こんばんは!
野球好きのりまきです。
年の瀬に何をしているんだと思いながら、WEBARで表示すべく、Blenderを使って、アバターとモーションを合体していきます!
シーズンオフの時に進めていきます!
目次
1. 準備するもの
2.Blenderをダウンロード
3. アバターファイルをインポート
4. モーションキャプチャをインポート
5. アバターとモーションを合体
6. 動作を確認する
7. おわりに
【準備するもの】
・アバター(FBX)
・モーションファイル(bvh)
・Blender
アバターは以前に作成しているものを使用します。
作り方の記事はコチラです。
モーションはコチラのスタジオで撮影して作成しました。
Blenderをダウンロード
Blenderをダウンロードします。ブラウザ上で動くと思ったらダウンロードせなアカンようです。
バージョンアップが激しいような気がしています。その時の最新版をインストールします。
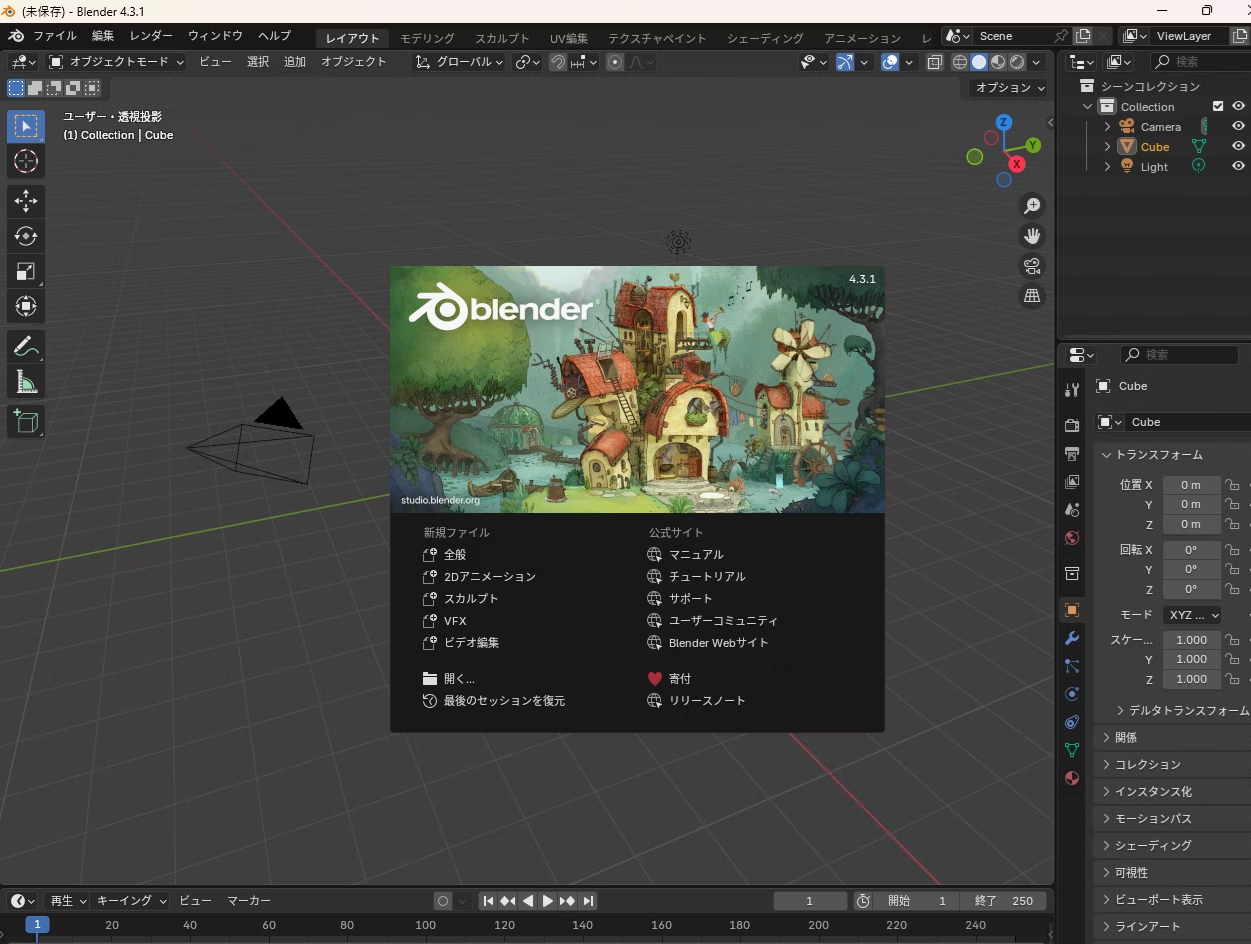
ダウンロードして立ち上げます。

この画面から公式サイトのチュートリアルやマニュアルが確認できます。
とっても便利♡
新規ファイルの全般を選択します。

真ん中の四角って何?と思いつつ、サクッと削除します。鉛筆みたいなのも一緒に削除します。
アバターファイルをインポート
まずはアバターファイルをインポートします。
[ファイル]→[インポート]→[FBX]を選択します。

アバターが表示されましたが、グレイです・・・・
グレイで四苦八苦してましたが、シェーディングを変更することで色がつきます!
Blenderのシェーディングは、3Dモデルの表面の見た目を設定するプロセスです。シェーディングを通じて、オブジェクトの質感(マテリアル)、色、反射、透明性、光の反応などを定義します。これにより、3Dモデルがリアルで説得力のある外観を持つようになります。
右上で変更できます。
ツノ(アーマチュア:骨組み)が邪魔なので削除します。
ツノを選択してDelete
骨組みがなくなるので、倒れます。今はこのまま倒れさせておきます。
モーションキャプチャをインポート
モーションファイルをインポートします。
[ファイル]→[インポート]→[FBX]を選択します。
画面上で確認できない場合は、縮小等して表示します。
私の場合は、モーションファイルが大きすぎたので、かなり画面を縮小しました。

モーションが動作するかを確認します。
再生ボタンをクリックします。モーションファイルが動けばOKです。

次に、以下選択と設定をします。
・モード:ポーズモード
・タイムライン:0
・モーションファイル選択

[ポーズ]→[トランスフォームをクリア]→[すべて]を選択します。

Tのポーズになります。

アバターとモーションを合体
FBXファイルとbvhファイルを合体させます。
さっき倒れたアバターファイルとTになったモーションファイルのサイズを合わせます。
モーションファイルが邪魔な場合、右の「シーンコレクション」の目を閉じて、非表示にします。
アバターは倒れたままなので、Xの角度を90°にします。

アバターとモーションの大きさを揃える
3Dオブジェクトを選択して「S」キーを押し、Tポーズのモーションファイルにあわせて大きさ、位置を調整します。
この際、モーションファイルが前面に来た方が合わせやすいので、モーションファイルを選択できていることを確認し、右下の[ビューポート表示]→[最前面]にチェツクをいれます。

微調整しながらサイズと手足を揃えます。

整えたら、アバター、モーションファイルの順で選択します。
全体を囲って選択してもOKです。
アバターが赤のライン、モーションファイルが黄色のラインで囲まれてたらOKです!
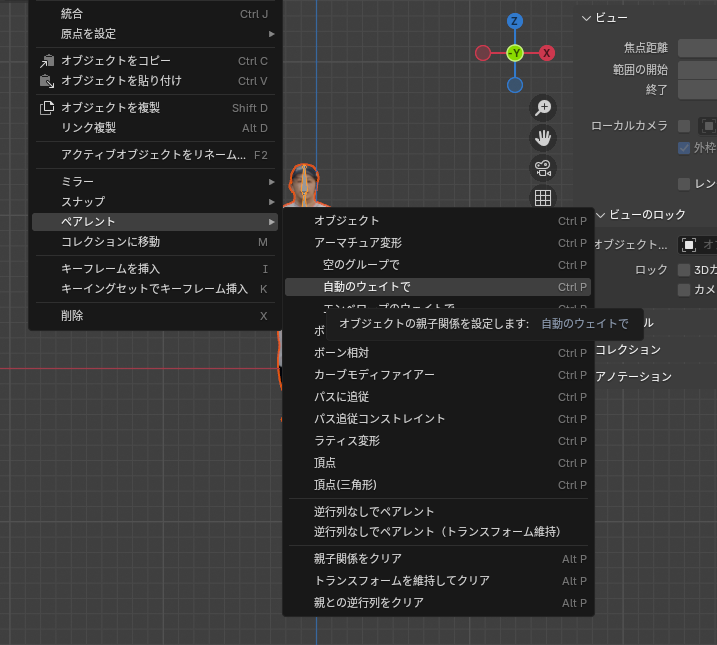
アバターの上で右クリックし、[ペアレント]→[自動のウエイトで]を選択します。

画面左下の「ペアレントを作成」を開き、「トランスフォーム維持」にチェックをつけます。

画面下の再生ボタンを押して問題なく動作したらOKです!
ファイルをダウンロードします。
[ファイル]→[エクスポート]→[glTF2.0]を選択してファイルを保存します。

動作を確認する
ダウンロードしたファイルの動作を確認します。
以下のサイトはファイルをドラッグ&ドロップするだけで確認できるので便利です。
無事に動作しました!
おわりに
腕や脚がピクピクしたり、思ったようなモーションになっていない箇所もあるので、微調整はしたいなと思います。
アバターのサイズも大きかったりするので、Blender上で調整も試してみたいと思います。




