コーポレートサイトとかにはお問い合わせのメールフォームってありますよね。よくある仕組みとしてはphpなどでメール送信する仕組みです。
milkcocoaを使うことで、静的サイトでphpは使えないサーバーに設置している場合だったりにも応用できると思います。
構成
最近ではメールよりもslackに連絡を集約している(チームも多いと思う)ので、メールフォームという感じの見せ方だけどslackに投げるようにしました。
静的サイトの問い合わせフォーム -> milkcocoa [push] / Javascirpt -> milkcocoa [on(push)]/node.js -> slack通知
こんな感じの構成になります。
slackのwebhookurlを表に出したくないという理由がメインでサーバー側の処理を挟んでいます。
Node.jsを使わなくてもプライベートなページを作ってon(push)を受け取れるようにしてくでも問題ないです。
フロント側
問い合わせフォームは適宜作ってください。
jQueryとmilkcocoaはあらかじめ読み込んでおきます。
var milkcocoa = new MilkCocoa("{your app id}.mlkcca.com/");
var mesDS = milkcocoa.dataStore({your datastore name});
$('.contact_submit').on('click', function(){
var name = $('input[name=contact_name]').val(),
email = $('input[name=contact_email]').val(),
title = $('input[name=contact_title]').val(),
body = $('textarea[name=contact_body]').val();
var mes = '';
if(!name) mes += 'お名前 ';
if(!email) mes += 'メールアドレス ';
if(!title) mes += '件名 ';
if(!body) mes += 'メッセージ ';
if(!name || !email || !title || !body){
mes += 'が入力されていません。';
}else{
pushContact({
name : name,
email : email,
title : title,
body : body
});
mes = '送信しました。';
}
alert(mes);
});
function pushContact(body){
mesDS.push(body,function(data){
console.log(data);
});
}
バリデーションとかザルな感じですけど、本題ではないのでご愛嬌ということで。。。w
slack側
slackのIntegrationでIncoming Webhooksを追加しておきます。
webhookのurlが発行されるので、それをサーバー側で使います。
サーバー側(Node.js)
準備
-
socket.io-clientの1.0.x系を使います。
$ npm i request
$ npm i socket.io-client@1.0.x
実装
設定系はconfig.jsにまとめておきます。
module.exports = {
appid : 'milkcocoa your app id',
ds : 'milkcocoa your datastore name',
slack :{
url : 'slack Incoming WebHooks URL',
channel : '#general', //your channel name
username : 'n0bisuke' //your bot name
}
};
var config = require('./config');
var request = require('request');
var MilkCocoa = require('./milkcocoa');
var milkcocoa = new MilkCocoa('https://'+ config.appid +'.mlkcca.com');
var ds = milkcocoa.dataStore(config.ds);
ds.on('push', function(data) {
var mes = '「' + data.value.name + '('+ data.value.email +')」さんから問い合わせがありました。';
mes += '[' + data.value.title + ']';
mes += data.value.body;
var options = {
url: config.slack.url,
form: 'payload={"channel": "'+config.slack.channel+'", "username": "'+config.slack.username+'", "text": "'+ mes +'"}',
json: true
};
request.post(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
}else{
console.log('error: '+ response.statusCode);
}
});
});
ソースコードはgithubにあげておきます。
https://github.com/n0bisuke/mc2slack
サーバーでデーモン化しておきましょう。
$ pm2 start app.js
動作
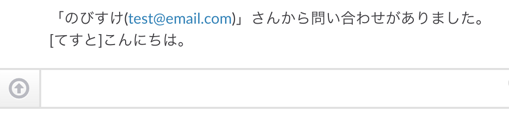
問い合わせフォームに入力するとslackにメッセージが飛んでくるようになりました!
まとめ
静的サイトだったりAPI設計だったりとサーバー側とクライアント側を分離した設計でサイト構築を行う流れがありますが、そういった場合にサクッとmilkcocoaを使えばメッセージ送信ができるなと感じました。
よかったら参考にしてください。