あいさつ
こんにちは、のびすけです。
Google Apps Scriptアドベントカレンダーの1日目を担当させて頂きます!
弊社( http://ligic.co.jp )ではGoogle Appsを利用しています。
その中でも特に Google Spread Sheet はよく使います。
社内ツール的な使い方を目指して、実際にNode.jsからAPIを使って開発をしてみましたが、
カンタンなコードでAPIが使えて感動しています。
そんな感じで今回はスプレットシートをいじってみた記録を残します。
Node.jsからGoogleスプレッドシートにアクセスしたい
どんぴしゃな記事を書いてくださっている方がいました。
-> Node.jsから、Googleスプレッドシートに書き込む
この記事をもとに edit-google-spreadsheet を改良したものを使ってみます。 (@zaruさんありがとうございます。)
Googleスプレッドシートに書き込んでみる
- package.jsonを作ります
{
"dependencies": {
"xml2json": "*",
"edit-google-spreadsheet": "zaru/node-edit-google-spreadsheet"
}
}
- モジュールインストールします。
$ npm i
- ソースを記述します。
var Spreadsheet = require('edit-google-spreadsheet');
Spreadsheet.load({
debug: true,
spreadsheetId: 'スプレットシートのID',
worksheetId: 'シートのID', // 1つめだったら、od6
username: 'googleアカウント名',
password: 'googleアカウントのパスワード'
}, function sheetReady(err, spreadsheet) {
spreadsheet.receive(function(err, rows, info) {
if(err) throw err;
// 最後の行数を取得
var nextRow = info.nextRow;
var output = {};
output[nextRow] = {
1: "hoge",
2: "piyo",
};
spreadsheet.add(output);
spreadsheet.send(function(err) {
if(err) throw err;
console.log("comp");
});
});
});
- 実行してみましょう
$ node gas
実行するたびにスプレットシートにhogeとpiyoが書き込まれます。
spreadsheetId スプレットシートIDはURLから分かります
このスプレットシートの場合1Z67hxH7_mFosqUGxBUKnc_zjQmarbZSrAoglC4e8TRAがIDになります。
worksheetId これはシートの番号になります。
1番目: od6
2番目: od7
・
・
・
という形になるみたいです。謎ですね。
例
spreadsheetId: '1Z67hxH7_mFosqUGxBUKnc_zjQmarbZSrAoglC4e8TRA',
worksheetId: 'od6',
応用: Tweetをリアルタイムに流し込んでみる
最近TwitterAPIとよくあそんでいる( Twitter Streaming API + Node.js (ntwitter)で指定キーワードのツイートを取得する )ので組み合わせてみます。
まじで組み合わせただけです笑 (気が向いたら後で書き換えます)
var Spreadsheet = require('edit-google-spreadsheet');
/*twitter設定*/
var twitter = require('twitter');
var twit = new twitter({
consumer_key: 'xxx',
consumer_secret: 'xxx',
access_token_key: 'xxx',
access_token_secret: 'xxx'
});
var keyword = process.argv[2]; //第一引数
var option = {'track': keyword};
console.log(keyword+'を含むツイートを取得します。');
twit.stream('statuses/filter', option, function(stream) {
stream.on('data', function (data){
if(data.lang === 'ja'){
Spreadsheet.load({
debug: true,
spreadsheetId: '1Z67hxH7_mFosqUGxBUKnc_zjQmarbZSrAoglC4e8TRA',
worksheetId: 'od6', // 1つめだったら、od6
username: 'xxx',
password: 'xxx'
},
function sheetReady(err, spreadsheet) {
spreadsheet.receive(function(err, rows, info) {
if(err) throw err;
// 最後の行数を取得
var nextRow = info.nextRow;
var output = {};
output[nextRow] = {
1: data.text,
2: data.user.screen_name,
};
spreadsheet.add(output);
spreadsheet.send(function(err) {
if(err) throw err;
console.log("comp");
});
});
});
}
});
});
実行してみます。
$ npm i twitter
$ node gas facebook
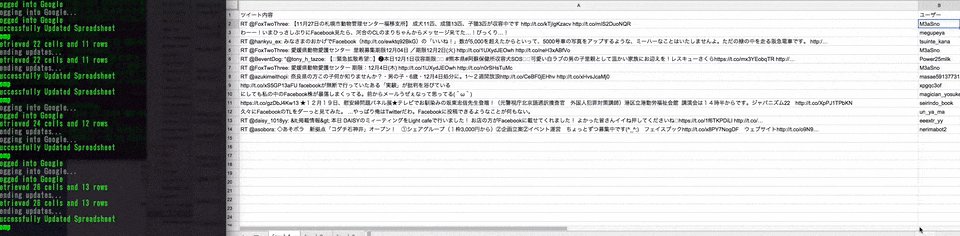
こんな感じで ストリーミング取得したツイートがリアルタイムにスプレットシートに書き込まれていく のが分かると思います。
しめ
リアルタイム描画はどちらかというとスプレットシート側の機能ですが、取得したデータがそのまま画面に反映されるのは楽しいですね。
スプレットシート側のAPI制限や作るアプリケーションの規模にもよると思いますが。スプレットシートをこのままデータベースのような使い方をしても面白いかもですね。
スプレットシート連携機能を備えたアプリが簡単に作れそうです。
色々と応用を考えてみたいと思います!