最近よくGumbyというCSSフレームワークを利用しています.理由はBootstrapが普及してきてBootstrapサイトが多過ぎてて,違うライブラリを使いたいからです.
Gumbyのメニューバー
Gumbyのメニューバーはレスポンシブ対応を自動でやってくれて
PCから見たときのメニュー
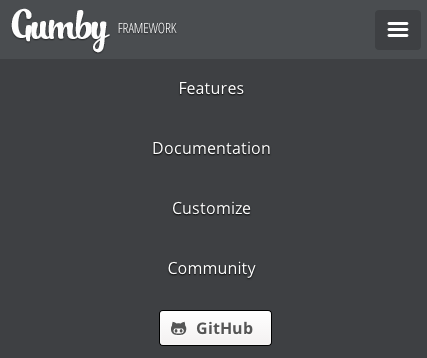
スマホから見たときのメニュー
項目がボタン1つにまとまって、

↓↓↓
タップ(クリック)すると
↓↓↓

メニューの項目が表示されます.
メニューバーリンクをページ外リンクにした時の挙動
Gumbyのメニューバーのリンクはスマホからのtapイベントに上手く対応できていないのか、ページ内リンクは問題無いのですが、通常のリンク項目を押すとメニューが閉じてしまいリンクが押せないという現象がありました.
jQueryでtouchイベントを制御して改善
私が作ったメニューの場合はメニュー全体はnav4というidを指定してあって,その中でメニューの各項目はliで定義されていました.
touchstartのイベントを使い,liの何番tapしたのかを判断して,location.hrefでリダイレクトさせることで対応できました.
参考 jQueryを使ってスマートフォン用のイベントを扱ってみた | SUSH-i LOG
$("#nav4 li").bind("touchstart", touchHandler);
function touchHandler( event ){
var num = $("li").index(this);
console.log(num);
if(num === 0){//Featuresへリンク
location.href = "/features";
}else if(num === 1){//Documentationへリンク
location.href = "/documentation";
}else if(num === 2 ){//Customizeへリンク
location.href = "/customize";
}else if(num === 3){//Communityへリンク
location.href = "/community";
}
}
挙動改善はしたけど、もっと効率の良いやり方があれば知りたいです汗