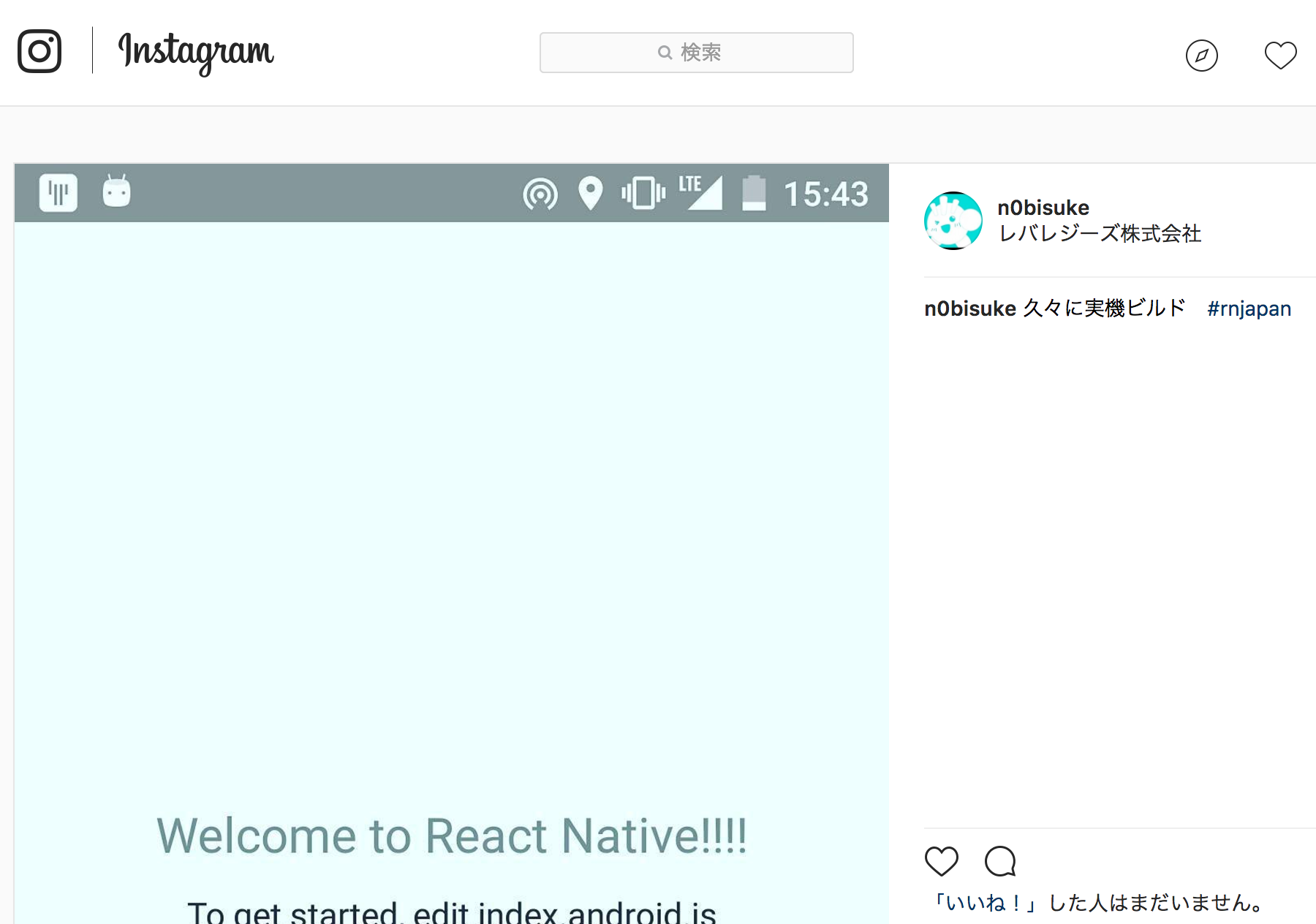
React & React Native入門者向けハンズオン#3にてAndroidでの実機ビルドを試しています。
環境
- Node.js v8.2.0
- Android 6系 (Nexus 5)
- macOS Sierra
手順
事前にAndroidで実機デバッグはできる環境になっています。
$ adb devices
List of devices attached
077989c000d1fe86 device
$ npm install -g react-native-cli
これでreact nativeコマンドが使えます。
$ react-native --help
$ react-native init HelloReactNative
$ cd HelloReactNative
$ react-native run-android
本来であれば、この手順でサンプルアプリが立ち上がります。
出たエラー
最後のreact-native run-androidのコマンドで以下のエラーがでました。
Scanning 556 folders for symlinks in /Users/n0bisuke/dotstudio/2_events/20170723_react/HelloReactNative/node_modules (8ms)
JS server already running.
Building and installing the app on the device (cd android && ./gradlew installDebug)...
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 6.556 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
ここが問題でした
SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
公式のAndroid SetupページをみるとMacの場合はexport ANDROID_HOME=/usr/local/opt/android-sdkをしろって書いてます。
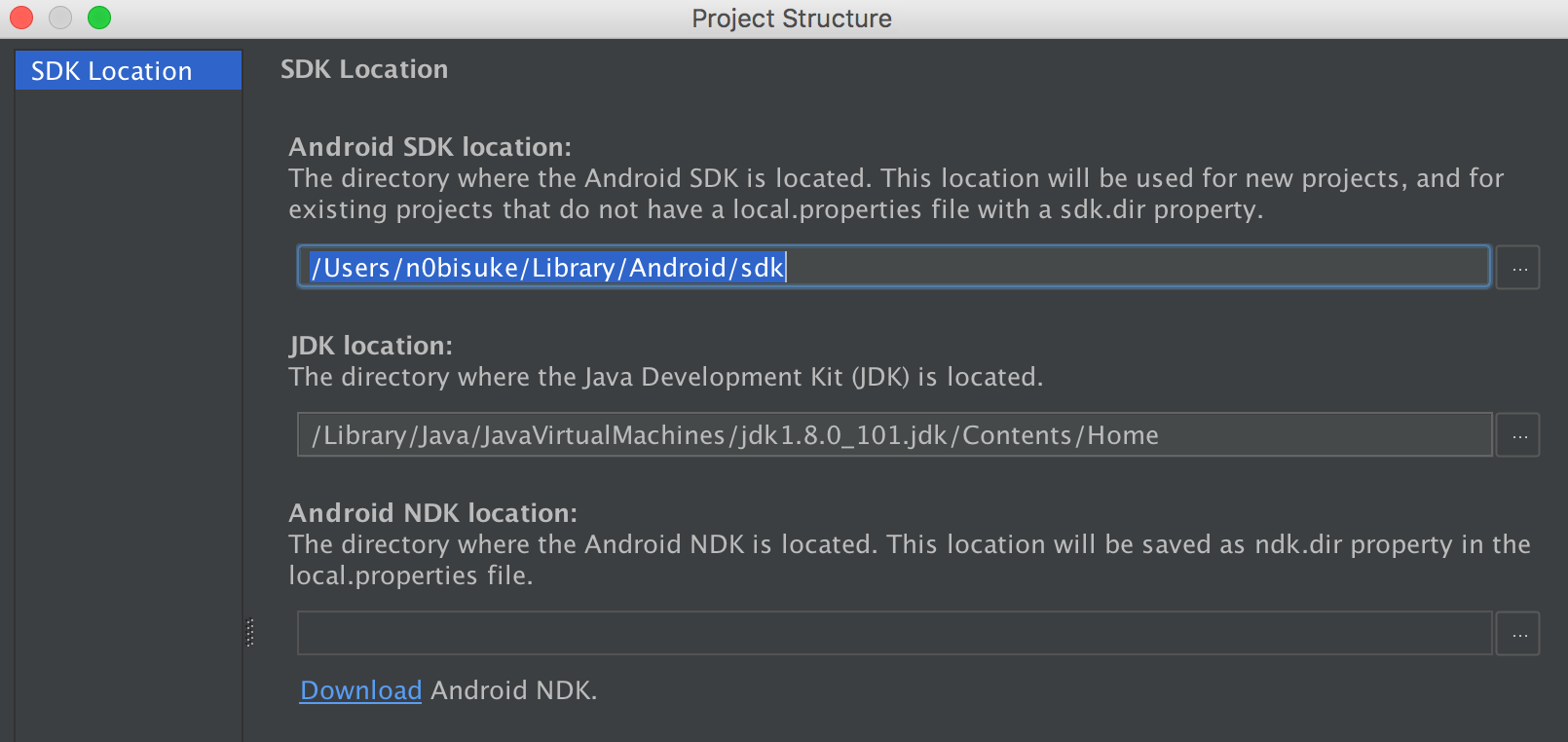
普段からAndroid開発をしている訳では無いのでパスを忘れがちですが、Android Studioに設定してあるパスはこの方法で確認できました
/Users/n0bisuke/Library/Android/sdkらしいのでexport ANDROID_HOME=/Users/n0bisuke/Library/Android/sdkを実行(& .zshrcに追記)して再実行することでビルドが成功しました。