いや、戦えません。撤退する話です。
そしてそこまで大トラブルにはなってない(個人の感想)けど面白いので記事にしておきます。
トラブル発生 -> ネタにして実装&記事まで書くができたのでトラブルに逆に感謝。
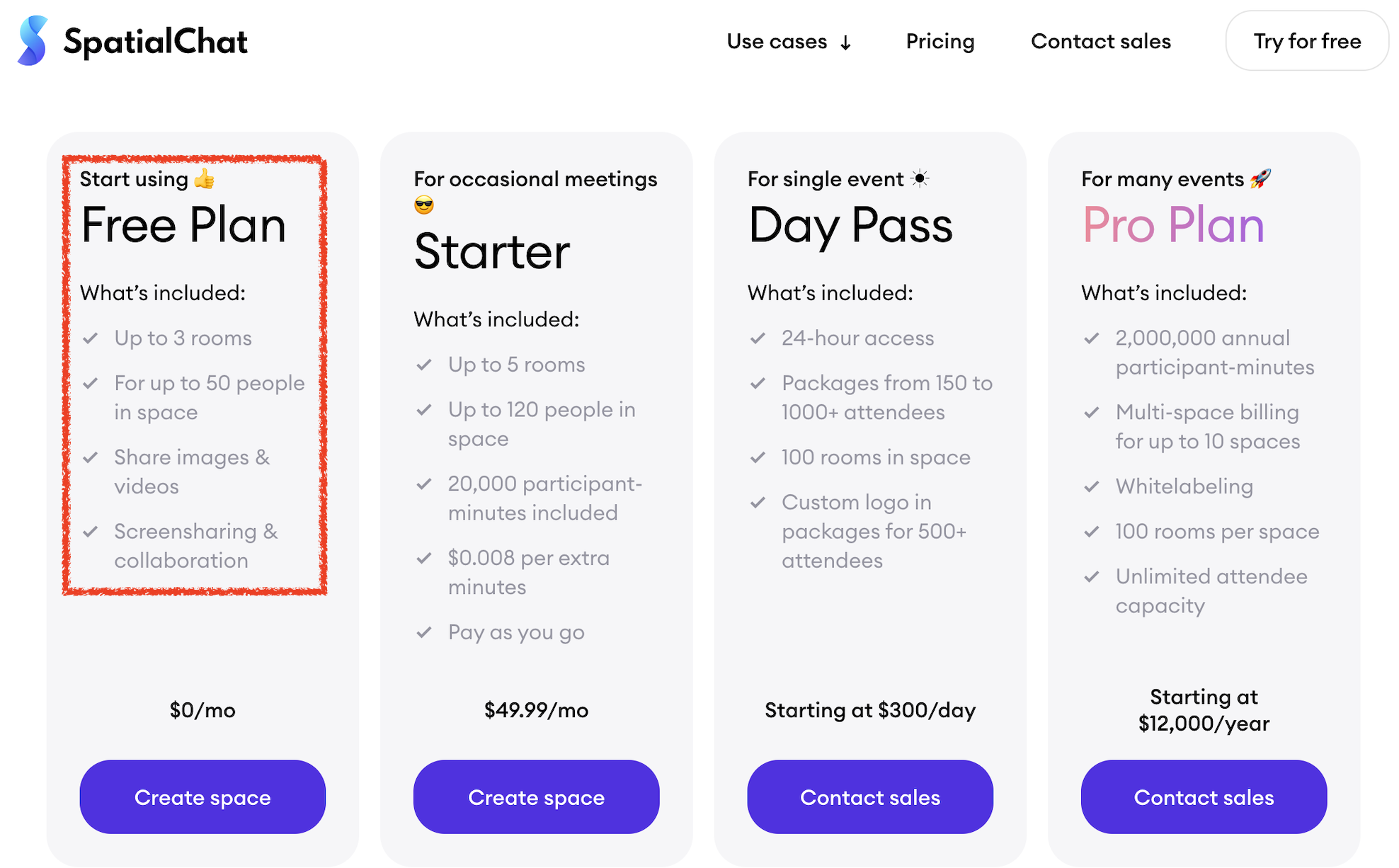
Spatial.Chatのフリープランは裏仕様がある
IoTLTのハッカソンで知りました。
こんな感じで追い出された人いません?#iotlt #protoout pic.twitter.com/HKRyVXJZAy
— Watanabe Tsubasa (@shuyin02) November 7, 2021
ということでどうやら10000分の制限があるみたいです。
ページを見てもフリープランの分数制限は書いてないので50人までという制限を気にしてましたが、どうやら10000分みたいですね。(スターターは20000って書いてますが笑)
そして事件が...
まぁこの事象がハッカソンで発生したのでまぁみんな締め出されたというわけです。
ざわつく参加者たち
— YE0905 (@EgashiraYosuke) November 7, 2021
ざわざわ
#iotlt 配信落ちてて草
— rin; (@strawbeRinMilk) November 7, 2021
ざわ。。。
僕も同じですね〜
— まつおかさん(まつおかやで) (@mitsuoka0423) November 7, 2021
SpaticalChatの無料枠上限超えてしまったのかも...?#iotlt #protoout
鳴り止まない問い合わせ...
.
.
.
.
.
.
.
.
.
は嘘です。ハックタイムだったのでみんな集中しててそこまで気になってなかったかも。
逆にいうと発表中とかにこの事象にならなくてよかったですね〜
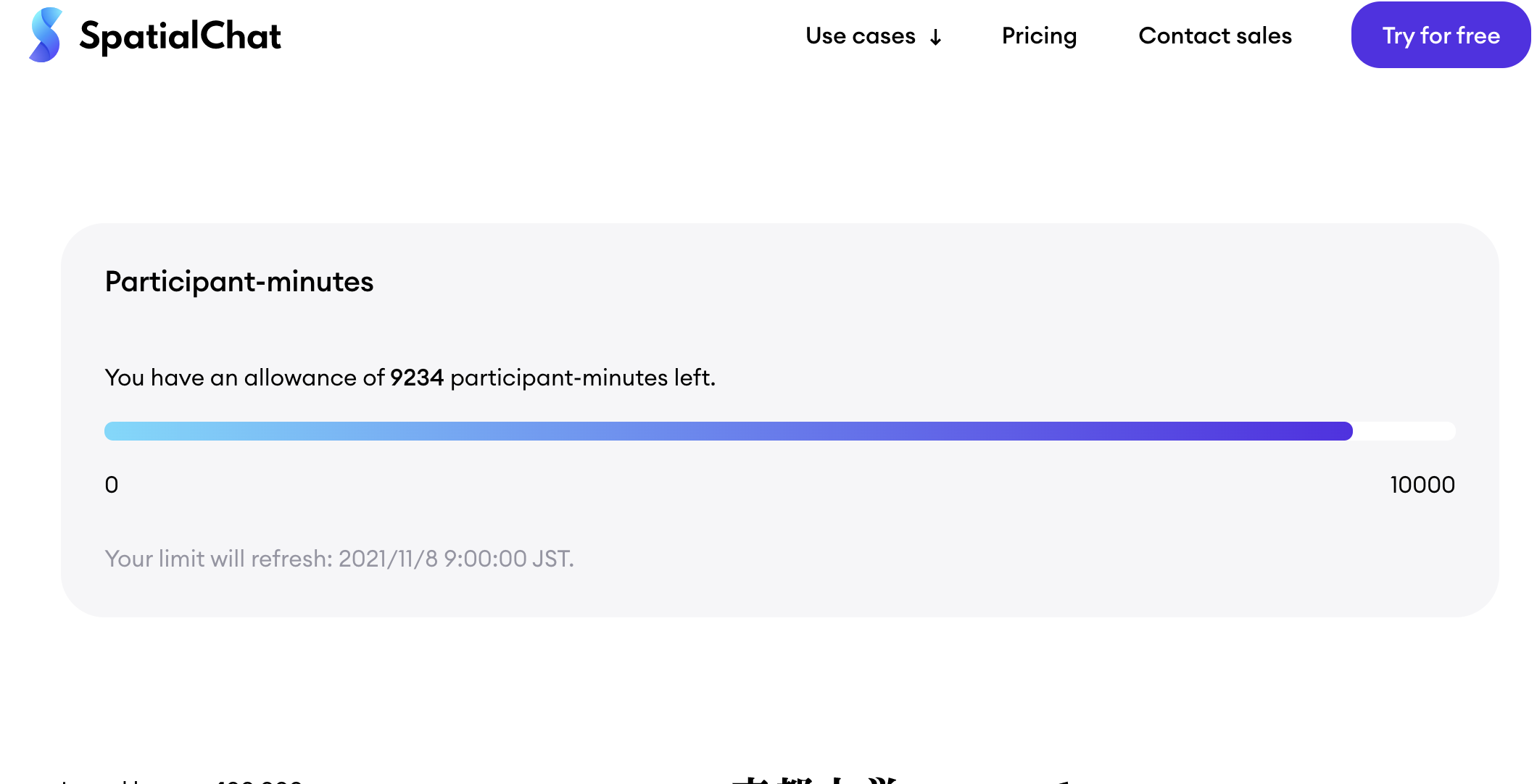
どこで残りの分数を確認できるのか
https://spatial.chat/s/<spaceのID>/plans?password=<個別のパスワード>のURLにアクセスすることでプランのアップグレード及び残り分数の確認が出来ます。
パスワードまでGETのパラメータにいるのはどうなんだろうか...? などは思いますが進みましょうか。
こんな感じで確かに 10000から0に向かって寿命が減っている のが分かります。
ついさっきパスワードまでGETのパラメータにいるのはどうなんだろうか...?と書いたばかりですが、逆にここにアクセスすればデータ取れるのでスクレイピングとかやれそーって思いました。
JavaScriptでSpatial.Chatの寿命を取得します。
まずはaxiosでチャレンジしてみる
const axios = require(`axios`);
const main = async () => {
const URL = `SpatialChatのプラン確認用URL`;
const res = await axios.get(URL);
console.log(res.data);
};
main();
実行してみるが、どうやらサーバーレンダリングはしてなさそうで、axiosだと取得できなかった。
となるとフロントでのレンダリングが行われてる感じなので、puppeteerを入れて試す。
$ npm i puppeteer
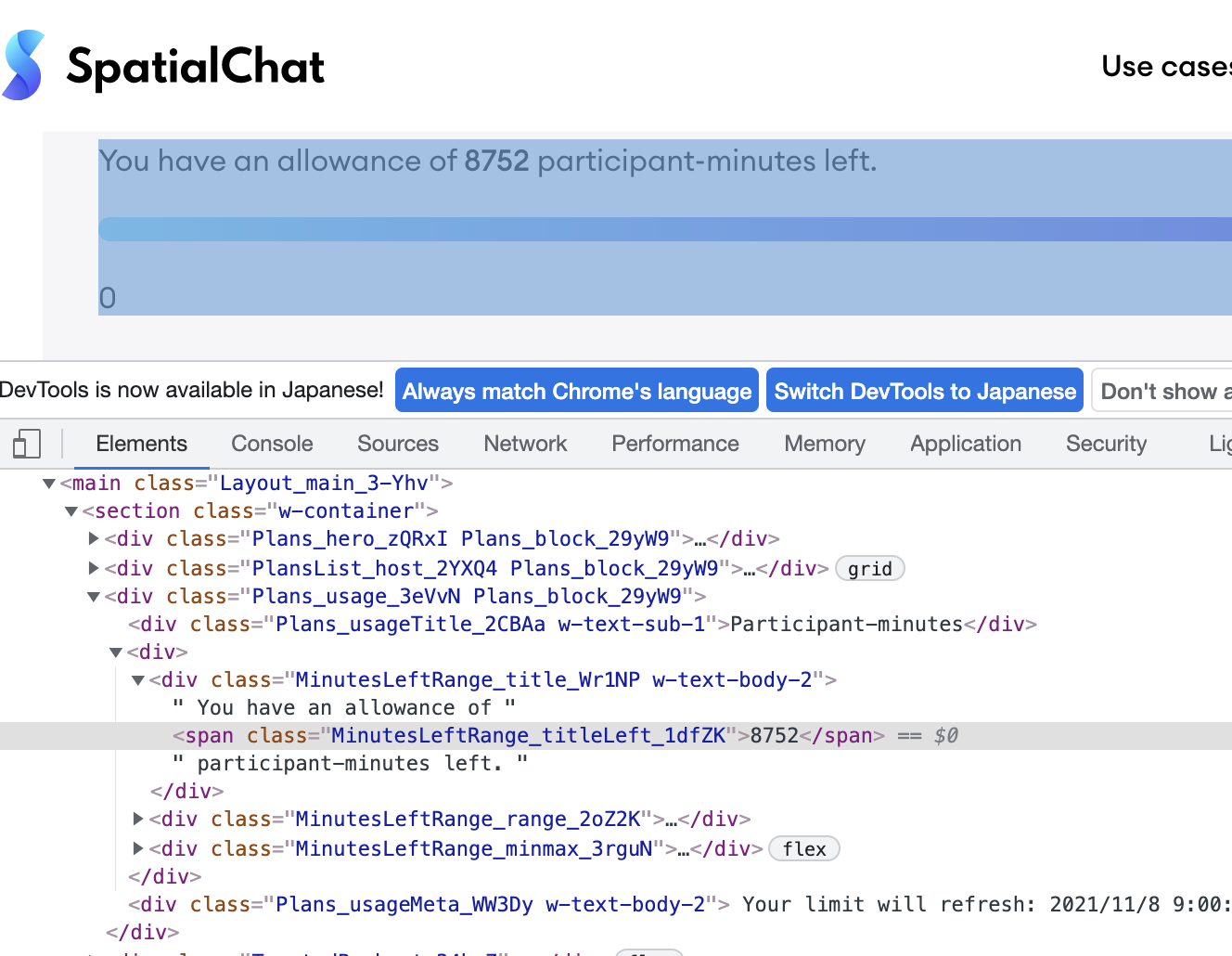
セレクタの特定が必要なのでChrome Devツールで調べます。
なるほどなるほど
class="MinutesLeftRange_titleLeft_1dfZK"
動的生成されてそう感すごいけどまぁとりあえずだしこれを使います。
この時点だと 残りの寿命は8752分らしいですね
const puppeteer = require('puppeteer');
const main = async () => {
const URL = `SpatialChatのプラン確認URL`;
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(URL);
await page.waitForSelector(`.MinutesLeftRange_titleLeft_1dfZK`);
const jumyou = await page.evaluate(() => {
return document.querySelector(`.MinutesLeftRange_titleLeft_1dfZK`).innerText;
});
console.log(`Spatial.Chatの寿命はあと${jumyou}分です。`);
await browser.close();
};
main();
さーこんなので取れるだろうか
$ node jumyou-pupp.js
8752
とれた!きましたね!寿命取れましたw
即席でSpatialChatの寿命チェッカー作りました。 #iotlt pic.twitter.com/O1eA4gN61T
— 菅原のびすけ (@n0bisuke) November 7, 2021
せっかくなのでobnizと繋げましょうか
ハッカソンがobniz縛りなので。obnizにも繋げてみます。
npm i obniz
const puppeteer = require('puppeteer');
const Obniz = require('obniz');
const obniz = new Obniz('obnizのID');
let led = {};
obniz.onconnect = async function () {
led = obniz.wired('LED', {anode:0, cathode:1});
}
const main = async () => {
const URL = `SpatialChatのプラン確認URL`;
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(URL);
await page.waitForSelector(`.MinutesLeftRange_titleLeft_1dfZK`);
const jumyou = await page.evaluate(() => {
return document.querySelector(`.MinutesLeftRange_titleLeft_1dfZK`).innerText;
});
console.log(`Spatial.Chatの寿命はあと${jumyou}分です。`);
if(jumyou < 8752){
console.log(`寿命やばい`);
led.on(); // obnizのLEDつける
}
await browser.close();
};
main();
実行してみるとこんな感じ
#obniz にも繋がった笑 #iotlt pic.twitter.com/GaQePXraC6
— 菅原のびすけ (@n0bisuke) November 7, 2021
まとめ - 無料50人までには注意
SpatialChatの罠、50人いけるけど、50人で繋ぐと数時間で死ぬって話ですね苦笑
今回作った「スクレイピングしてobnizでアラートさせる」みたいな話は電車遅延とか何かのニュース系には使えそうな気はしますが、、まぁ今回作ったSpatialChatの話題は限定的すぎてあまり再現性なさそうですねw 10000分 / 1日ですからね...
ProtoPediaにも登録しておいたのでコメントもらえると嬉しいです
誰かの何かの参考になるか分からないけどなったら嬉しいです笑
それでは!