GitHub ActionsでPuppeteerを動かしたいなと思い試してみたメモです。
結果、特にそこまで気にせずに起動してくれました。
準備
割と普通ですね。
yarn add puppeteer
プログラム
GitHubのPuppeteer Headfulのページを見るとprocess.env.PUPPETEER_EXEC_PATHでバイナリを指定しろみたいな記載があるけど、特に指定せずに普通インストールして使えました。
app.js
const puppeteer = require('puppeteer');
(async () => {
const URL = `https://twitter.com/n0bisuke`;
const browser = await puppeteer.launch({});
const page = await browser.newPage();
await page.goto(URL); //URLにアクセス
// Get the "viewport" of the page, as reported by the page.
const dimensions = await page.evaluate(() => {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight,
title: document.title,
deviceScaleFactor: window.devicePixelRatio
};
});
console.log('Dimensions:', dimensions);
console.log('タイトル:', dimensions.title);
await browser.close();
})();
ちなみにローカルでもこのままnode app.jsで使えます。
ymlの記述
.github/workflows/run-puppeteer.ymlを作成
run-puppeteer.yml
name: RUN puppeteer
on:
push:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
# 以下が実際のステップ
steps:
- uses: actions/checkout@v2
- name: Use Node.js 14.x
uses: actions/setup-node@v1
with:
node-version: '14.x'
- name: install command
run: yarn install
- name: RUN app.js
run: node app.js
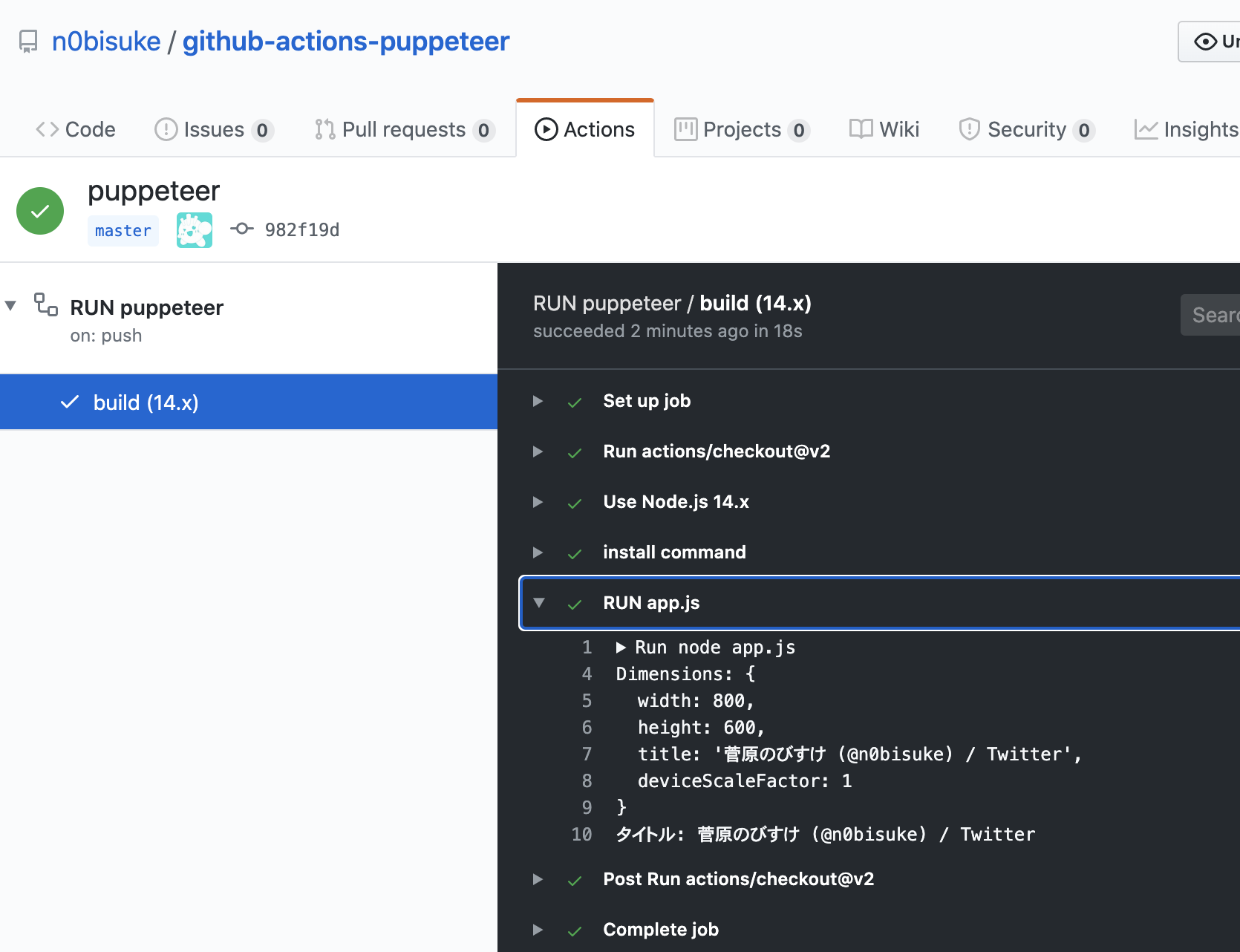
デプロイして確認
ちゃんと動いてるっぽい
所感
Vercelなどserverless環境で動かすときとは変更あったけど、今回は特に無さそうですね。
ファイル書き込みがどうなるかとかは試せてないのでその辺気になりますね。
全体コードはこちらにまとめておきます。