ちょっとWebSocketを使う話があったので試してみます。
考えてみるとNode.jsでリアルタイム通信をする時はSocket.ioかMilkcocoaを使ってました。
調べるとそこまでサンプルっぽいサンプルが見当たらないのでメモしてみます。
websocket-node
npmなどで調べるとこのパッケージがメジャーっぽいですね。
https://github.com/theturtle32/WebSocket-Node
$ npm i websocket
でインストールできます。
試してみる
サーバー側
公式サンプルそのままです。
# !/usr/bin/env node
var WebSocketServer = require('websocket').server;
var http = require('http');
var server = http.createServer(function(request, response) {
console.log((new Date()) + ' Received request for ' + request.url);
response.writeHead(404);
response.end();
});
server.listen(8080, function() {
console.log((new Date()) + ' Server is listening on port 8080');
});
wsServer = new WebSocketServer({
httpServer: server,
// You should not use autoAcceptConnections for production
// applications, as it defeats all standard cross-origin protection
// facilities built into the protocol and the browser. You should
// *always* verify the connection's origin and decide whether or not
// to accept it.
autoAcceptConnections: false
});
function originIsAllowed(origin) {
// put logic here to detect whether the specified origin is allowed.
return true;
}
wsServer.on('request', function(request) {
if (!originIsAllowed(request.origin)) {
// Make sure we only accept requests from an allowed origin
request.reject();
console.log((new Date()) + ' Connection from origin ' + request.origin + ' rejected.');
return;
}
var connection = request.accept('echo-protocol', request.origin);
console.log((new Date()) + ' Connection accepted.');
connection.on('message', function(message) {
if (message.type === 'utf8') {
console.log('Received Message: ' + message.utf8Data);
connection.sendUTF(message.utf8Data);
}
else if (message.type === 'binary') {
console.log('Received Binary Message of ' + message.binaryData.length + ' bytes');
connection.sendBytes(message.binaryData);
}
});
connection.on('close', function(reasonCode, description) {
console.log((new Date()) + ' Peer ' + connection.remoteAddress + ' disconnected.');
});
});
クライアント側
# !/usr/bin/env node
var WebSocketClient = require('websocket').client;
var client = new WebSocketClient();
client.on('connectFailed', function(error) {
console.log('Connect Error: ' + error.toString());
});
client.on('connect', function(connection) {
console.log('WebSocket Client Connected');
connection.on('error', function(error) {
console.log("Connection Error: " + error.toString());
});
connection.on('close', function() {
console.log('echo-protocol Connection Closed');
});
connection.on('message', function(message) {
if (message.type === 'utf8') {
console.log("Received: '" + message.utf8Data + "'");
}
});
function sendNumber() {
if (connection.connected) {
var number = Math.round(Math.random() * 0xFFFFFF);
connection.sendUTF(number.toString());
setTimeout(sendNumber, 1000);
}
}
sendNumber();
});
client.connect('ws://localhost:8080/', 'echo-protocol');
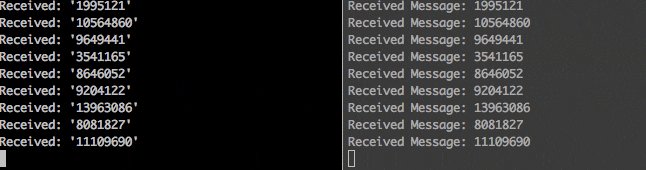
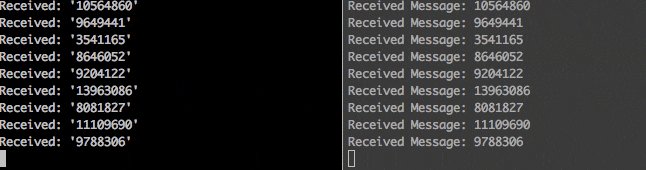
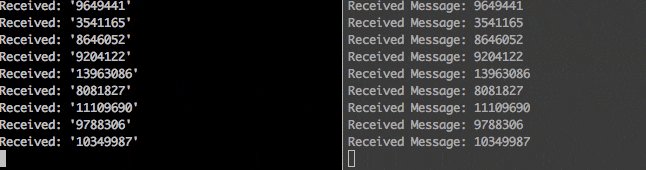
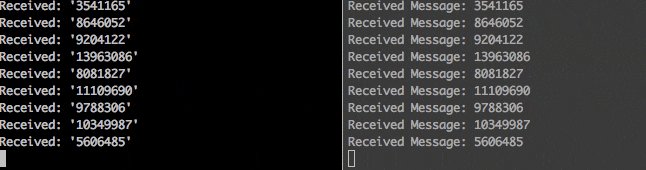
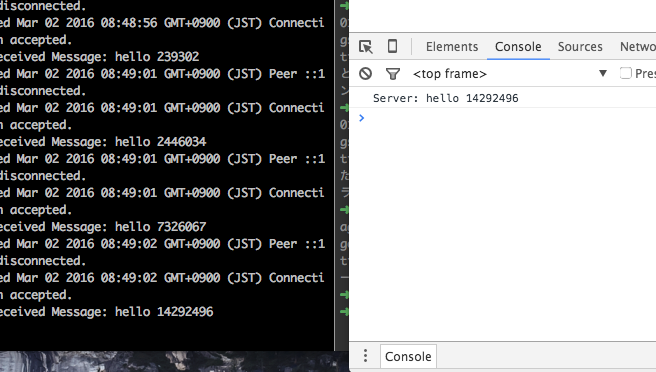
実行
どっちもNode.jsで実行です。
ブラウザ側も書いてみる
以下を参考
var ws = new WebSocket('ws://localhost:8080/',['echo-protocol','soap', 'xmpp']);
ws.onopen = function() {//WS接続確立
ws.send('hello');
};
// Log errors
ws.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
ws.onmessage = function (e) {
console.log('Server: ' + e.data);
};
ちなみにecho-protocolを書いてないとエラーでNode.js側が死んじゃいましたね
WebSocketRequest.js:289
throw new Error('Specified protocol was not requested by the client.');
^
Error: Specified protocol was not requested by the client.
at WebSocketRequest.accept (/Users/sugawara_nobisuke/n0bisuke/lig/devrel/#18.NTT_AT/src/wssample/node_modules/websocket/lib/WebSocketRequest.js:289:19)
at WebSocketServer.<anonymous> (/Users/sugawara_nobisuke/n0bisuke/lig/devrel/#18.NTT_AT/src/wssample/app.js:37:30)
at emitOne (events.js:90:13)
at WebSocketServer.emit (events.js:182:7)
at WebSocketServer.handleUpgrade (/Users/sugawara_nobisuke/n0bisuke/lig/devrel/#18.NTT_AT/src/wssample/node_modules/websocket/lib/WebSocketServer.js:213:14)
at emitThree (events.js:110:13)
at Server.emit (events.js:188:7)
at onParserExecuteCommon (_http_server.js:400:14)
at HTTPParser.onParserExecute (_http_server.js:368:5)
パッケージ側でうまいことやってくれたらいいんですけど、この辺はsocket.ioさすがです。
まとめ
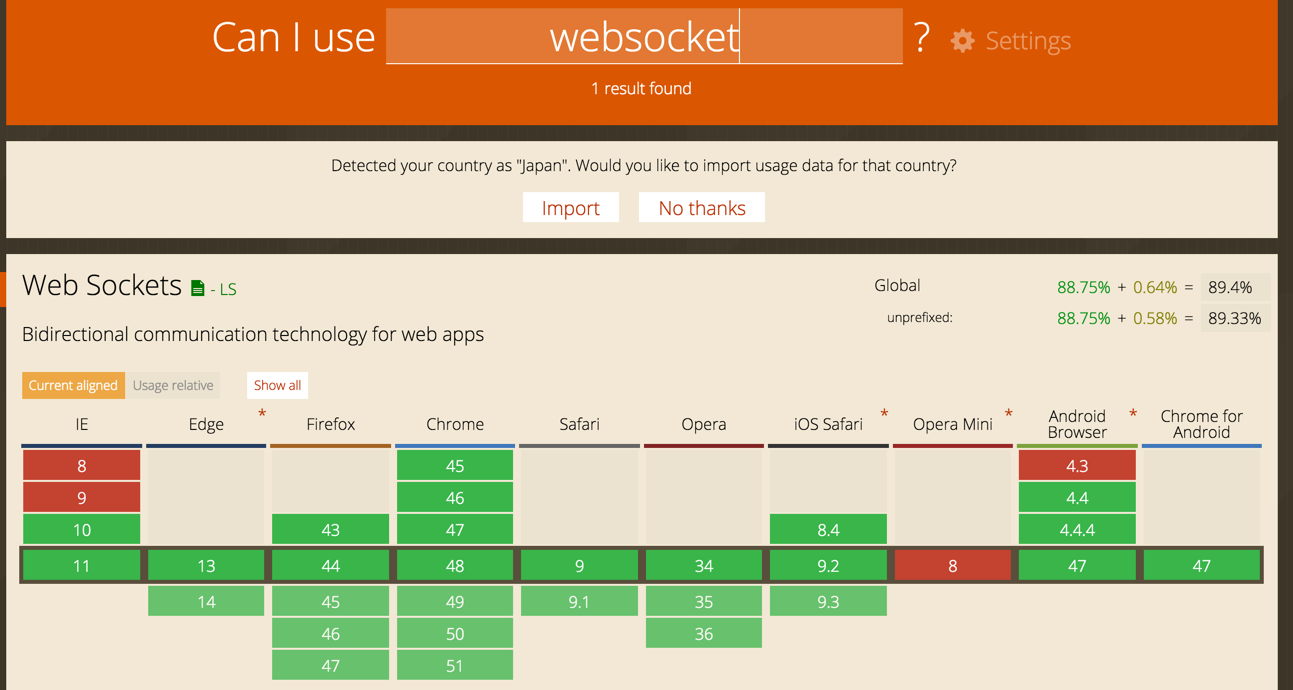
Websocketのブラウザ対応状況って久々にみたらけっこう対応してるんですね。
古いAndroidやIEを使わなければ素のWebsocketでいいんじゃないかとも思ったり。でも少し試してみて、Socket.ioの使い勝手はかなりいいと改めて思いました。
簡単なサンプルだったらMilkcocoa使おう。