最近はGASがNode.jsのランタイムになったということでほぼ通常のJavaScriptと同様の書き方でいけますね。console.logとか
GASはよく使う訳じゃ無いけど、たまにコピペして使いたいときがあるのでメモっておきます。
関数
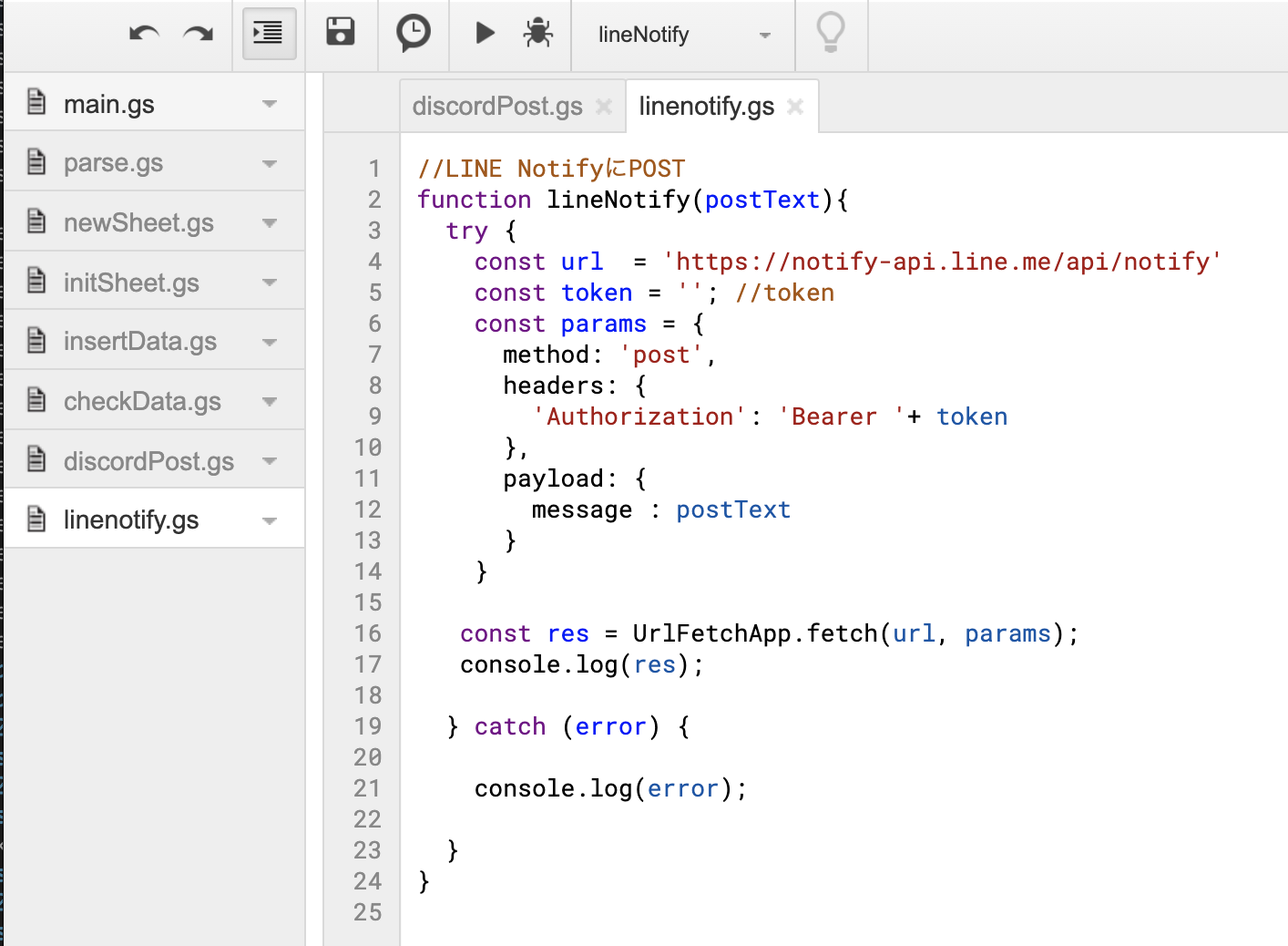
//LINE NotifyにPOST
function lineNotify(postText){
try {
const url = 'https://notify-api.line.me/api/notify'
const token = ''; //LINE NotifyのToken
const params = {
method: 'post',
headers: {
'Authorization': 'Bearer '+ token
},
payload: {
message : postText
}
}
const res = UrlFetchApp.fetch(url, params);
console.log(res);
} catch (error) {
console.log(error);
}
}
使う時
lineNotify('送信するメッセージ');
おまけ
こんな感じで関数ごとにファイル作っておくと管理しやすいです。