こんにちは、Milkcocoaアドベントカレンダーの二日目を担当します。
エバンジェリストの @n0bisuke です。
最近は頻繁にMilkcocoaにお世話になっています。
Swiftのアドベントカレンダー1日目に書いた記事(Milkcocoa iOSテスト版を使ってiOSとWebサイトを連動させてみるミニマム構成〜IoTっぽいことをする入門)からも分かるようにMilkcocoaをガンガン使っているつもりです。
色々使うなかでNode.jsから使えないかと思い、問い合わせをしたところ、以下の資料で内容が公開されていました。
月刊LT10月 "Raspberry PiでMilkcocoaを動くようにしてみた"
実はNode.js向けのSDKが(開発版ですが)公開されています。
使ってみましょう。
CDNのZIPをDL&解凍します。
$ wget http://cdn.mlkcca.com/nodejs/milkcocoa.zip
$ unzip milkcocoa.zip
$ cd milkcocoa
$ ls
README.md index.js sample.js
このファイルの内訳は
- index.js: メインライブラリ
- sample.js: ライブラリを呼び出して処理をする側
- README.md: sample.jsの説明
milkcocoa for Node.js
-----
var MilkCocoa = require("./index.js");
var milkcocoa = new MilkCocoa("https://{your-app-id}.mlkcca.com");
var ds = milkcocoa.dataStore("nodejs");
ds.on("push", function(r) {
console.log(r);
});
ds.push({ text : "OK"});
という感じみたいです。
実際に使ってみましょう
ds.pushで呼ばれたポストデータが表示されます。カンタンですね
Node.js向けのSDKの場合、socket.io-clientをインストールする必要がありました。
$ npm i socket.io-client
$ node sample
$ node sample
connected
{ path: 'nodejs',
id: 'i36qdfxf0001gv9',
value: { text: 'OK', id: 'i36qdfxf0001gv9' },
error: null,
sys: { path: 'nodejs' } }
うまくデータが渡せました!
フロントJavascriptと連携
フロント側
サーバー側に情報を送ります。
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script>
var milkcocoa = new MilkCocoa("https://{your-app-id}.mlkcca.com/");
var iosDS = milkcocoa.dataStore('node.js');
function clickEvent(color){
iosDS.send({
msg:'hello! Node.js! I am frontJS',
color: color
});
}
iosDS.on('send',function(data){
console.log('receive:',data.value.msg);
});
</script>
</head>
<body>
<button name="button" onClick="clickEvent('red')">red</button>
<button name="button" onClick="clickEvent('green')">green</button>
<button name="button" onClick="clickEvent('yellow')">yellow</button>
</body>
</html>
サーバー側
var MilkCocoa = require("./milkcocoa");
var milkcocoa = new MilkCocoa("https://{your-app-id}.mlkcca.com");
var ds = milkcocoa.dataStore("ios");
ds.on("send", function(r) {
console.log(r);
});
ds.send({ msg : "Hellow Web I'm node.js"});
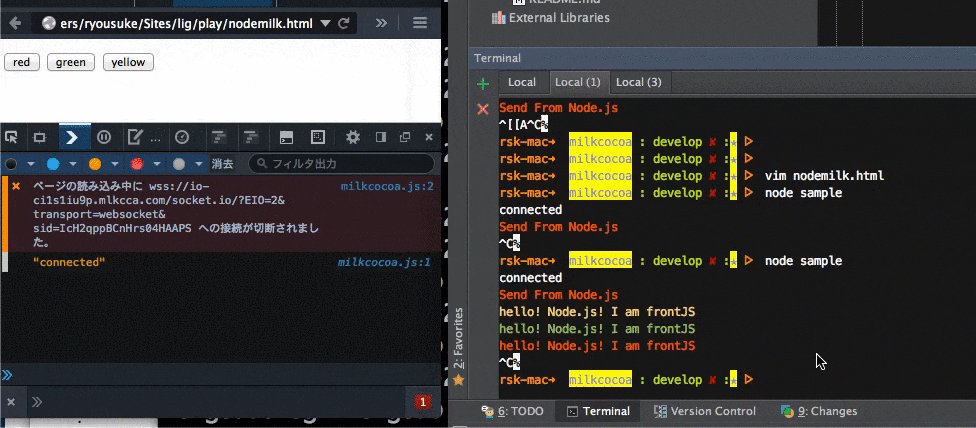
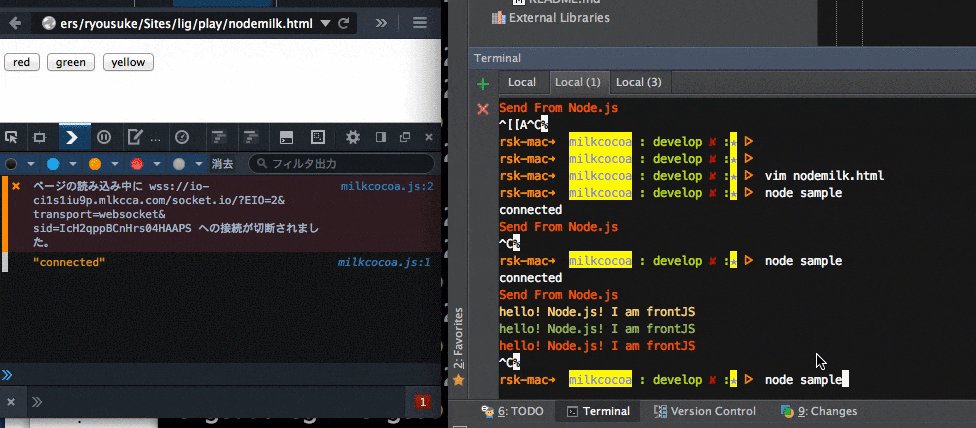
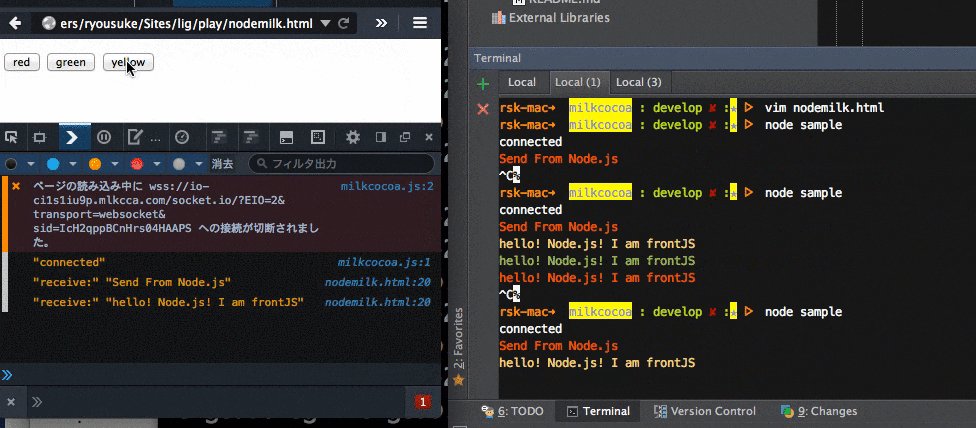
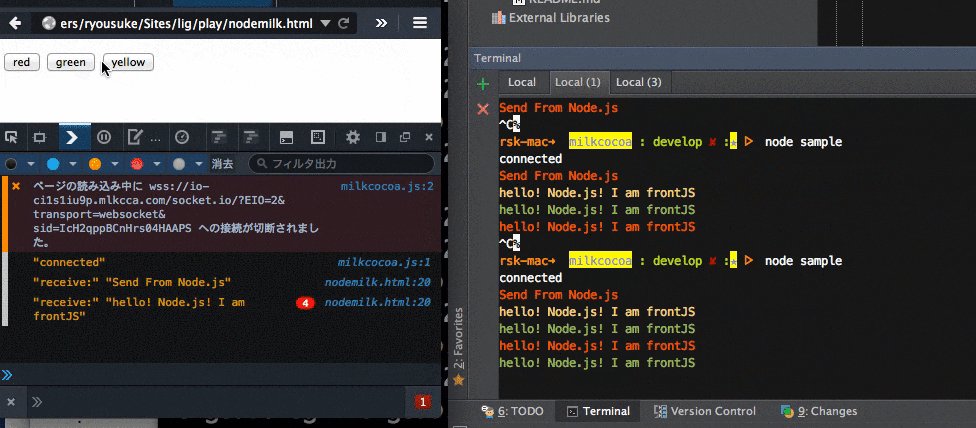
応用: サーバーコンソールの色をWebから制御してみる
先日の投稿 (Milkcocoa iOSテスト版を使ってiOSとWebサイトを連動させてみるミニマム構成〜IoTっぽいことをする入門)で iOSアプリの色をWebから制御してみる という内容をやりました。
色の変え方
この記事を参考にします。
Web側
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script>
var milkcocoa = new MilkCocoa("https://{your-app-id}.mlkcca.com/");
var iosDS = milkcocoa.dataStore('node.js');
function clickEvent(color){
iosDS.send({
msg:'hello! Node.js! I am frontJS',
color: color
});
}
iosDS.on('send',function(data){
console.log('receive:',data.value.msg);
});
</script>
</head>
<body>
<button name="button" onClick="clickEvent('red')">red</button>
<button name="button" onClick="clickEvent('green')">green</button>
<button name="button" onClick="clickEvent('yellow')">yellow</button>
</body>
</html>
サーバー側
//色を定義
var color = [];
color['red'] = '\u001b[31m';
color['green'] = '\u001b[32m';
color['yellow'] = '\u001b[33m';
var reset = '\u001b[0m';
var MilkCocoa = require("./milkcocoa");
var milkcocoa = new MilkCocoa("https://{your-app-id}.mlkcca.com");
var ds = milkcocoa.dataStore("node.js");
ds.on("send", function(data) {
var res = data.value.color;
console.log(color[res] + data.value.msg + reset); //送られて来た内容によってコンソールの色を切り替える
});
ds.send({ msg : "Send From Node.js", color: 'red'});
まとめ
現時点で正式公開されているMilkcocoSDKはフロントJS向けだけど、開発中のNode.js向けのSDKでも同じ書き方で同様の機能が使えるのは、JSエンジニアとしてはかなり嬉しいですよね。
サーバーで使ったモデルをフロント側でも利用出来るって感じですね。
サーバー側で処理が完了したら、フロント側に通知する仕組みだったり、IoTだったり、サーバー側でMilkcocoaを使うことで表現の幅が広がりそうです。
ガンガン使ってみよう。それでは :-D