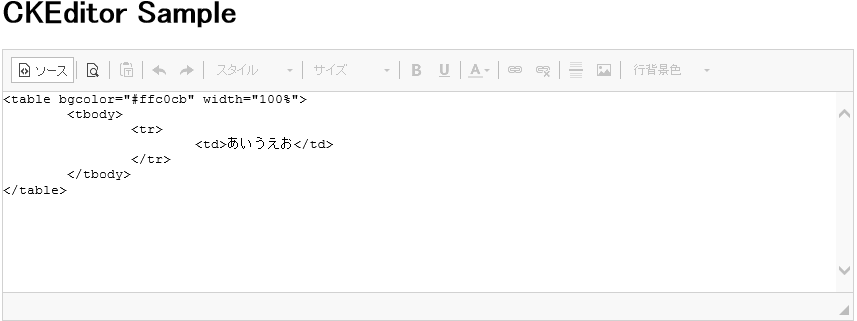
ちなみに選択してテキスト入力するとこんな感じ。
ソースを表示すると・・・
こんな感じです。
pluginなんで説明いりますかね・・・?
ソースのっけておくのでブラックボックスとして使ってください。
CKEDITOR.plugins.add('mybgcolor',
{
requires : ['richcombo'],
init : function( editor )
{
var strings = [];
strings.push(['<table width="100%" bgcolor="#ffffff"><tr><td> </td></tr></table>', '<span style="background-color:#ffffff; display: inline-block; width:50pt;"> </span> 白', '白']);
strings.push(['<table width="100%" bgcolor="#000000"><tr><td> </td></tr></table>', '<span style="background-color:#000000; display: inline-block; width:50pt;"> </span> 黒', '黒']);
strings.push(['<table width="100%" bgcolor="#a9a9a9"><tr><td> </td></tr></table>', '<span style="background-color:#a9a9a9; display: inline-block; width:50pt;"> </span> グレー', 'グレー']);
strings.push(['<table width="100%" bgcolor="#ff0000"><tr><td> </td></tr></table>', '<span style="background-color:#ff0000; display: inline-block; width:50pt;"> </span> 赤', '赤']);
strings.push(['<table width="100%" bgcolor="#ffc0cb"><tr><td> </td></tr></table>', '<span style="background-color:#ffc0cb; display: inline-block; width:50pt;"> </span> ピンク', 'ピンク']);
strings.push(['<table width="100%" bgcolor="#0000ff"><tr><td> </td></tr></table>', '<span style="background-color:#0000ff; display: inline-block; width:50pt;"> </span> 青', '青']);
strings.push(['<table width="100%" bgcolor="#adc3ff"><tr><td> </td></tr></table>', '<span style="background-color:#adc3ff; display: inline-block; width:50pt;"> </span> 薄い青', '薄い青']);
strings.push(['<table width="100%" bgcolor="#800080"><tr><td> </td></tr></table>', '<span style="background-color:#800080; display: inline-block; width:50pt;"> </span> 紫', '紫']);
strings.push(['<table width="100%" bgcolor="#ffff00"><tr><td> </td></tr></table>', '<span style="background-color:#ffff00; display: inline-block; width:50pt;"> </span> 黄', '黄']);
strings.push(['<table width="100%" bgcolor="#7cfc00"><tr><td> </td></tr></table>', '<span style="background-color:#7cfc00; display: inline-block; width:50pt;"> </span> 緑', '緑']);
strings.push(['<table width="100%" bgcolor="#c0c0c0"><tr><td> </td></tr></table>', '<span style="background-color:#c0c0c0; display: inline-block; width:50pt;"> </span> 銀', '銀']);
strings.push(['<table width="100%" bgcolor="#ffd700"><tr><td> </td></tr></table>', '<span style="background-color:#ffd700; display: inline-block; width:50pt;"> </span> 金', '金']);
editor.ui.addRichCombo('mybgcolor',
{
label: '行背景色',
title: '行背景色',
voiceLabel: '行背景色',
className: 'cke_format',
multiSelect:false,
panel:
{
css: [ editor.config.contentsCss, CKEDITOR.skin.getPath('editor') ],
voiceLabel: editor.lang.panelVoiceLabel
},
init: function()
{
this.startGroup( "色" );
for (var i in strings)
{
this.add(strings[i][0], strings[i][1], strings[i][2]);
}
},
onClick: function( value )
{
editor.focus();
editor.fire( 'saveSnapshot' );
editor.insertHtml(value);
editor.fire( 'saveSnapshot' );
}
});
}
});
pluginの適用を設定する
CKEDITOR.editorConfig = function( config ) {
~略~
config.extraPlugins = 'mybgcolor';
};
ボタンをHTMLに配置する
自分はconfigの方に書いてますが・・・
<script type="text/javascript">
CKEDITOR.config.toolbar = [
~略~
,['Styles','Format','Font','FontSize','mybgcolor']
~略~
];
</script>
以上です
最後に自分のconfigやらを・・・と思ったんですが2点ほど
・プレビューでウィンドウがOPENするけど幅をガラケーサイズに。
・オフィスのワードからクリップボードにコピーして貼りつけるとき、全角スペースが半角スペースになっちゃう!
というのがありまして・・・
これらも対応したのですが
また長くなったので別ページにて。