・初めに
この記事は以下の方を対象としています。また、記事修正、コメントやLGTMなどモチベーションにつながるのでよろしければお願いします‼
- HTMLの20個のベストプラクティスについて知りたい方
- 初学者の方
- フロントエンドエンジニア志望の方
- 基本的なことを復習したい方
・導入
閲覧ありがとうございます。この記事は、初学者がフロントエンド目指してロードマップに沿ってアウトプットしていく記事になります。
こちらの記事はPart5です。最初からご覧になりたいかたは、以下よりどうぞ。
・記事一覧
part1: Internet【HTTP,Browsers】
part2: Internet【DNS,Domain,Hosting】
part3: HTML【basic】
part4: HTML 【Form validation】
・Part5 HTML【Conventions and best practices】
今回は、HTMLにおける20個の従うべき慣習について紹介していきます。
参考にさせていただいた記事はこちらです。早速本題に入っていきましょう。
・注意
これらの慣習は大体同じ方向性で決まってはいますが、完全に同じでなかったり多少の差異を含むことを理解しておいてください。またこれらは慣習であって、決まりではないことを理解しておいてください。
1.常にDoctypeを宣言する
HTMLの概要の際(part3)にも説明したかと思いますが、HTMLのコードを書き始めるときDoctypeの宣言を行います。これは、ブラウザにHTMLのマークアップを正しく読み取ってレンダリングしてもらうのに役に立つためです。
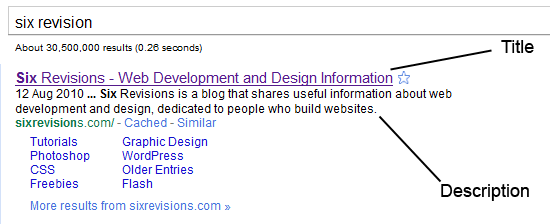
2. <title>タグにしっかりと意味を持たせる
<title>タグに記述することは、しっかりと意味を持たせましょう。これは、<title>タグはブラウザ上のバーとタブに表示されるだけでなく、Googleの検索エンジンの結果ページなどで表示されるためです。加えて、検索順位に関わったり、アクセス数に関わったりなどそのサイトで重要な役割を果たすため、わかりやすく覚えやすいものを考える必要があります。
3.<meta>タグにしっかりと意味を持たせる
<title>タグ同様に、<meta>タグにおいても記述することに意味を持たせましょう。<meta>タグの一部が検索エンジンの結果ページに表示されるためです。
特に、description属性はWebページの基本的な説明をしており、検索エンジンやユーザーがページの概要を把握するのに役立ちます。そのため、ページと関連性のあるわかりやすい要約を配置することが重要です。
また、keywords属性にWebページに関連するキーワードやフレーズを配置することでも、検索エンジンやユーザーがWebページの概要を把握するのに役立ちます。description同様わかりやすいフレーズを指定するといいでしょう。
下の画像は実際に表示されるときの例です。引用なので英語なのは悪しからず・・・
4.<div>を使用してセクションを分ける
コードを書く際に重要なことの1つである「コードの見やすさ」を実現するために、コードをセクションごとに分けることが必要です。これは長いコードほど効果が明確になりますが、常に意識しておくといいでしょう。
下のコードは一例に過ぎません。たくさんのコードをみて、見やすいコードとは何かを考えながら書くのが重要になります。
```
<div id="header">
</div>
<div id="container">
<div id="contents">
</div>
<div id="navigation-bar">
</div>
</div>
<div id="footer">
</div>
```
5.HTMLにCSSなど種類の違うコンテンツを混ぜない
HTMLのコンテンツ部分にCSSのコードを混ぜないようにしましょう。もしCSSを書きたい場合は、別のCSSファイルを作成してそのファイルに記述します。これはコードが見やすくなるだけでなく、ユーザーエージェントがコンテンツをより簡単に処理することができるようになり、結果的にページの評価があがるためです。
下のは悪い例です。このようにしてしまうと、機能はするもののコードが長く見ずらいですし、処理にも時間がかかってしまいます。
<p style = "color:#ff; font-size:14px; font-family:arial、sans-serif;">I love Shohei Ohtani</p>
6. CSSの統合をおこなう
通常のWebサイトのCSSファイルは、1つのメインCSSファイルとその他にいくつかのCSSファイルから構成されていますが、CSSファイルの処理には時間がかかります。そのため、それを解決するためにCSSファイルの統合を行うことが推奨されています。
7. Jsの縮小と統合をおこなう
CSSと同様に、HTMLにJavascriptのコードを書くのは推奨されていません。これは、コードの管理のしやすさと通信量の削減のためです。具体的には、JavaScriptのファイルを外部化し、それらをキャッシュ化するようにしておけば、リロード時の通信量がその分削減されます。そのため、基本的にはJavaScriptは外部ファイル化したおいた方が、表示の高速化には繋がりやすいといえます。
また、Javascriptの読み込みは</body>の直前で行われることが推奨されています。これは、例えば先にJavaScriptファイル、その下の行にCSSファイルを読み込むように記述すると、ブラウザとしては、JavaScriptファイルの読み込み時にHTMLパースを一旦停止し、JavaScript処理が終わった後に、CSSを読み込み、解析し適用します。そのため、CSSの適応までにタイムラグが生じ、素のHTML要素が一瞬表示されたりするなど、ページの表示が遅延する可能性が出てきます。
~略~
<script src="/foo.js"></script>
<script src="/hoge.js"></script>
</body>
</html>
8. 見出し要素は適切に使用する
見出し要素(<h1> ~ <h6>)を使用する際には、それらを適切に使用することを推奨します。例えば、文字を太く、大きくしたいからという理由で<h1>タグを使用したり、サブタイトルに<h6>タグを使用したりすることはよくありません。これは、<h1> ~ <h6>タグが画面読み上げ機能や検索エンジンなど、ユーザーエージェントにとって意味のあるタグであるからです。
それぞれのタグを意味を理解して適切に使用しましょう。
見出しタグの意味を詳しく知りたい方はこちら
9. HTML要素は適切に使用する
8.の内容と被りますが、HTML要素においてもタグは適切に使用しなければなりません。
タグの種類や意味についてはpart3をご覧ください。詳細に解説しております。特にこちらの記事で紹介したタグの多くは、最低限覚えておいたほうがいいものとなっているので、しっかり押さえておきましょう。
10. すべてに<div>タグを使用しない
開発の多くでは<div>タグでまとまりをラップすることをはじめとして、<div>タグを使用することが多いです。しかし、多く使用するからといって適当に使用することは推奨できません。例えば、タイトルに<div>タグを使うのはナンセンスです。<h1>を使用しましょう。
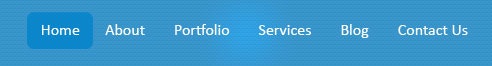
11. ナビゲーションには<ul>を使用する
Webサイトに置かれていないものはないといえるナビゲーション(下画像)ですが、ナビゲーションを作成する際は<ul>を使用しましょう。これは、ナビゲーションが(あまりそうは見えないものの)順序のないリストであるためです。また、<ul>タグとCSSを使用することで、よく見かけるようなきれいなナビゲーションを簡単に作成することができます。
以下は簡単なナビゲーションバーの作成方法です。コードと結果を載せています。
<ul id = "main_nav">
<li> <a href = "#" class = "active">Home</a> </ li>
<li> <a href = "#">About</a> </ li>
<li> <a href = "#">Portfolio</a> </ li>
<li> <a href = "#">Service</a> </ li>
<li> <a href = "#">Blog</a> </ li>
<li> <a href = "#">Contact</a> </ li>
</ul>
main_nav { position:absolute; right:30px; top:40px;}
#main_nav li { float:left; margin-left:2px; }
#main_nav li a{ font-size:16px; color:#fff; text-decoration:none; padding:8px 15px; -moz-border-radius:7px; -webkit-border-radius:7px; border-radius:7px;}
#main_nav li a.active,
#main_nav li a:hover{ background-color:#0b86cb; }
12. タグは閉じる
すべてのタグは閉じなければなりません。もし閉じなかったとしてもエディタ上でしっかりとエラーになると思いますが、一部のブラウザ上では正常に動いてしまうことがあるため、確認は怠らないようにしましょう。
13. マークアップには原則小文字を使用する
開発の際に、基本的にマークアップは小文字で行いましょう。大文字で書いた場合でもエラーにはなりませんが、コードの読みやすさに影響が出ます。
しかしすべてが小文字というわけではなく、大文字を使用する場合や小文字大文字の混合を使用する場合もあります。ですから、基本的には小文字で、場合によっては大文字も使用するという使い分けが必要であることを理解しておきましょう。
14. <img>にはaltを指定する
<img>タグに使用するalt属性は、ページに表示されることがほとんどないため必要ないように思えますが、セマンティック(コンピューターにコードを正しく解釈させる技術)なコードには不可欠です。また、alt属性は伝わりやすく書く必要があります。例えばalt="picture"というよりは、alt="two books on the table"のように具体的にその画像を説明したほうが良いでしょう。
15. 必要な場合は<a>にtitleを使用する
14.と似たようなものですが<a>にはtitleを使用しましょう。これは、リンク先のページがどのようなページかあらかじめ書いておくことで、ユーザーの使いやすさやアクセシビリティが向上するためです。
しかし、<a href="foge.co.jp" title="ここをクリック">ここをクリック</a>のように、同じ文字を続けて書くのは意味がありませんし、どのようなページに飛ぶのかが明記されていません。そのため、この場合は
<a href="foge.co.jp" title="すべての記事の一覧">ここをクリック</a>のように明記するか、使用しないほうが良いでしょう。
16. フォームでは<fieldset>と<label>を使用する
これまた似たような慣習ですが、フォーム(Webform)には<fieldset>と<label>を使用しましょう。これはコードの見やすさと、ユーザーの使いやすさを実現させるために必要です。例えば、ユーザーがフォームに書き込むときに、その書き込む場所がどのようなテキストフィールドなのかを<label>で説明することで、簡単に入力を行うことができます。
また、フォームも多くのテンプレートがありますので、見たりカスタマイズしたりして勉強してみましょう。
17. IEモジュラーを使用する
(これはあまり必要ないかもしれませんが) IE(InternetExplorer)のバージョンによっては、うまく動作しないコードやタグなどがあるため、そのバージョンにあった書き方をすることが必要です。しかし、それをおおもとのコードにべた書きしてしまうと、バージョンアップや書き方が変わるたびに書き直さないとならないため、IEのためのモジュラーを使用しましょう。
18. コードを検証する
これは、HTMLというよりは開発すべてに言えると思いますが、コードの見直しや検証は頻繁に行いましょう。例え一文字違ってもエラーやバグの原因になりますし、頻繁に行わないと、どこでどんなミスをしてしまっているのかがわからなくなってしまい、エラーの特定に大幅な時間を要してしまうことになります。
大文字と小文字の区別やタイプミスはありがちですよね・・・
19. コードは見やすくきれいに
コードは、エラーなく動かすということが大切ですが、見やすいというのも、その開発に携わる人が多ければ多いほど重要になってきます。コードが見づらいと、開発の際に躓きやすくなりますし、他の人が見たときにどのような挙動をするのかがわかりづらく、時間のロスにつながります。そのため、例え練習だとしても日頃からきれいなコードというのは心がけましょう。
いいコードとは?
詳しくはこちらをご覧ください。
20. コメントアウトは適度に
コメントアウト(//これはコメントアウトです)は、非常に便利でコードの見やすさにつながりますが、使用は適度にしましょう。
例えば、タグにはそれぞれに意味があるので、そのタグについてのコメントアウトでの補足は意味がないよねということです。
まとめ
今回は、HTMLの従うべき20の慣習についてまとめてきました。最初に述べたように、これらは慣習であって決まりではありません。最も大切なことは、その開発で示されている決まりに従うことです。
このような、慣習をもとにしてより見やすく、最適な良いコードを書いていきましょう‼
次回予告
次回はCSSのbasicについてです。次回もよろしくお願いします。(これはたいへんそう・・・)
参考文献
・webFx 20 HTML Best Practices You Should Follow
・サイトの表示高速化につながる18のこと