こんにちは!
野球好き、ちなヤクのりまきです。
熾烈な最下位争いをしています。決して消化試合はしてませんよっと。
非エンジニアなので、できるだけコードを書きたくない!!
もはや執念だけでノーコードで出来ることを探して辿り着きました。
今回はノーコードでheroマーカーを使ってアバターを表示するまでにしたことをまとめてます。
私のモチベーションは野球なので野球場で遊びたい一心だけで作っています。
野球が好きすぎてAR試合に参加したくなる
野球への愛が止まらない。
より没入感を感じで、より選手の気持ちになりたい。
もっと野球で感情を揺さぶられて、選手と一体感を感じたいと思うようになりました。
私の分身をグラウンド上に表すにはどうしたらいいのか。。。
VRだとバーチャルなのでリアルな体験はできない。
だとしたらARじゃないか!?
ARでグラウンド上に私を表示させて試合に参加させるプロジェクト開始!!
目次
1. 3Dアバターを作成する
2. 3Dアバターに動作をつける
3. ブラウザでARを動かす
4. 動作確認
5. おわりに
1.3Dアバターを作成する
AR、VR初心者なので、アバター作成も苦戦すると思いましたが、素晴らしいアプリ発見しました。
スマホで撮影するだけで3Dアバターが作れます。
スマホを固定して撮影するだけです。とってもカンタンです。
全身撮影するには、ある程度広い場所の方がいいです。
完成したらアプリ内で遊べます。
神宮球場に連れて行きました!
2. 3Dアバターに動作をつける
in3Dでは私がしたい動作はないため、動作をつける必要があります。
守備と走る、タッチするを実現したい。
こちらも神システムがありました。
adobeのシステムでアバターと動作どちらも無料で使用できます。
自分の作ったアバターもインポートできます。
in3Dからアバターをエクスポート
mixamoで使用するアバターをin3Dアプリからエクスポートします。

エクスポートできるのは3種類です。「FBX」を選びます。
エクスポートの場所を選びます。zipファイルでエクスポート!
mixamoにアップロード
ダウンロードしたzipファイルそのままアップロードします。
アップロードするとアバターが表示されます。

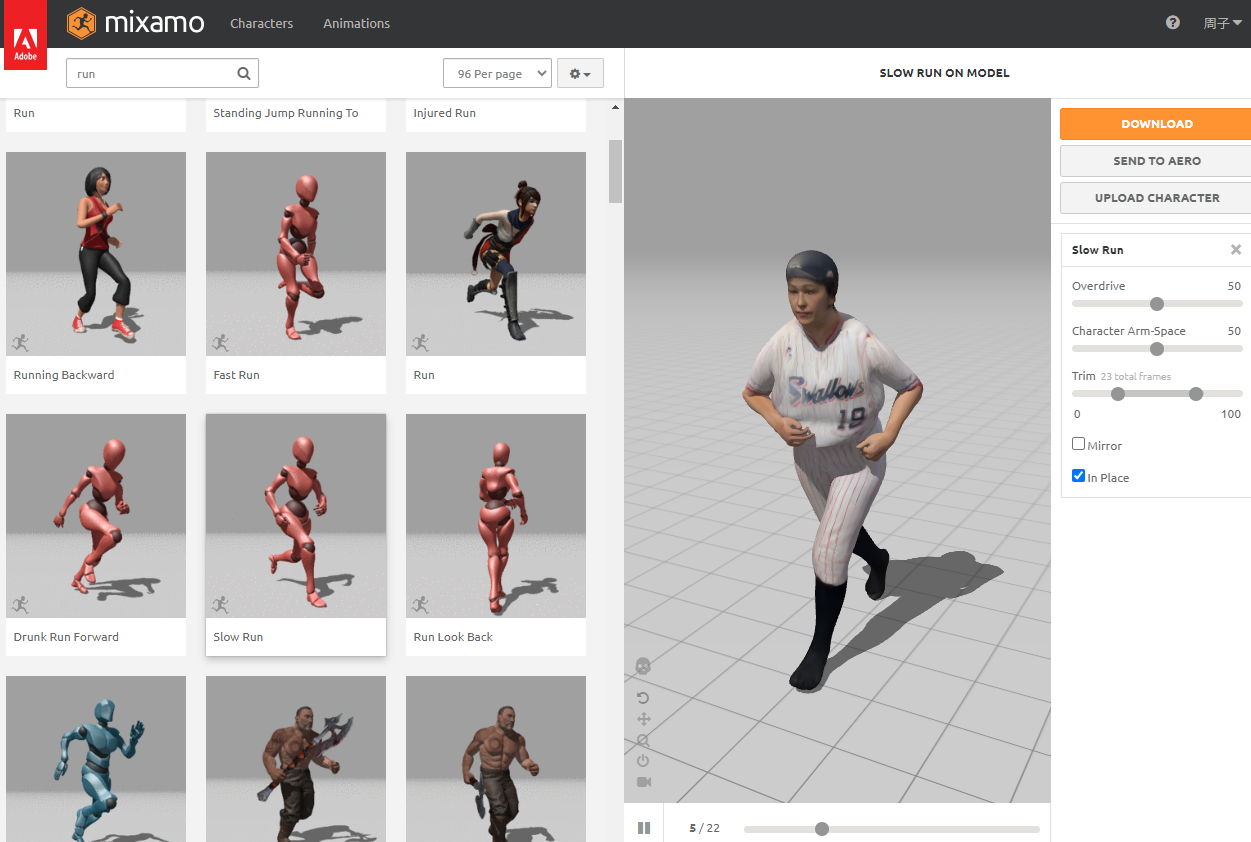
動作を選ぶ
野球の動作はピッチャー、キャッチャー、バッター、アンパイアはあったのですが、野手がないので攻守交替で走る動作にしました。
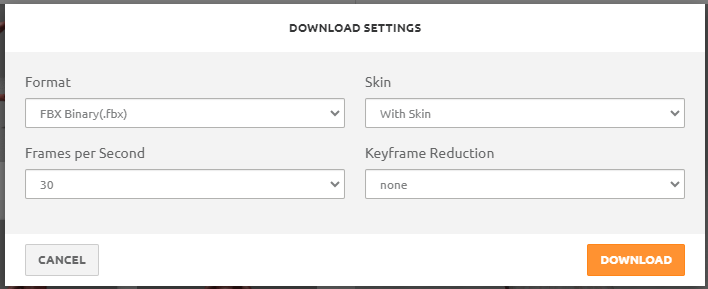
動作が決まったらダウンロードします。

気を付けないといけないのは、"Skin"は "WithSkin" にしないと使うシステムによってはアバターが透明になります。
ブラウザでARを動かす
参考にしたのはコチラの記事です。
3Dモデル形式を変換
3Dモデル形式をFBXからglTFに変換する必要があるとのこと。
記事ではコード書いてますが、GitHubさえ分からないのでコード書くのは諦めて、FBXからglteに変換するジェネレーターを見つけました。
いくつか試した中で一番よかったのがコチラです。
zipファイルでダウンロードできます。
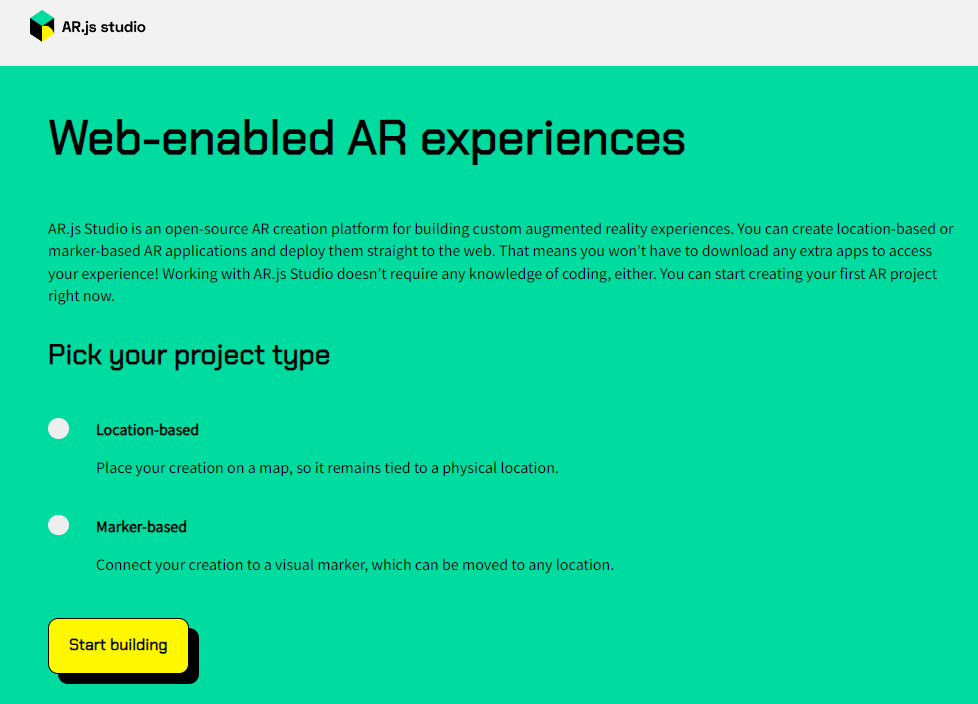
Ar.js studioで作成
AR.js Studioはオープンソースの WebAR 作成プラットフォームです。
Web 画面からの操作だけで WebAR アプリケーションが作成できます
そのまま GitHub にホスティングすることもできます
ロケーション・ベースとマーカー・ベースに対応しています。
今回はマーカーで動かしたいので、Maker-basedを選択。

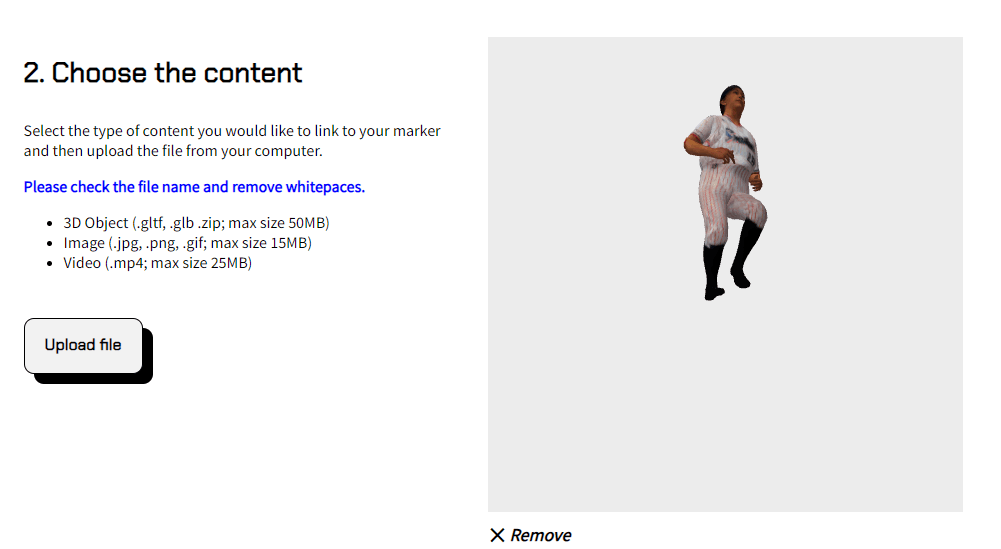
マーカーはPhotoshopで作ったものを使用しました。ファイルをアップロード。

アバターは変換したzipファイルをアップロードします。

Downlolad packageを選択してダウンロード。

以下のファイルがはいっています。
ar
├── assets
│ ├── asset.gltf
│ └── marker.patt
└── index.html
1 directory, 3 files
A-Frameの最新化
A-Frame のバージョンを最新化した方がいいとのことで、index.htmlをメモ帳で開いて修正します。
1.0.4 -> 1.6.0 に修正して保存
全ファイルのアップロード
すべてのファイルをサーバにアップロードすると完成です。
4.動作確認
マーカーを表示するデバイスとWebAR 画面を表示するデバイスが必要です。
QRコードをカメラで読み取ります。
カメラをの利用を許可してください。
カメラをマーカーに向けるとアバターが表示されます。
アバターの角度を変更できるようにする
【追記】
アバターがマーカーに垂直にしか表示できなかったので、アバターの角度を変更できるようにしました。
A-FRAMEの rotation の以下のコードをHTMLファイルに追記
角度は色んな角度を試しましたが、どの数字いれても大差なさそうです。
5.おわりに
ノーコードでARアバターができました!
途中四苦八苦しましたが、こうしてまとめると次から迷わずできそうです。
非エンジニアのみなさんも是非ARアバター作って遊んでみてください!
クラウドファンディングチャレンジしてます🔥
ARアバターで試合に参加するプロジェクトをしています。
是非お気に入り登録お願いします🤩

