こんにちは。
最近、ニンニクまみれの男です。
Power Apps のアイコン選択がメンドクサイ
Power Apps の標準でついているアイコンを挿入する場合、上部のメニューから選択する方法はこんな感じ。

どっちも 1列 しか表示されないので、スクロールがしんどいですよねぇ。
腱鞘炎になりそうです。
なので、実作業ではとりあえず適当なアイコンを配置して、後でプロパティで変更するという方法で対応しています(これだと 3列 になるので、まだマシ)。

でも、それでもスクロールは発生するんすよ。
メンドクサイので、一覧で全部ガッとみたいんすよ。
とりあえず、全部表示させてみよう
公式のリファレンスマニュアルあたりに一覧ぐらいあるだろうと思って探してみたら、見当たらず。
テック系ブログで誰かリスト作ってくれているはずと探しても、見当たらず
一番近いのはこれなんだけど、残念ながら全部のアイコンは揃っていない。
https://powerusers.microsoft.com/t5/Building-Power-Apps/Link-to-Download-PowerApps-Icon-Library/td-p/146322
しょうがない、自作か。
ということで、作ってみた
先のリンク先のソースを基に、不足しているアイコンを追加して、自分の検索用のタグ情報も追加。
Table({I:Icon.Add,tag:"plus menu"},{I:Icon.AddDocument,tag:"plus menu"},{I:Icon.AddLibrary,tag:"plus menu"},{I:Icon.AddToCalendar,tag:"plus menu"},{I:Icon.AddUser,tag:"plus menu"},{I:Icon.Airplane,tag:"traffic"},{I:Icon.Alarm},{I:Icon.ArrowDown,tag:"arrow"},{I:Icon.ArrowLeft,tag:"arrow"},{I:Icon.ArrowRight,tag:"arrow"},{I:Icon.ArrowUp,tag:"arrow"},{I:Icon.BackArrow,tag:"badge arrow menu"},{I:Icon.Bell},{I:Icon.Blocked,tag:"badge"},{I:Icon.Bookmark},{I:Icon.BookmarkFilled},{I:Icon.Bug},{I:Icon.Bus,tag:"traffic"},{I:Icon.Calculator},{I:Icon.CalendarBlank},{I:Icon.Camera},{I:Icon.CameraAperture},{I:Icon.Cancel,tag:"cancel menu"},{I:Icon.CancelBadge,tag:"cancel badge"},{I:Icon.Cars,tag:"traffic"},{I:Icon.Check,tag:"menu"},{I:Icon.ChevronDown,tag:"arrow"},{I:Icon.ChevronLeft,tag:"arrow"},{I:Icon.ChevronRight,tag:"arrow"},{I:Icon.ChevronUp,tag:"arrow"},{I:Icon.ClearDrawing,tag:"cancel"},{I:Icon.Clock,tag:"badge"},{I:Icon.CollapseView},{I:Icon.ColorPicker},{I:Icon.Compose},{I:Icon.ComputerDesktop},{I:Icon.Controller},{I:Icon.Copy},{I:Icon.Crop},{I:Icon.Currency},{I:Icon.Database},{I:Icon.DetailList,tag:"menu"},{I:Icon.Devices},{I:Icon.Diamond},{I:Icon.DockCheckProperties},{I:Icon.DockLeft,tag:"arrow"},{I:Icon.DockRight,tag:"arrow"},{I:Icon.Document},{I:Icon.DocumentPDF},{I:Icon.DocumentWithContent},{I:Icon.Download,tag:"arrow"},{I:Icon.Draw},{I:Icon.Edit},{I:Icon.EmojiFrown,tag:"badge"},{I:Icon.EmojiHappy,tag:"badge"},{I:Icon.EmojiNeutral,tag:"badge"},{I:Icon.EmojiSad,tag:"badge"},{I:Icon.EmojiSmile,tag:"badge"},{I:Icon.Enhance},{I:Icon.Erase},{I:Icon.Error,tag:"badge cancel"},{I:Icon.ExpandView},{I:Icon.Export,tag:"arrow"},{I:Icon.Filter},{I:Icon.FilterFlat},{I:Icon.FilterFlatFilled},{I:Icon.Flag},{I:Icon.Folder},{I:Icon.ForkKnife},{I:Icon.Globe},{I:Icon.GlobeChangesPending,tag:"arrow"},{I:Icon.GlobeError,tag:"cancel"},{I:Icon.GlobeNotConnected,tag:"cancel"},{I:Icon.GlobeRefresh,tag:"cancel"},{I:Icon.GlobeWarning,tag:"cancel"},{I:Icon.HalfFilledCircle,tag:"badge"},{I:Icon.Hamburger,tag:"menu"},{I:Icon.Health},{I:Icon.Heart},{I:Icon.Help,tag:"badge"},{I:Icon.Hide,tag:"cancel"},{I:Icon.History,tag:"cancel"},{I:Icon.Home},{I:Icon.HorizontalLine},{I:Icon.Hospital},{I:Icon.Import,tag:"arrow"},{I:Icon.Information,tag:"badge"},{I:Icon.Items},{I:Icon.Journal},{I:Icon.Key},{I:Icon.Laptop},{I:Icon.Leave,tag:"arrow"},{I:Icon.LevelsLayersItems},{I:Icon.Lightbulb},{I:Icon.LightningBolt},{I:Icon.LikeDislike},{I:Icon.LineWeight},{I:Icon.Link},{I:Icon.ListScrollEmpty},{I:Icon.ListScrollWatchlist},{I:Icon.ListWatchlistRemind},{I:Icon.Location},{I:Icon.Lock},{I:Icon.LogJournal},{I:Icon.Mail},{I:Icon.Manufacture},{I:Icon.Medical},{I:Icon.Message},{I:Icon.Microphone},{I:Icon.Mobile},{I:Icon.Money,tag:"badge"},{I:Icon.More},{I:Icon.Newspaper},{I:Icon.NextArrow,tag:"badge arrow menu"},{I:Icon.Note},{I:Icon.Notebook},{I:Icon.OfficeBuilding},{I:Icon.OpenInNewWindow},{I:Icon.OptionsList,tag:"menu"},{I:Icon.PaperClip},{I:Icon.Paste},{I:Icon.People},{I:Icon.Person},{I:Icon.Phone},{I:Icon.Phonebook},{I:Icon.PhoneHangUp},{I:Icon.PhotosPictures},{I:Icon.Pin},{I:Icon.Post},{I:Icon.Printing3D},{I:Icon.Publish,tag:"arrow"},{I:Icon.QuestionMark},{I:Icon.RadarActivityMonitor,tag:"badge"},{I:Icon.Redo,tag:"arrow cancel"},{I:Icon.Reload,tag:"arrow cancel"},{I:Icon.Reset,tag:"arrow cancel"},{I:Icon.Ribbon,tag:"badge"},{I:Icon.Save},{I:Icon.Scan},{I:Icon.Search},{I:Icon.Send},{I:Icon.Settings,tag:"menu"},{I:Icon.Share,tag:"arrow"},{I:Icon.Shirt},{I:Icon.Shop},{I:Icon.ShoppingCart},{I:Icon.Signal},{I:Icon.Sort,tag:"arrow"},{I:Icon.Support},{I:Icon.Sync,tag:"arrow"},{I:Icon.Tablet},{I:Icon.Tag},{I:Icon.Text},{I:Icon.ThumbsDown,tag:"cancel"},{I:Icon.ThumbsDownFilled,tag:"cancel"},{I:Icon.ThumbsUp,tag:"plus"},{I:Icon.ThumbsUpFilled,tag:"plus"},{I:Icon.Tools},{I:Icon.ToolsWrench},{I:Icon.Train,tag:"traffic"},{I:Icon.Transportation,tag:"traffic"},{I:Icon.Trash,tag:"cancel"},{I:Icon.Tray},{I:Icon.Trending,tag:"arrow"},{I:Icon.TrendingHashtag},{I:Icon.TrendingUpwards},{I:Icon.Undo,tag:"arrow"},{I:Icon.Unlock},{I:Icon.VerticalLine},{I:Icon.Video},{I:Icon.View},{I:Icon.Waffle,tag:"menu"},{I:Icon.Warning,tag:"badge cancel"},{I:Icon.Waypoint},{I:Icon.Weather},{I:Icon.ZoomIn,tag:"plus"},{I:Icon.ZoomOut})
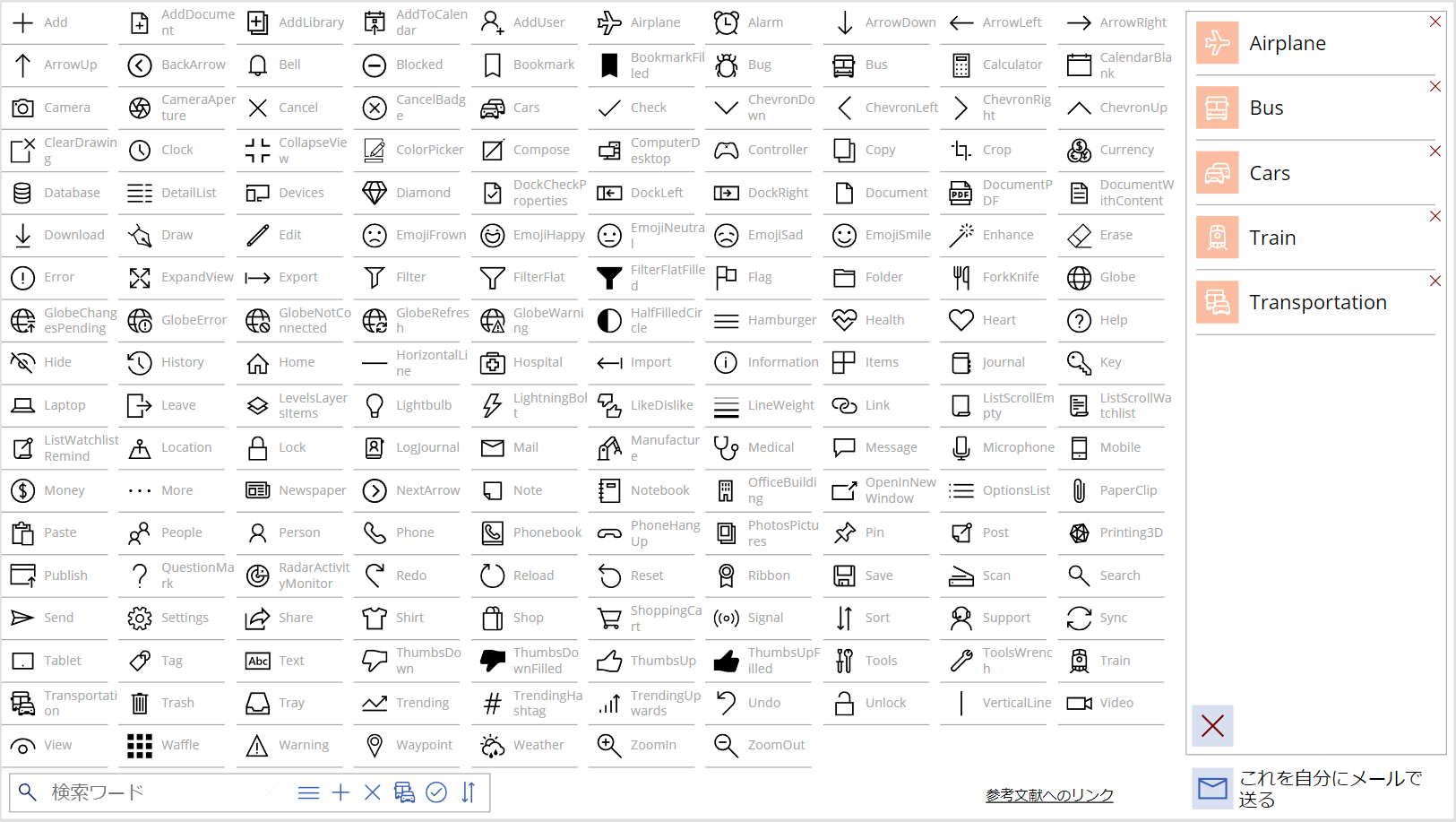
上記のデータをGallaryコントーロールで表示して、こんな感じで完成(Power Apps)。

たぶん、今後もアイコンは追加されていくと思うんすよ。
その都度、このアプリに追加すんのはめんどくさいので、早めに Power Apps 自体の機能改善で「アイコン選ぶのメンドクサイ」問題を解決してもらえるとうれしいっす>Microsoft様。