(もしかしたらLIFF v2ハンズオンは国内初かもしれない。)

この資料について
福井ハッカソン@ #ヒーローズリーグ 2019 by MAのハンズオンで実施した内容になります。
自己紹介
- 菅原のびすけ (@n0bisuke)
- dotstudio, inc
- https://www.facebook.com/dotstud10/ <- いいねしてね!
- プロトタイピング専門スクール「プロトアウトスタジオ」
- https://www.facebook.com/protoout/ <- いいねしてね!
- 国内最大のIoTコミュニティIoTLT主催
- LINE API Experts
- Microsoft MVP (Node.js)
LINEのAPI群
LIFFとは
LINE Frontend Frameworkの略で、LINEアプリの内部ブラウザ上でLINEの情報を活用したWebアプリケーションを動作させることができるプラットフォームの事を指します。
LIFF環境上で動作するWebアプリケーションのことをLIFFアプリと呼びます。
LIFFアプリはこんな雰囲気です。↓
これまでのLIFFで出来たこと
既存のLIFFでは大まかに以下の機能が扱えます。
- ユーザーの情報取得
- LINEにメッセージ送信
- 外部のBLEデバイスにアクセス(ただしこれはLINE Thingsという機能になり、ちょっと別カテゴリ感なので割愛)
現状見ている限りだと、v1とv2で特段何かが出来なくなったって感じではなさそうです。
なのでこの辺の機能は
LIFF v2のアップデート
2019/10/16のリリースでLIFF v2がリリースされました。
大まかにアップデートされた内容は
1. 外部ブラウザでもLIFFアプリを扱うことが出来るようになった
→ 今までのLIFFアプリはLINEのブラウザ上からしかアクセス出来ませんでした。
2. LINEログインが扱えるようになった
→ 今までのLIFFアプリはLINEのブラウザ上からしかアクセス出来なかったので、ログインはしている前提だったのですが、v2から外部ブラウザでも扱えるようになったことにより、 外部ブラウザからのアクセス時のみ LINEログインを扱うことができます。
3. QRコードスキャンが扱えるようになった
→ LIFF上からLINEアプリのQRコードスキャン機能を呼び出せるようになりました。
4. LIFFアプリを動作環境を細かく取得できるようになった
→ 外部ブラウザでもLIFFアプリが動くようになったので、外部ブラウザでの動作なのか、LINEアプリ内での動作なのかなど、動作環境を細かく取得できるようになりました。
ハンズオン
今回は これらの機能を丸っと触れてみるハンズオンになります。
また、管理のしやすさなどを加味してVue.jsを利用しています。
事前準備
- LINE BOTを作ったことがある
- Node.jsが動く環境がある
- ngrokが動作する環境がある
- ローカルサーバーを起動する環境がある
- VSCodeのLive Serverプラグインが便利です
1~3までは「1時間でLINE BOTを作るハンズオン」をやっておくと良いです。
今回の到達目標
1 or 2で選んで行きましょう。前での紹介としては2で進んで行きますが、1のフォローもします。
- LINE BOTを作ったことが無い人 -> 「1時間でLINE BOTを作るハンズオン」を試してLINE BOTを作ってみるのもOK(STEP3まで)
- LINE BOTを作ったことがある人 -> このページをこのままお進み下さい。
1. ngrokなどでトンネリング
ngrok http <利用するポート名>という形で起動させておきます。
$ ngrok http 5500
生成されるhttps://xxxxxx.ngrok.ioのアドレスをコピーしておきましょう。次の手順で利用します。
補足
ngrokがインストール出来なさそうな人はserveoを利用すると良さそうです。特にインストールなどせずにsshでトンネリングが出来ます。Node.jsやnpmがそもそも入ってないよーって人はこちらの手段でもOKです。
$ ssh -o ServerAliveInterval=60 -R <利用したいドメイン名>:80:localhost:<ポート> serveo.net
実際はこんな感じ
$ ssh -o ServerAliveInterval=60 -R n0bisuke:80:localhost:3000 serveo.net
Forwarding HTTP traffic from https://n0bisuke.serveo.net
Press g to start a GUI session and ctrl-c to quit
この場合は次の手順で設定するエンドポイントURLはhttps://xxxxxx.serveo.netを設定しましょう。
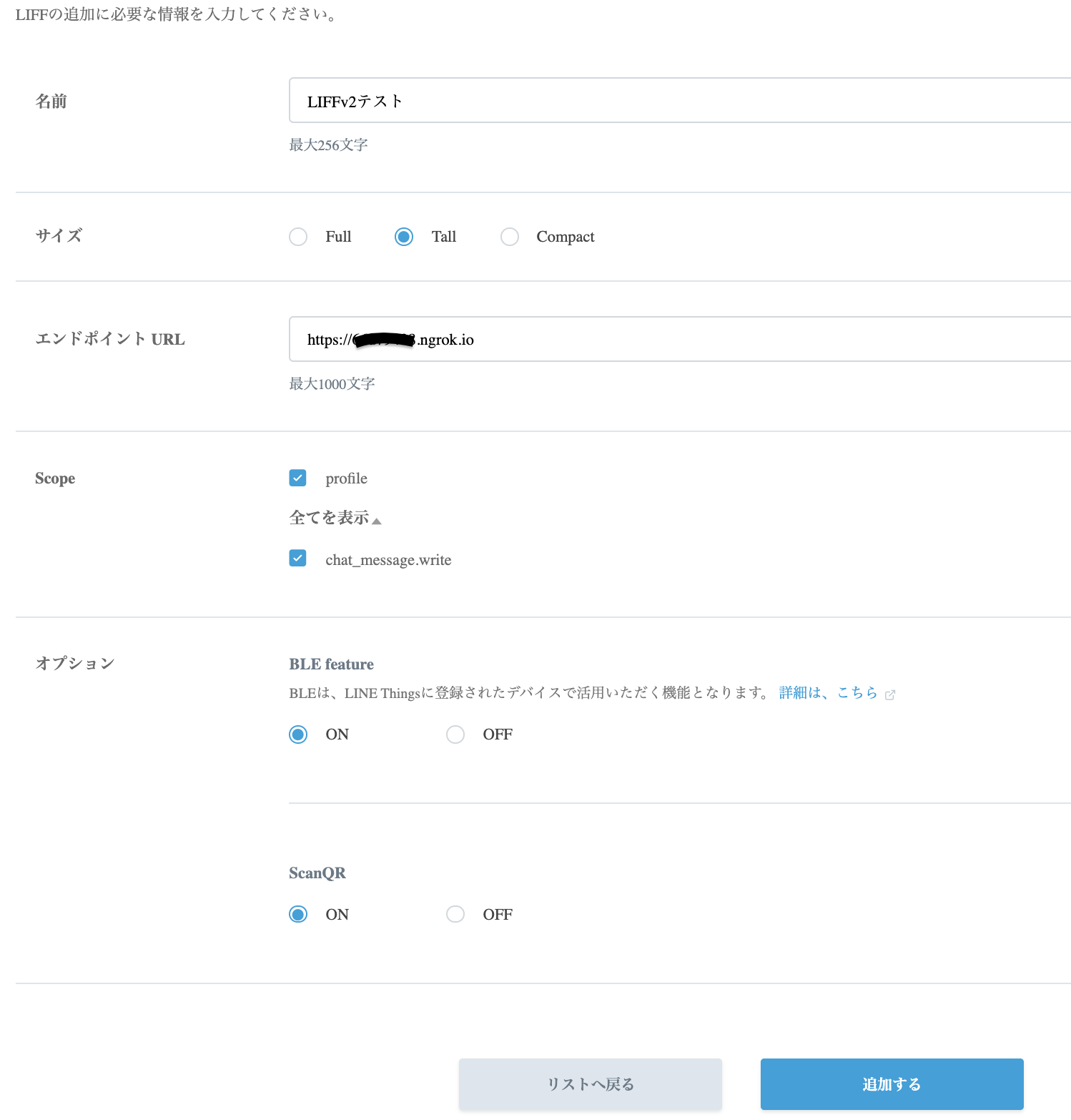
2. LIFFアプリの登録
LINE DevelopersのLINE BOTの管理画面からLIFFのタブを選択し、追加ボタンを押しましょう。
エンドポイントURLに 先ほどのngrokのアドレスを指定し、キャプチャのようにチェックをして追加するを押しましょう。
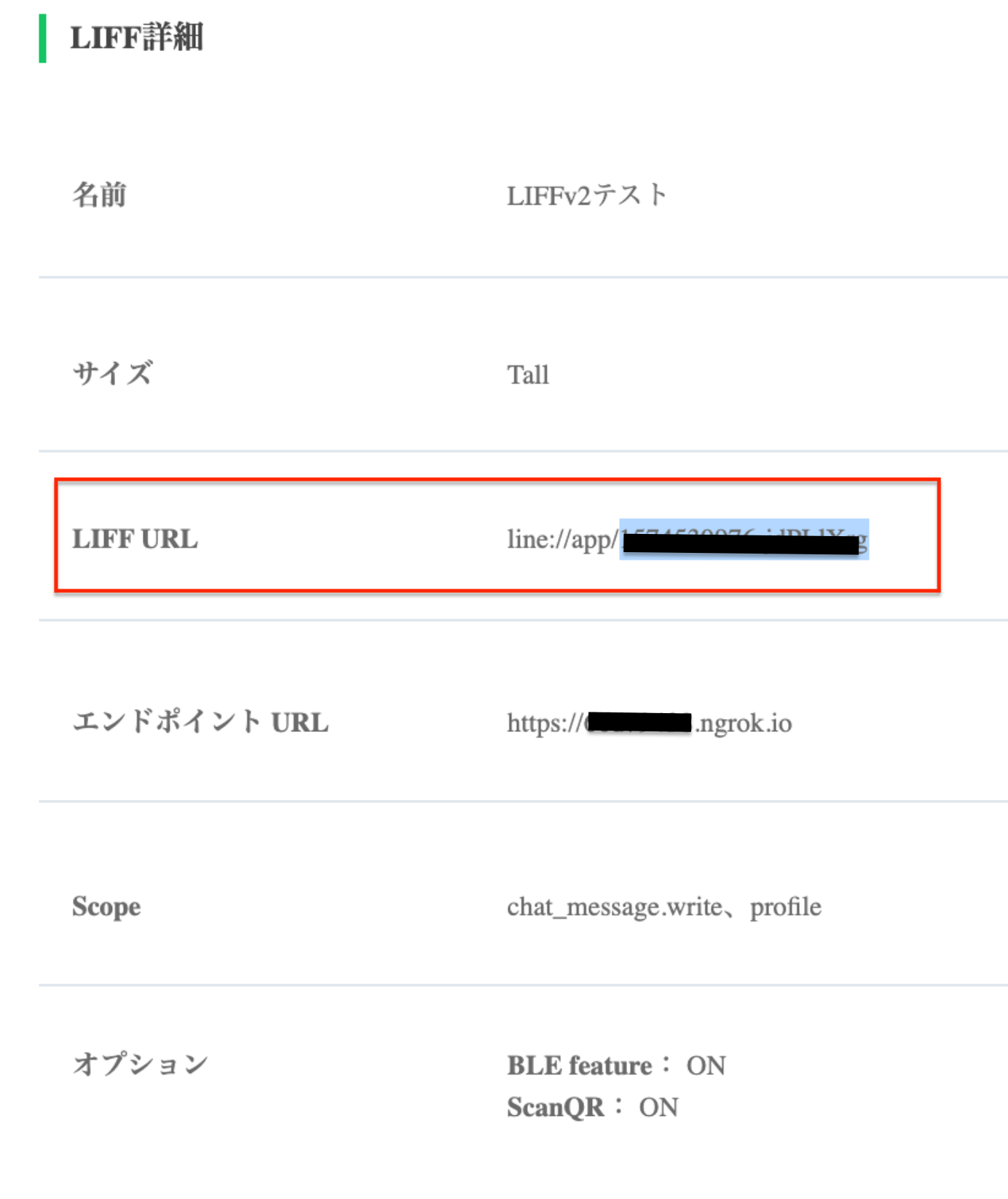
作成したLIFFアプリケーションを確認し、LIFF URLの line://app/xxxxxxxxのxxxxxxxxをメモしておきましょう。
3. 外部ブラウザでの挙動とLINEログインを試す
まずは外部ブラウザでの挙動とLINEログインを試していきます。
3.1 コードを書いていく
任意のフォルダを作成し、その中にindex.htmlとscript.jsを作成しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,viewport-fit=cover">
<title>LIFF v2 ハンズオン</title>
</head>
<body>
<div id="app">
<button @click=logout>ログアウトする</button>
<h1>{{displayName}}</h1>
<p>{{userId}}</p>
<p>{{statusMessage}}</p>
<img :src=pictureUrl alt="profile" width="200px" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script src="script.js"></script>
</body>
</html>
'use strict';
const app = new Vue({
el: '#app',
data: {
displayName: '',
userId: '',
statusMessage: '',
pictureUrl: '',
},
methods: {
//プロフィール取得関数
getProfile: async function(){
const accessToken = liff.getAccessToken();
const profile = await liff.getProfile();
this.displayName = profile.displayName; //LINEの名前
this.userId = profile.userId; //LINEのID
this.pictureUrl = profile.pictureUrl; //LINEのアイコン画像
this.statusMessage = profile.statusMessage; //LINEのステータスメッセージ
},
//ログアウト処理の関数
logout: async function(){
if (liff.isLoggedIn()){
alert('ログアウトします。');
liff.logout();
window.location.reload();
}
},
},
//ページを開いた時に実行される
mounted: async function(){
await liff.init({
liffId: 'xxxxxxxxxxx' // ! 先ほどメモしたものを入力してください。
});
//LINE内のブラウザかどうか
if(liff.isInClient()){
alert('LINE内のブラウザ');
this.getProfile(); //LINE内で開いた場合は特にログイン処理なしで大丈夫
}else{
//外部ブラウザかどうか
if(liff.isLoggedIn()){
alert('外部ブラウザ');
this.getProfile();
}else{
liff.login();
}
}
}
});
この状態でindex.htmlでローカルサーバーを起動させましょう。
最初の手順でngrokでトンネリングさせているポート(5500)を指定して起動してください。
3.2 Webサイトにアクセスして試してみる
https://xxxxx.ngrok.ioのアドレスをPC上のブラウザなどから開いてみましょう。
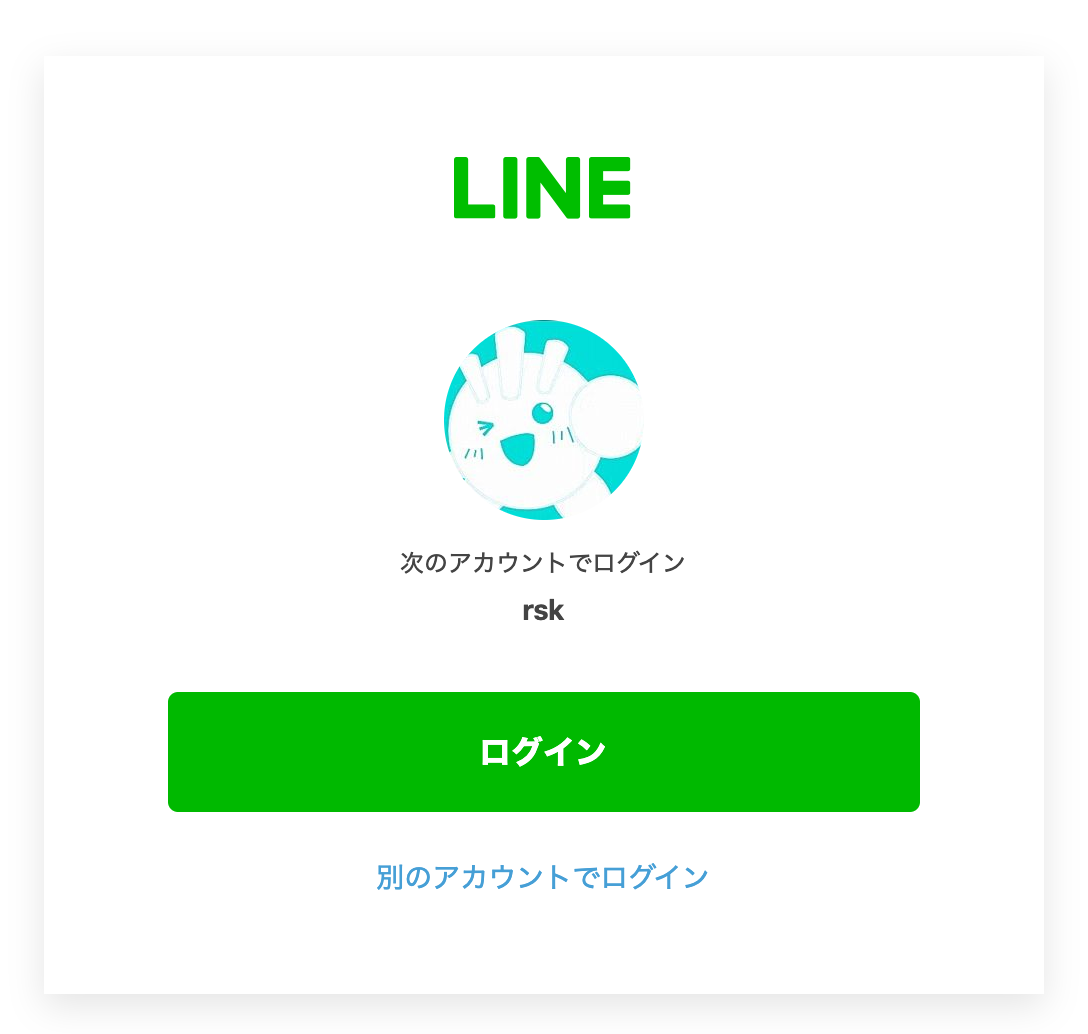
こんな感じでログイン画面に遷移します。
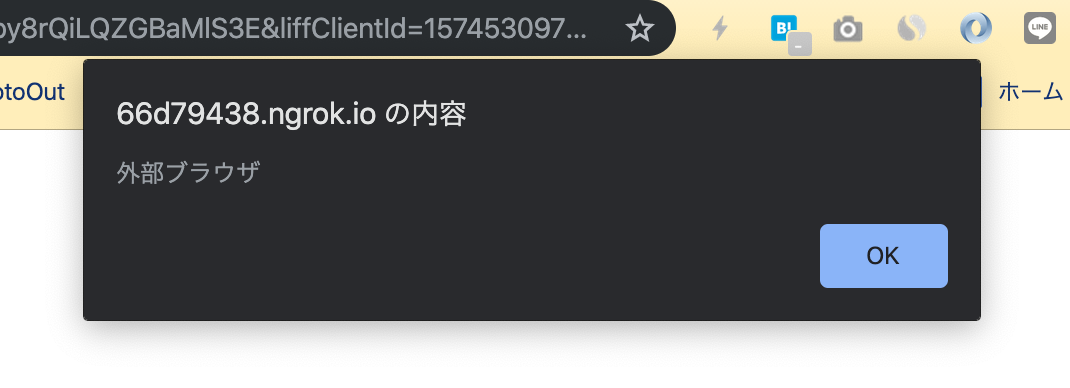
無事にログインできるとこんな感じでアラートが出ます。
3.3 ここで繋がらない人FAQ

- LIFFのIDちゃんとありますか?
- ソースコード上で一箇所だけ書き換えがあるので注意
-
http://localhost:5500みたいなアクセスしてませんか?-
https://xxxx.ngrok.ioのアドレスで
-
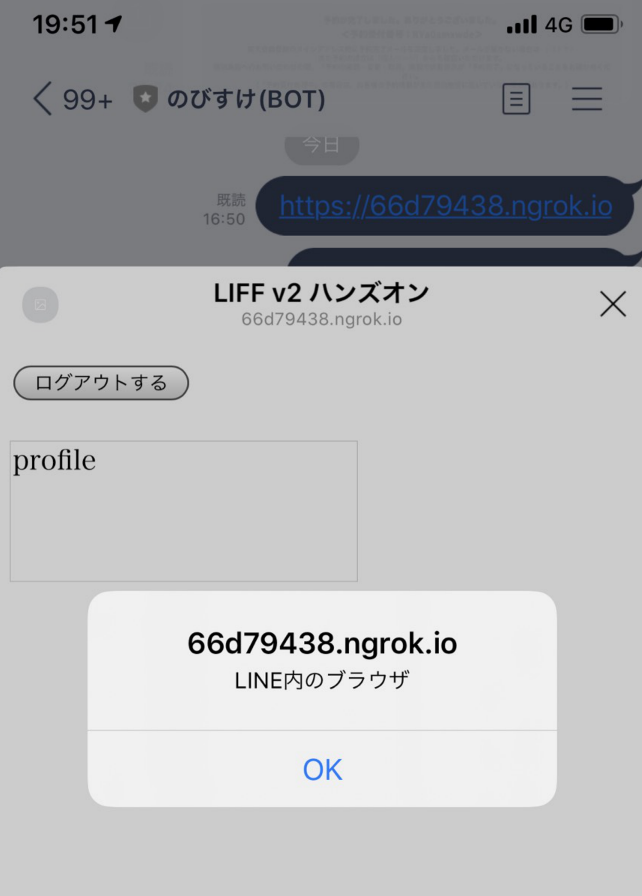
3.4 LINEアプリ内からもアクセスしてみる
LINEアプリからline://app/xxxxxxxxxxxのアドレスにアクセスしてみましょう。
何かしらの方法でLINEのBOTや会話などにこのアドレスを投稿して試してみるのが良いです。

4. QRスキャンとメッセージ送信を試してみる
QRとメッセージ送信を試します。
4.1 コードを書く
index.htmlとscript.jsを更新します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,viewport-fit=cover">
<title>LIFF v2 ハンズオン</title>
</head>
<body>
<div id="app">
<button @click=logout>ログアウトする</button>
<button @click=sendMessage>メッセージ送信</button>
<button @click=QR>QRスキャン</button>
<h1>{{displayName}}</h1>
<p>{{userId}}</p>
<p>{{statusMessage}}</p>
<img :src=pictureUrl alt="profile" width="200px" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script src="script.js"></script>
</body>
</html>
'use strict';
const app = new Vue({
el: '#app',
data: {
displayName: '',
userId: '',
statusMessage: '',
pictureUrl: '',
},
methods: {
//プロフィール取得関数
getProfile: async function(){
const accessToken = liff.getAccessToken();
const profile = await liff.getProfile();
this.displayName = profile.displayName; //LINEの名前
this.userId = profile.userId; //LINEのID
this.pictureUrl = profile.pictureUrl; //LINEのアイコン画像
this.statusMessage = profile.statusMessage; //LINEのステータスメッセージ
},
//ログアウト処理の関数
logout: async function(){
if (liff.isLoggedIn()){
alert('ログアウトします。');
liff.logout();
window.location.reload();
}
},
//QRコードの利用の関数
QR: async function(){
if(!liff.isInClient()) {
alert('LINEから開いて下さい');
return;
}
//QR読み込み
const res = await liff.scanCode();
const msg = `読み取ったコードの中身は「${res.value}」です`;
alert(msg);
},
//LINEにメッセージ送信の関数
sendMessage: async function(){
if(!liff.isInClient()) {
alert('LINEから開いて下さい');
return;
}
//メッセージ送信
await liff.sendMessages([
{
type:'text',
text:'Hello, World!'
}
]);
alert('メッセージを送信しました。');
}
},
//ページを開いた時に実行される
mounted: async function(){
// alert(liff.getOS());
await liff.init({
liffId: 'xxxxxxxxxx' // ! 先ほどメモしたものを入力してください。
});
//LINE内のブラウザかどうか
if(liff.isInClient()){
console.log('LINE内のブラウザ');
this.getProfile(); //LINE内で開いた場合は特にログイン処理なしで大丈夫
}else{
//外部ブラウザかどうか
if(liff.isLoggedIn()){
console.log('外部ブラウザ');
this.getProfile();
}else{
liff.login();
}
}
}
});
4.2 LINEアプリからアクセスして試してみる
この機能は外部ブラウザからのアクセスでは利用できないので、LINEアプリからline://app/xxxxxxxxxxxのアドレスにアクセスして試してみましょう。

5 チャレンジ課題
時間が余った人はチャレンジしてみましょ!
5.1 公式ドキュメントを参考に送信するメッセージをカスタマイズしてみよう
参考: https://developers.line.biz/ja/reference/liff/#send-messages
5.2 QRコードで読み込んだ文字列をLINEに送信してみよう
組み合わせチャレンジです。
まとめ
お疲れ様でした。LIFF v2の機能を試すハンズオンを行いました。
目玉機能はLINEログインとQRスキャンだと思うのですが、個人的には外部ブラウザでLIFFの活用が出来るようになったというところだと思ってます。
既存のWebサービスにもLIFFアプリの機能を活用できるポイントも増えてくるかもしれないので、LINE Thingsのように、LINEがスマートフォンアプリやチャットプラットホームからさらに活用したユースケースが出てくると思います。
みんなで活用考えてみましょう!