ただのテキスト以外も送ってみたい
前回の記事の続きで、ちょっとリッチな情報を送ってみます。
前回は最もシンプルなテキスト送信を試していました。
WebhookのURLの取得は前回記事参照です。
こちらのドキュメントを参考に書いてみました。
コピペ用コード
こんな感じです。
'use strict'
const axios = require('axios');
const URL = `https://xxxxxxxxxxxxxxxxxxxxxxx`;
axios.post(URL, {
"@type": "MessageCard",
"@context": "https://hogehoge.com/hogehoge.png",
"themeColor": "0076D7",
"summary": "ディスカッション",
"sections": [{
"activityTitle": "Larry Bryant created a new task",
"activitySubtitle": "On Project Tango",
"activityImage": "https://hogehoge.com/xxxxx.png",
"facts": [{
"name": "投稿者",
"value": "うこ"
}, {
"name": "URL",
"value": "https://hogehoge.com/xxxx/yyy"
}, {
"name": "Status",
"value": "Not started"
}],
"markdown": true
}]
})
.then(res => console.log(res.data));
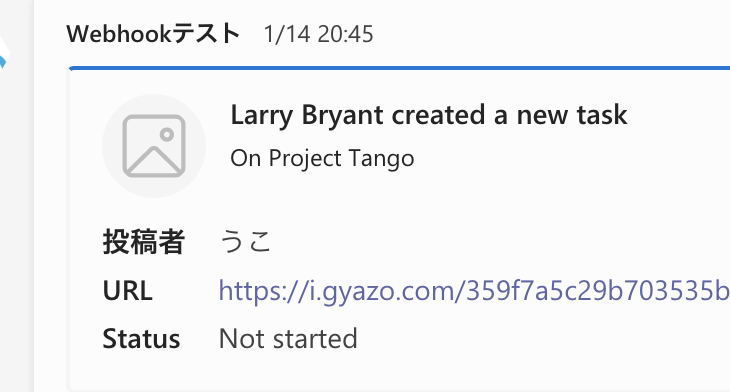
こんな処理を実行すると冒頭に載せた画像のような通知がTeamsに投稿されます。
activityImageが表示されない
activityImageに画像を指定すればアイコンっぽいのが表示されるようなことがドキュメントに書いてますが、何度か試してもうまくいきません。
エラーが出るわけでもないので何かの読み込みが追いついてないのかなんなのか...