デスクトップ版のExcelだとVBAがありますが、Web版のExcelだとOffice Scriptが使える模様です。
ただし、Office365の有償ライセンスが必要みたいです。
SpreadSheetとGASの関係に近い気がしていて、GASのExcel版だと思って大丈夫だと思います。
GASは便利だけどGoogleサービスにPower Automate的なiPaaSがあると便利なのかも
— 菅原のびすけ (@n0bisuke) November 12, 2022
Excel <-> SpreadSheet
Office Script <-> GAS
Power Apps <-> App Sheet
Power BI <-> Looker Studio
Power Automate <-> (ここがない気がする)#gas #powerautomate
始め方
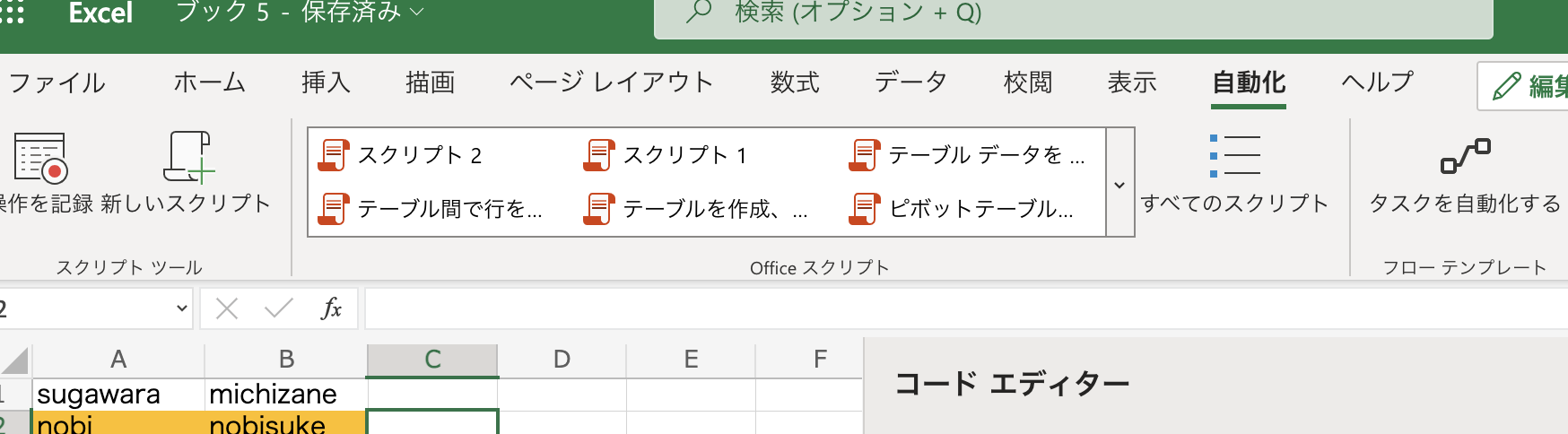
Excelのメニューに自動化という項目があるので選択して、新しいスクリプトからエディタを開けます。
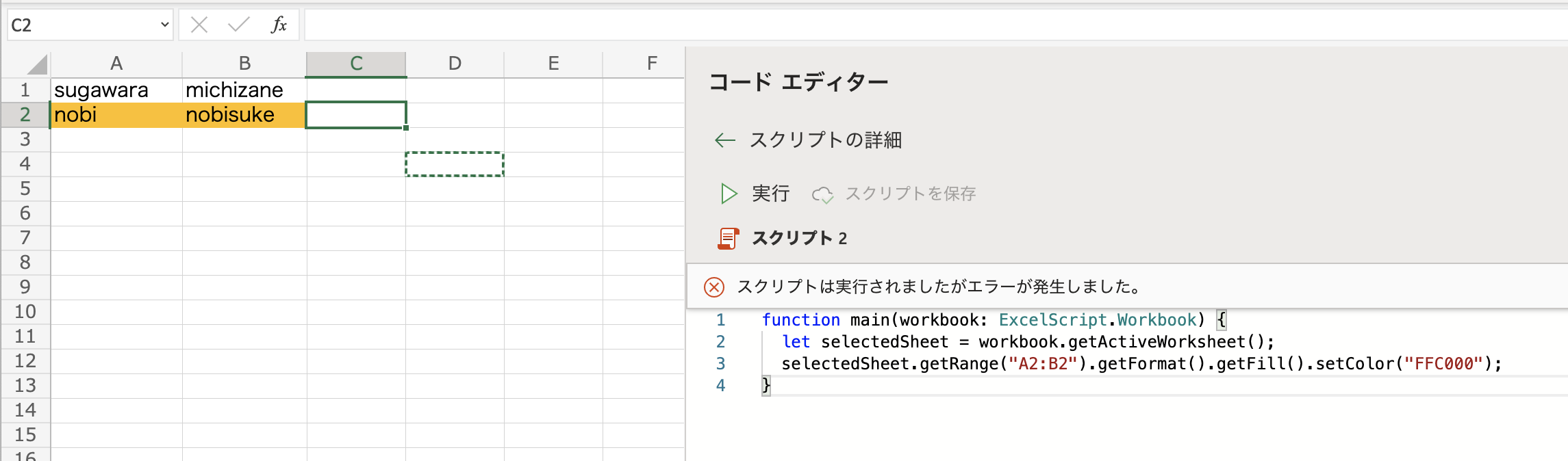
コードエディタが立ち上がるので、以下を書いて実行してみます。
function main(workbook: ExcelScript.Workbook) {
let selectedSheet = workbook.getActiveWorksheet();
selectedSheet.getRange("A2:B2").getFormat().getFill().setColor("FFC000");
}
セルの色が変われば成功です。
- セルの取得
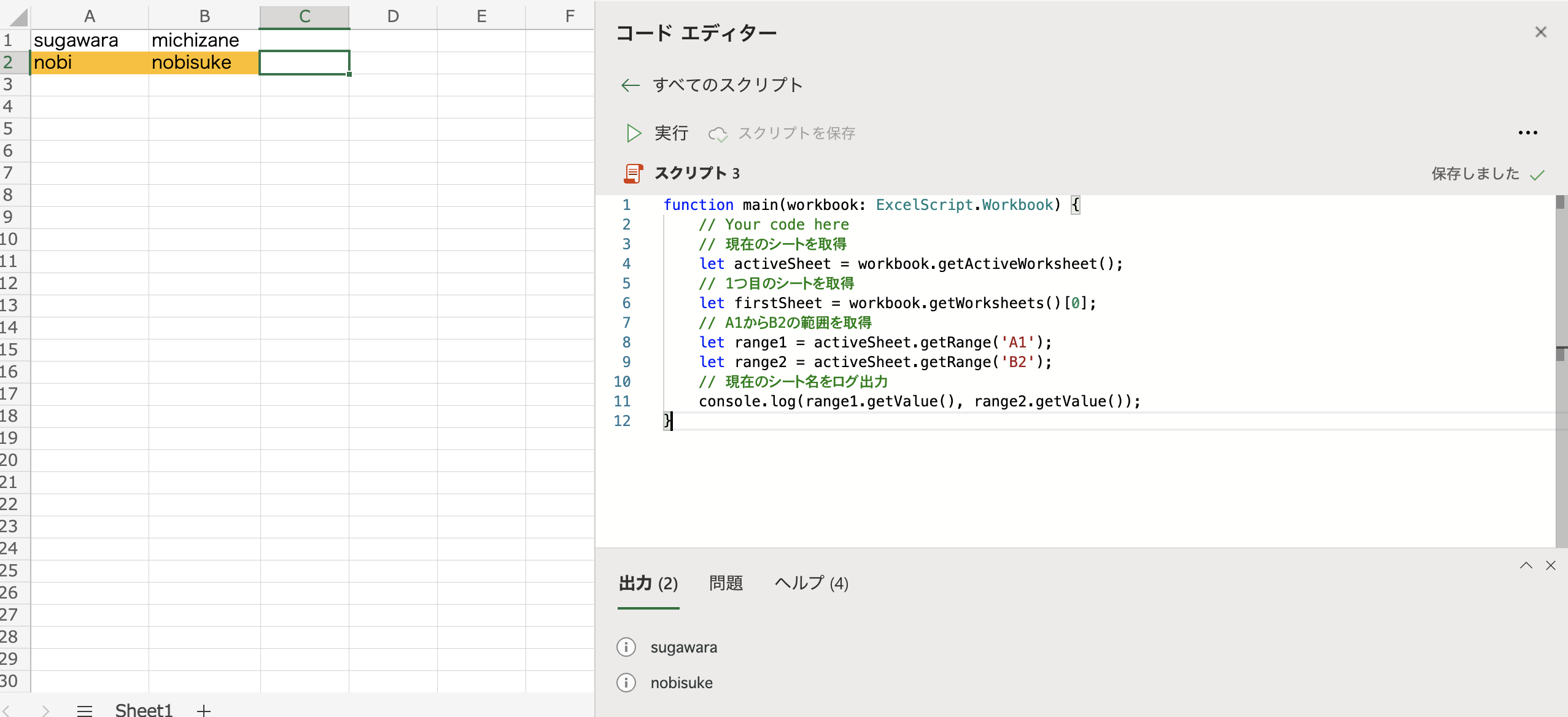
function main(workbook: ExcelScript.Workbook) {
// Your code here
// 現在のシートを取得
let activeSheet = workbook.getActiveWorksheet();
// 1つ目のシートを取得
let firstSheet = workbook.getWorksheets()[0];
// A1からB2の範囲を取得
let range1 = activeSheet.getRange('A1');
let range2 = activeSheet.getRange('B2');
// 現在のシート名をログ出力
console.log(range1.getValue(), range2.getValue());
}
A1とB2から取得します。 複数の場合getRange('A1:B2');などにすると取れてその場合getValue()ではなくgetValues()で取得したりします。ものすごくGASの関数に似てますね。
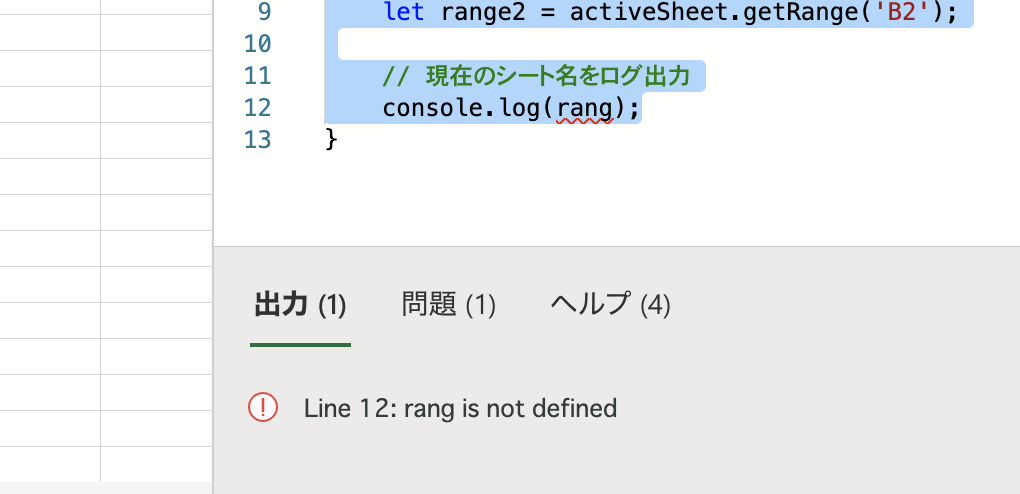
エラー出力
画面下のコンソールにエラーは表示される模様です。
外部APIの利用
GASではUrlFetchAppを使ってHTTPクライアントを作れましたが、Office ScriptではFetchが使える模様です。
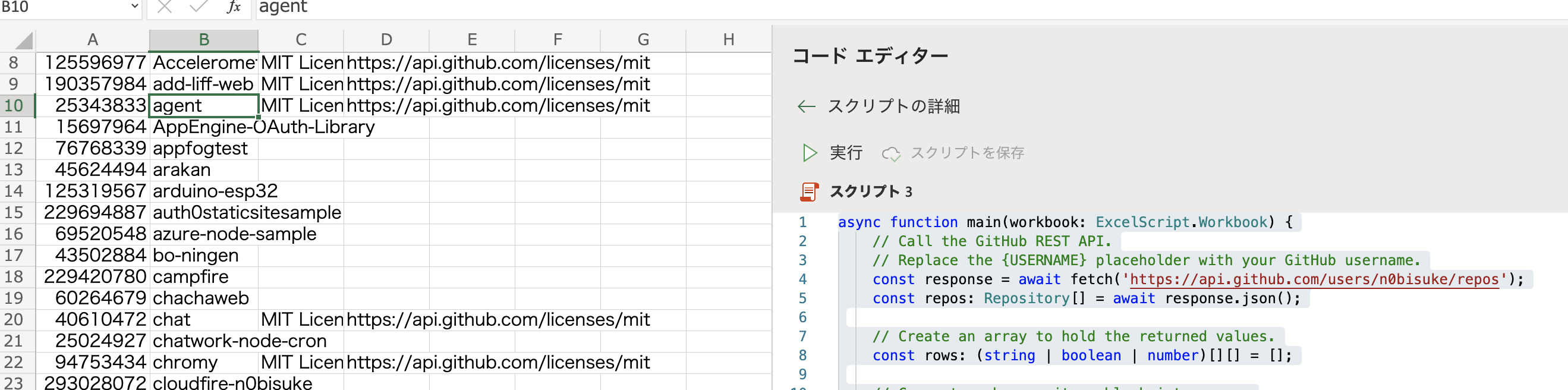
公式ドキュメントサンプル通りですが、n0bisukeのGitHub公開リポジトリを取得してみます。
async function main(workbook: ExcelScript.Workbook) {
// Call the GitHub REST API.
// Replace the {USERNAME} placeholder with your GitHub username.
const response = await fetch('https://api.github.com/users/n0bisuke/repos');
const repos: Repository[] = await response.json();
// Create an array to hold the returned values.
const rows: (string | boolean | number)[][] = [];
// Convert each repository block into a row.
for (let repo of repos) {
rows.push([repo.id, repo.name, repo.license?.name, repo.license?.url]);
}
// Create a header row.
const sheet = workbook.getActiveWorksheet();
sheet.getRange('A1:D1').setValues([["ID", "Name", "License Name", "License URL"]]);
// Add the data to the current worksheet, starting at "A2".
const range = sheet.getRange('A2').getResizedRange(rows.length - 1, rows[0].length - 1);
range.setValues(rows);
}
// An interface matching the returned JSON for a GitHub repository.
interface Repository {
name: string,
id: string,
license?: License
}
// An interface matching the returned JSON for a GitHub repo license.
interface License {
name: string,
url: string
}
Power Automate経由でのHTTPリクエストはできない模様
HTTPリクエストできるならPower Automateからフックさせて自由にやれそう?って思ったけどちゃんとブロックされてましたね。。残念。
https://learn.microsoft.com/ja-jp/office/dev/scripts/develop/external-calls
スクリプトがPower Automateで実行されると、外部 API 呼び出しは失敗します。
とのことです。
doGet()やdoPost()はなさそう
GASのようにdoGet()を使ってサーバーの立ち上げができたら面白いなと思いましたが、パッと調べた感じそこはなさそうな雰囲気でした。
できるよーって話あればコメントくださいませ。
使ってみた所感
若干動きがもっさりする印象です。実行ボタンを押してから表示されるまでの挙動に少し重さを感じます。(GAS比較)
歯痒さある
最近のGASはHTTPクライアントもサーバーも作れて自由度が高いですが、Office Scriptはクライアントのみ+PAからの外部トリガー起動ができなさそうな雰囲気でした。
TypeScriptなのは良い
MSだからってのもあるとは思いますが、GASと違ってTypeScriptを採用しているのは(たぶん)後発の強みを感じます。
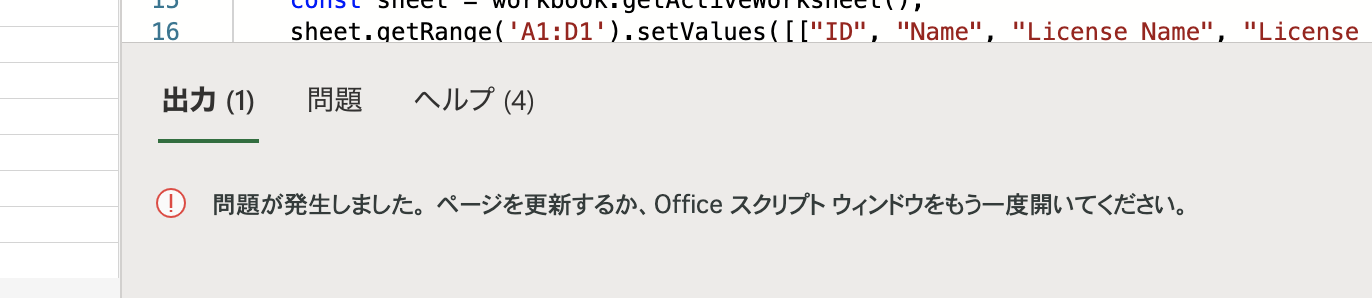
よくわからんエラーがたまにでるのが辛い
通常だとこのような挙動ですが、よくわからないエラーが永遠に表示される時があります。
問題が発生しました。 ページを更新するか、Office スクリプト ウィンドウをもう一度開いてください。 というメッセージですね。
再読み込みすると解消しますが気持ち悪い。
ちょっとしか使ってないですが、ここが1番使っててしんどいなと思いました。
今後に期待ですね。