この記事について
この記事は、aslead Agileの開発チーム「オキザリス」にて行っているアウトプット企画である
「チーム「オキザリス」Advent Calendar」の11日目の記事です。
配色、難しくないですか?
作ってみたツールのUIデザイン、説明資料に載せる図の色、発表スライドのテーマ...
人間、生きていると いい感じの配色 を選ばなければいけない場面は少なくないと思います。
こういう時の配色って難しくないですか?
ケースによっては、ゼロから自分で色をいくつか選ぶ必要があることもあれば、
あらかじめ何色か決まっているところに、さらに足す色を選ばなければいけないこともあったり...
「配色センスはないし、色彩理論もよくわからない。」
「でもそれっぽい色を選んでいい感じのデザインにしたい...」
という方に紹介したいおすすめのツールを、お悩みパターン別に一つずつご紹介します。
お悩みパターン一覧
今回はこんなお悩み向けのツールを紹介します。
- カラーセットのテーマもイメージも何も決まってない...
- 色彩理論に沿って選んでみたいけど、理論には詳しくないなあ...
- 入れたい色が決まってるけど、他の色はどうしよう...
- あの会社・あのサービスの配色をそれとなく意識した色にしたいなあ...
他にも「こんなことで困ってます...」という声があればぜひコメントで教えていただければと思います!
カラーセットのテーマもイメージも何も決まってない...
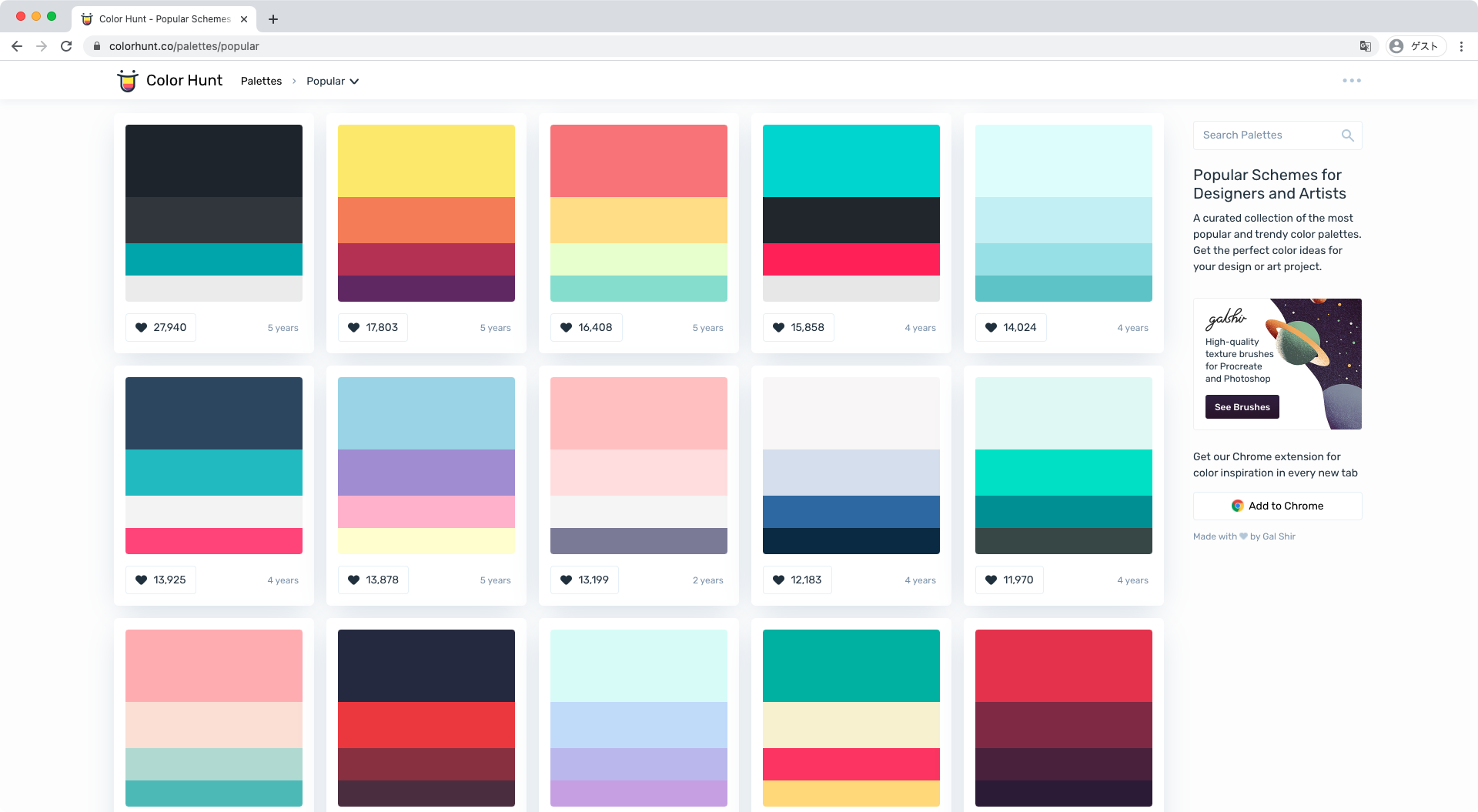
Color Hunt

顔のアイコンが可愛いColor Huntは、他の人が登録した配色を表示してくれるサービスです。
パレットの表示順序は、「New」「Trendy」「Popular」「Random」の4種類から選べます。
万人受けを狙いたい時は「Popular」を選びますが、ちょっと冒険しようかな〜という時や、
配色に何の制約もない、という時は「Random」を選んで、気に入るものが見つかるまでひたすら眺めています。
ちなみにお気に入りの配色は、ハートボタンを押せばお気に入り登録できます。
色彩理論に沿って選んでみたいけど、理論には詳しくないなあ...
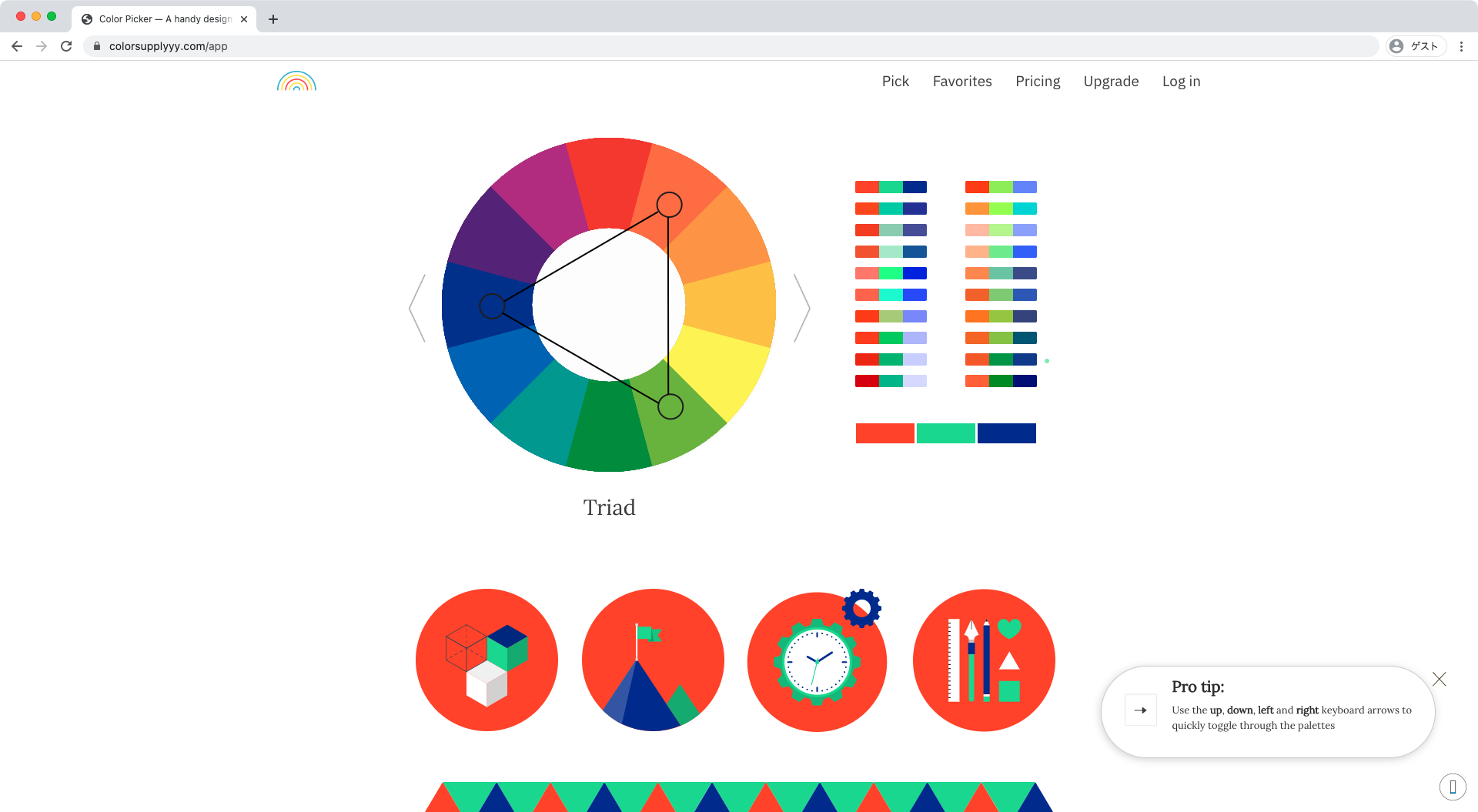
Color Supply

Color Supplyは個人的に一番好きな配色ツールです、
画像上部分の色相環を直感的に操作しつつ、理論に沿った配色を試すことができます。
画像では3色の配色パターンが表示されてますが、2色〜4色のパターンも試せます。
12色の色相環も、9色や13色のバージョンが用意されてたりします。
これだけで一記事くらいのボリュームになっちゃいそうなので割愛します。ぜひ触ってみてください。
入れたい色が決まってるけど、他の色はどうしよう...
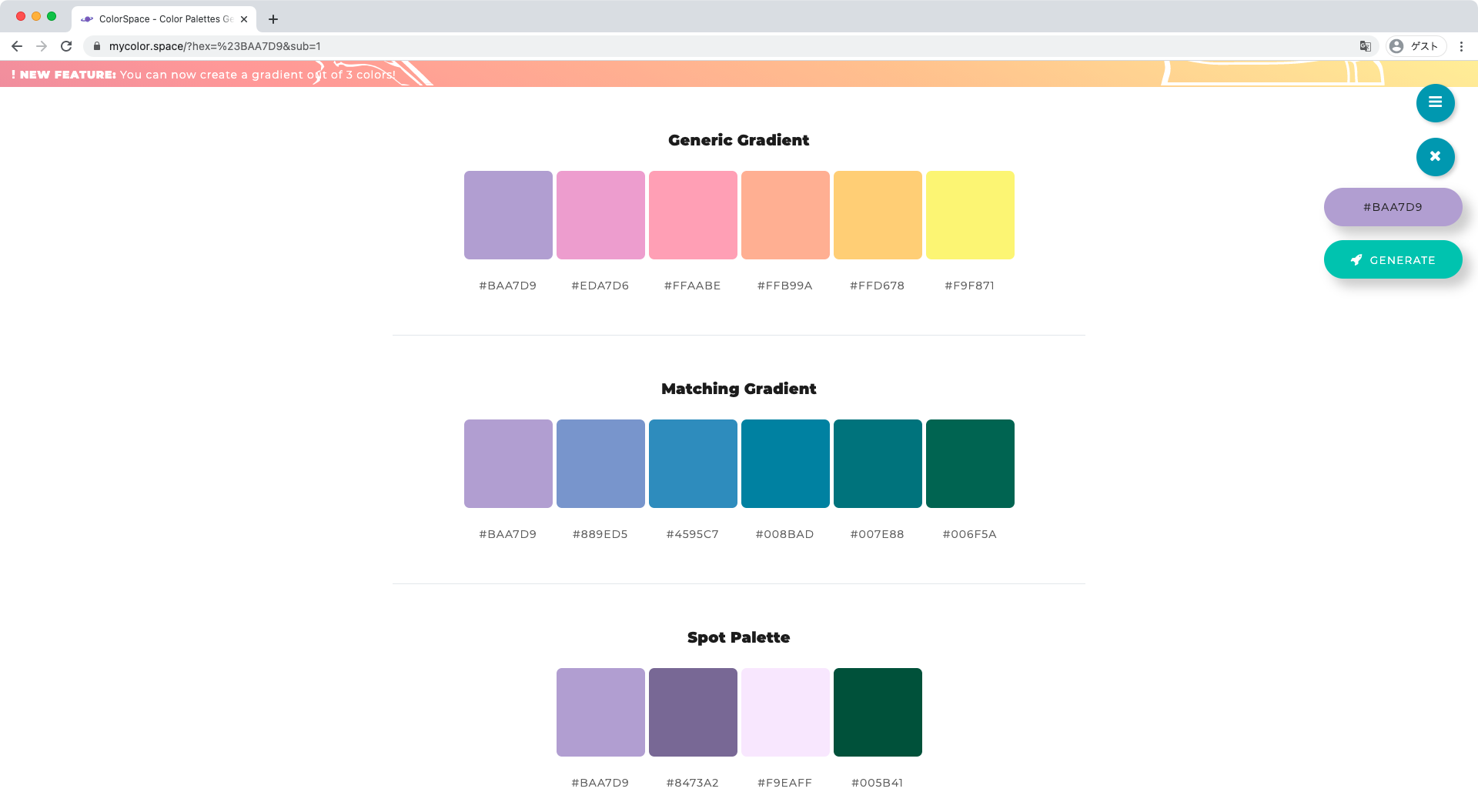
ColorSpace
選んだ色を含む、いい感じの配色を教えてくれます。
画面右側に表示されている #BAA7D9 を使った配色がなんと 25種類 も表示されます。
「Collective」「Classy」など、様々なテーマに沿った配色が表示されます。
たまに「この色、どうやってあわせよう...」みたいな色と出会うんですが、
そういう難しい色にも対応してくれるのが嬉しいですね。
お悩みからは少し逸れますが、このツールはグラデーション作成機能も豊富。
Instagramのテーマカラーっぽい、おしゃれなグラデーションもお手の物です。
あの会社・あのサービスをそれとなく意識した色にしたいなあ...
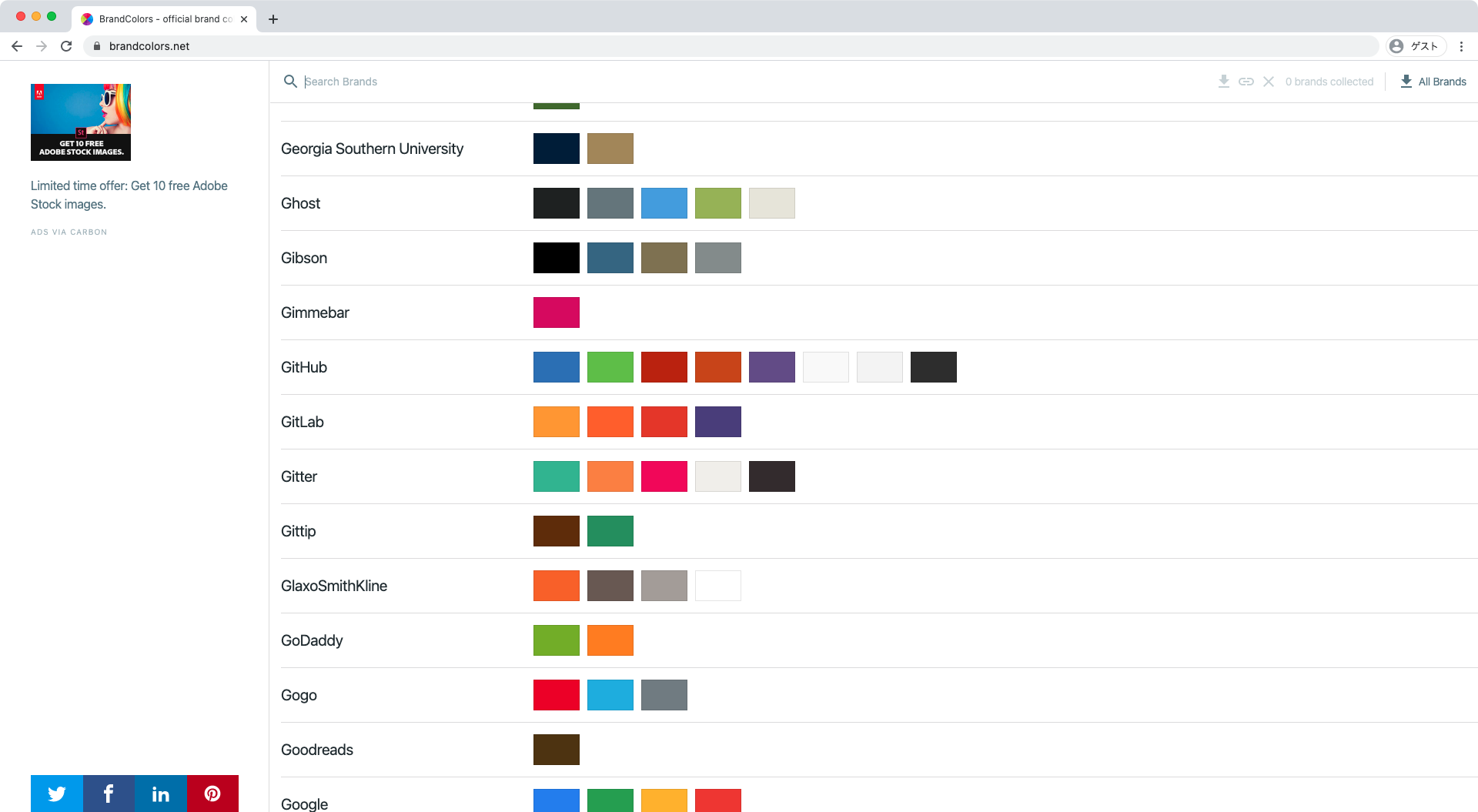
BrandColors
このお悩みパターン、意外とありませんか...?
技術系LTのスライドで「あのサービス使ったから意識した色にしたいな〜」って人をちょくちょく見かけますね。
私自身もさりげなく色を入れたくなる派の人間です。
このツール、会社やサービスで使われている色を教えてくれます。
会社やサービスだけでなく、プログラミング言語やフレームワークの配色も登録されてました。
各色をクリックすればカラーコードをクリップボードにコピーできます。
著名な会社・サービスはほとんどヒットしますし、検索もしやすいのでお気に入りです。
まとめ
配色を決める時に役立つツールを4種類紹介しました。
配色ツールや紹介記事はたくさんある一方で、機能ベースで分類して紹介していたり、
一度に多くのツールを紹介する記事が多いように感じたので、
今回はあえてお悩みパターンという切り口から、気に入っているものだけを少数精鋭でご紹介しました。
今後も色々なツールを駆使しつつ、「それっぽい」配色を目指していきたいと思います。