最近、話題に感じているDigitalOcean(でじたるおーしゃん)でサーバーを立てて見て独自ドメイン設定までしたのでまとめてみます。DigitalOceanというよりお名前.com側でハマってた時間が大半ですが笑
DigitalOceanって?
DigitalOceanはyutaponさんのDigitalOceanことはじめの記事を見ると分かり易いです。(実は大学の先輩です。)
DigitalOceanは1時間1円から使えるSSD VPSです。
360,000を超えるエンジニアが利用しているらしいです。
あのJohn Resig氏(jQuery作者)も使っているらしいですね。

さくらVPSが有名ですが、触ってみた感覚で個人的な感想ですが、こちらの方が分かり易いUIでした。
サーバーインスタンスを作成しておきます。
yutaponさんブログ参照です。 DigitalOceanではインスタンスをDropletsと呼ぶみたいです。
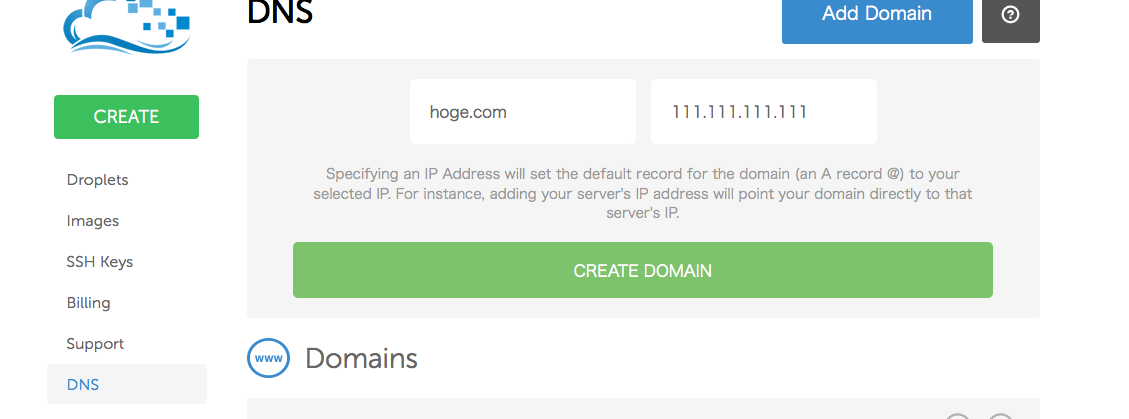
DNS設定をします。(DigitalOcean側)
Nameに自分が所持しているドメインを、IP Addressに先程作ったサーバー(Droplets)のIPアドレスを入力します。

入力したらcreate domainを押して確定します。

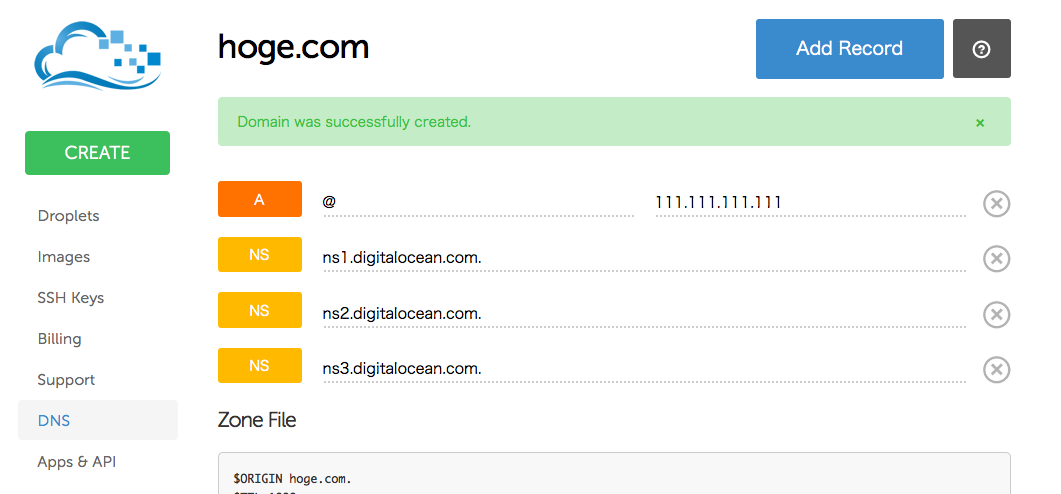
登録が完了すると、
NSレコードにns1.digitalocean.com.``ns2.digitalocean.com.``ns3.digitalocean.com.
と記載があると思います。これを後ほど使います。
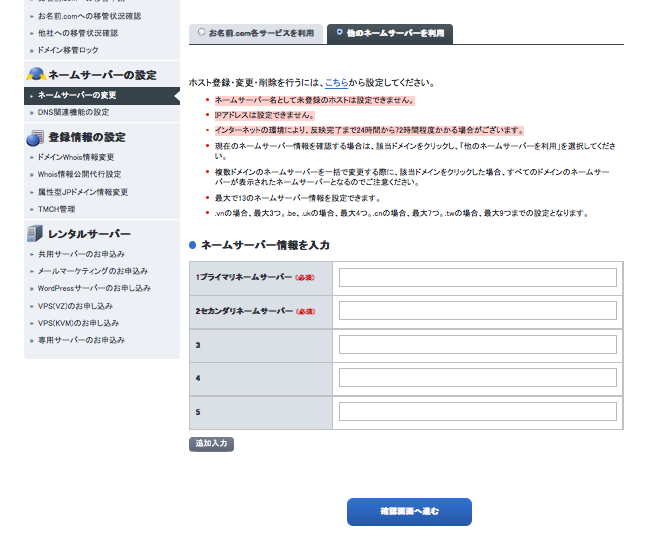
DNS設定 (お名前.com)
ドメインプロバイダーは色々とあると思いますが、今回はお名前.comを使っていたので紹介です。
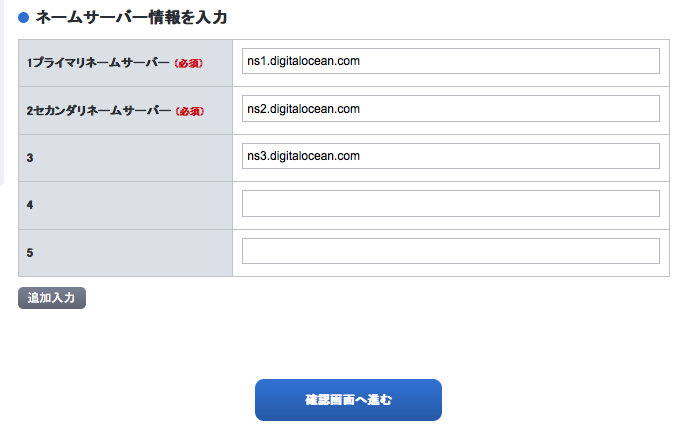
基本的に先程のNSレコードの値をネームサーバーに設定してあげれば完了です。
入力するのですが、 DigitalOcean側で最後に.(ドット)が付いていますが、これは省略して書かないとエラーになります。
あとは完了をおせばおk。
hoge.comにアクセスすると設定したサーバー(でwebサーバー起動していれば←雑)
でwebページなりが見れると思います。