メリークリスマス!
LIGアドベントカレンダー24日目です!あと1日で完走ですね :)
先日IoTLTにて"IoT時代のブラウザAPI~Chrome編~"というタイトルで話をしました。
https://speakerdeck.com/n0bisuke/iotshi-dai-falseburauzaapi-di-10hui-number-iotlt-5fen
今日はその内容からWeb Bluetoothに注目します。
導入
きっかけはPlayBulbというガジェットを購入して、調べてたらWeb Bluetoothという技術を発見したことでした。
何か開発できるっぽいリポジトリがあるんですよね
https://github.com/Phhere/Playbulb
PlayBulbはBLE経由の制御なのでそこからBLEを調べ始めました。
Web Bluetooth
ブラウザからBluetooth(BLE)が使える技術です。BLEってけっこう低レイヤーの技術なのですが、それをブラウザから制御できるってすごいですね...!
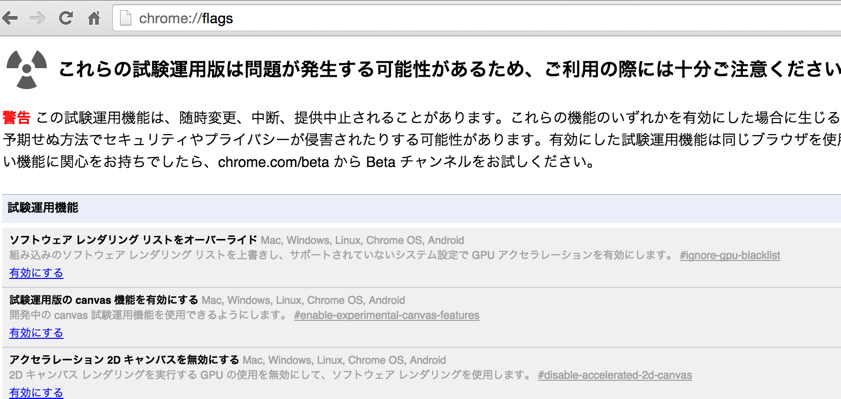
Macでも使えるっぽいのですが、アドバタイジングだけ使えてペアリング的な部分は(おそらく)使えないみたいでした。#enable-web-bluetoothのflagを有効にすることで使えます。
ちゃんとした機能を使うためには
- SSL化されているサイトのみ
- 現状ではAndroid 6系のChrome Dev版 or Chrome OSのみ
という縛りがまだあるみたいです。
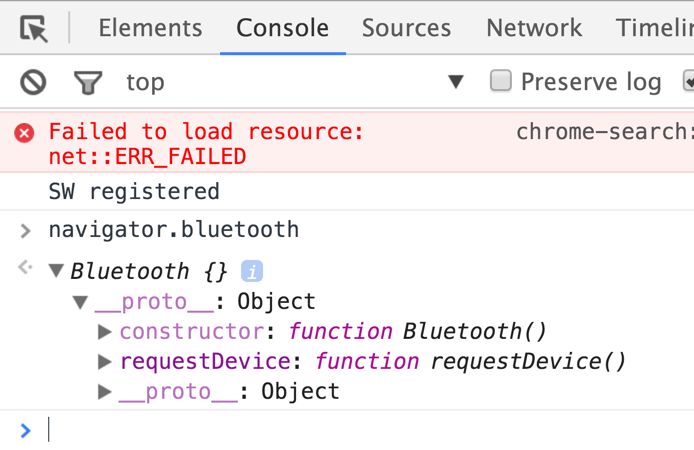
navigator.bluetooth
flagをonにした状態でconsoleで確認するとnavigatorオブジェクトの下にbluetoothオブジェクトがくっついているのがわかります。
Web BluetoothのDemoサイト
BLEにはGATTというプロファイルがあり、 サービスと呼ばれる単位で機能を扱うことができます。
デバイスのバッテリー情報を取得するバッテリーサービスや、デバイスの諸々の情報を取得するデバイスインフォサービスなどがあり、それらにアクセスするデモページが公開されています。
- Web Bluetooth / Battery Level Sample
- Web Bluetooth / Reset Energy Expended Sample
- Web Bluetooth / Device Info Sample
- Web Bluetooth / Characteristic Properties Sample
- Web Bluetooth / Notifications Sample
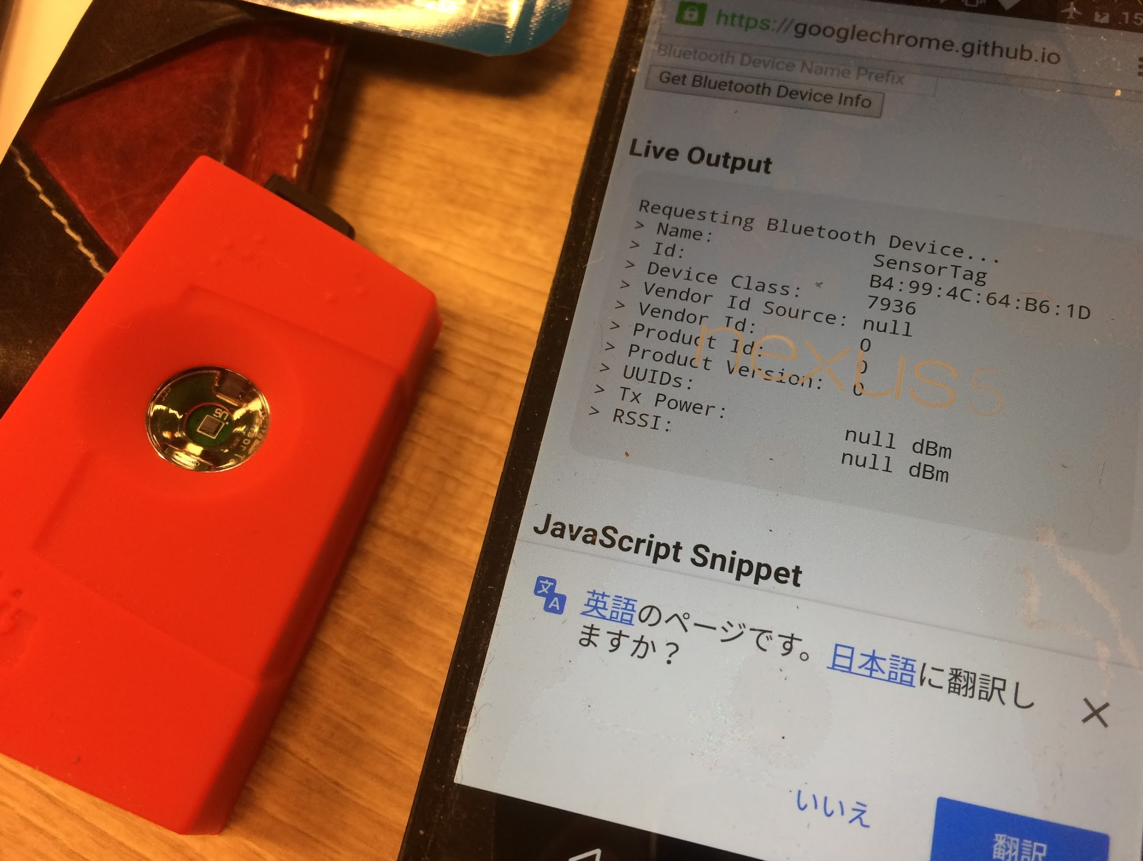
上記の端末でなら試せます。この左の端末は俗に言うBLEデバイスと呼ばれるものです(SensorTagってやつです。 http://www.tij.co.jp/tool/jp/cc2541dk-sensor) これをデモページを開いているAndroidデバイスの近くでスイッチをいれるとサイト側で反応してくれます。
これでご自身の端末やOSがWeb Bluetooth対応しているか確認すると良いと思います。
PlayBlub+WebBluetoothのチュートリアルがある
PlayBulb調べててWeb Bluetoothを知ったのはこれですね。
https://codelabs.developers.google.com/codelabs/candle-bluetooth/#0
実際にWebブラウザからPlayBlubをBLE制御する機能の実装を進めていきます。
ES2015のクラスの説明もしながら進めてくれるのでES2015の勉強にもなるチュートリアルです。
こんな感じで、navigator.bluetooth.requestDevice()を最初に呼んであげる必要があります。
(function() {
'use strict';
const CANDLE_SERVICE_UUID = 0xFF02;
class PlaybulbCandle {
constructor() {
this.device = null;
}
connect() {
let options = {filters:[{services:[ CANDLE_SERVICE_UUID ]}]};
return navigator.bluetooth.requestDevice(options)
.then(function(device) {
this.device = device;
}.bind(this));
}
}
window.playbulbCandle = new PlaybulbCandle();
})();
requestDeviceメソッドにデバイスのUUIDを指定してあげることでサービスの情報などが取得できるようになります。
UUIDなどの情報が公開されていない場合はLightBlueなどのアプリでUUIDを調べられます。 PlayBulb CandleはFF02がUUIDです。
実際に実行してみたのがこちら

まとめ: 特定のガジェットのアプリがサイトになる時代が来るかも
ざっくりとWeb Bluetoothの紹介をしました。
これの何がすごいって、今までBLE接続の機器を買うと、連携したアプリをDLしてアプリ経由でガジェット制御していました。
これがWebサイト上でできるようになる可能性を秘めているということがすごいです。
アプリDLってユーザーにとっても導入障壁あるし、開発者側からみたら工数もそれなりにあるからその辺踏まえても良いことばかりですね。
LIGみたいなWeb制作会社視点の感想としては、ガジェット連動サイトとか出来て面白そうだなって思いますね笑
明日はクリスマスということで弊社CTOの@frontainerが〆てくれます。
お楽しみに!
関連リンク
- w3cにちゃんとページがあります。 https://www.w3.org/community/web-bluetooth/
https://github.com/WebBluetoothCG/web-bluetooth - chrome.bluetooh https://developer.chrome.com/apps/bluetooth
- Clome Platform Status https://www.chromestatus.com/feature/5264933985976320
- MDN https://developer.mozilla.org/en-US/docs/Web/API/Web_Bluetooth_API
- Google Devlopers https://developers.google.com/web/updates/2015/07/interact-with-ble-devices-on-the-web