AzureにStatic Web AppsというJAMstack向けなサービスが登場した模様で、プレビュー段階だけど試せたのでメモ残しておきます。
無料らしい(大事)
NetlifyやVercel同様に静的ホスティングだけじゃなく、Functionsも利用できるのが良いですね。
ドキュメントにGitHub Actionsと連携して〜みたいなことが書いててなんでだろう的なこと思ったけどそういえば買収されてましたね(忘れがち)
作るもの: 静的サイト & API
AzureのStatic Web ApssにVue.jsで作った簡単なアプリをデプロイします。(いつまで置いてるか分からないのでキャプチャも貼っておきます)
実際にデプロイした静的サイト
URL: https://www.suikousaibai.ga/
実際にデプロイしたAPIエンドポイント
URL: https://www.suikousaibai.ga/api/hoge
手順1. GitHubでリポジトリ&index.htmlを作成
GitHubで新規にリポジトリ作成します。名前はなんでも良いですが、今回はstaticwebapp-vue-sampleという名前にしました。
create a new fileを選択します。
index.htmlを作成します。内容はなんでも大丈夫ですがコードは以下の記事のものを利用しました。
リポジトリの完成です。
https://github.com/n0bisuke/staticwebapp-vue-sample/tree/master
手順2. Azureのポータルでアプリを作成
新規作成でStatic Web Appを検索して選択。
作成を押します。
サブスクリプションや、リソースグループ、アプリ名などを入力ます。
ここでGitHubアカウントとの連携が必須みたいです。エラーが出ました。
GitHubアカウントでサインインし、GitHubと連携させます。
先ほど作成したリポジトリを選択し、作成を進めます。
確認画面が出るので作成します。
しばらく経つとデプロイが完了します。
リソースに移動すると公開されたURLが表示されるのでアクセスすればOKです。
手順3: Freenomで無料独自ドメイン
Freenomに関しては前に書いた記事も参考に。
ドメイン取得
Freenomでドメインを取得します。
今回はsuikousaibai.gaというドメインを取得しました。
CNAMEの情報を確認
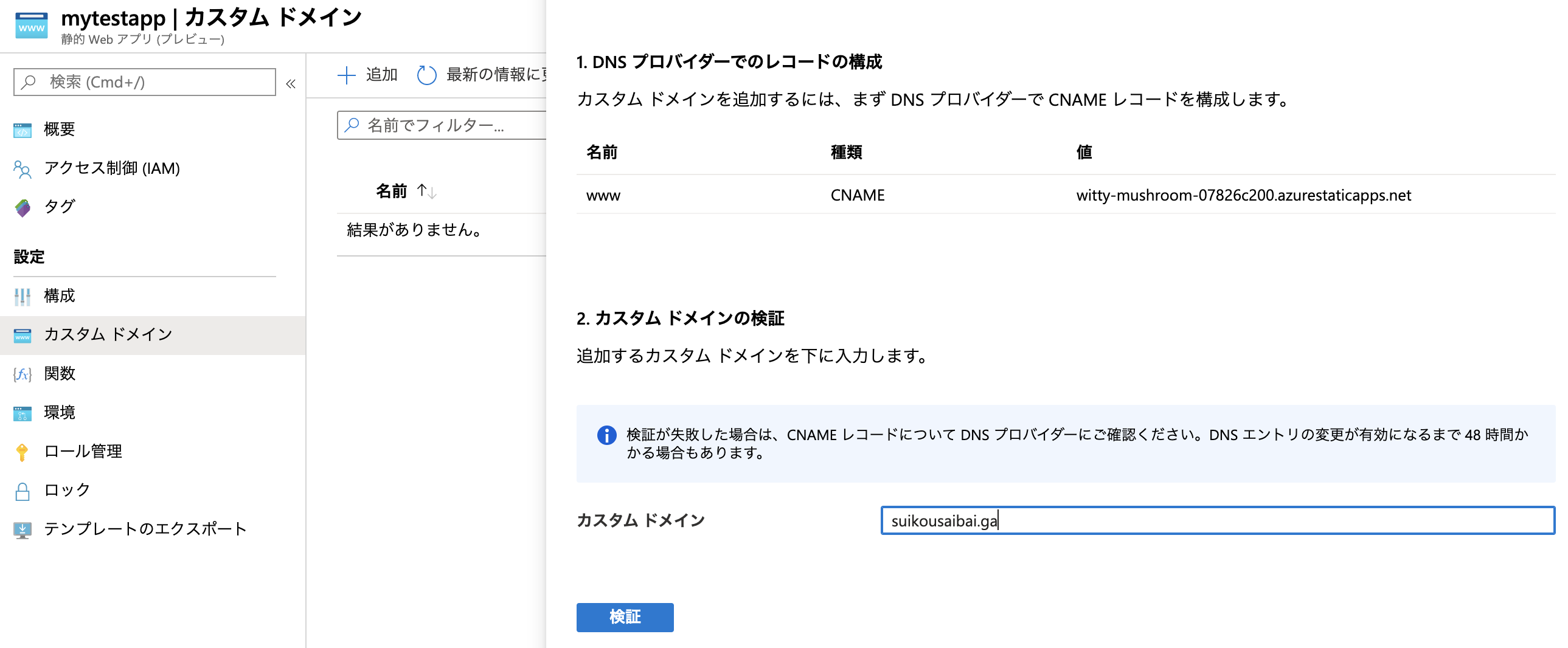
AzureのStatic Web Appの管理画面で、カスタムドメイン>追加を選択します。
- 名前: www
- 種類: CNAME
- 値: 自身のアプリのURL
が表示されます。この情報をもとにfreenomのDNSを設定します。
FreenomのDNS設定
Freenom側で、Manage Freenom DNSの画面にいきます。
先程のAzure側で見た情報を設定し、Save Changesで保存します。
数分待つ
しばらく待ちます。数分... (長いと48時間かかる場合もあるらしい)
Azureの管理画面で検証
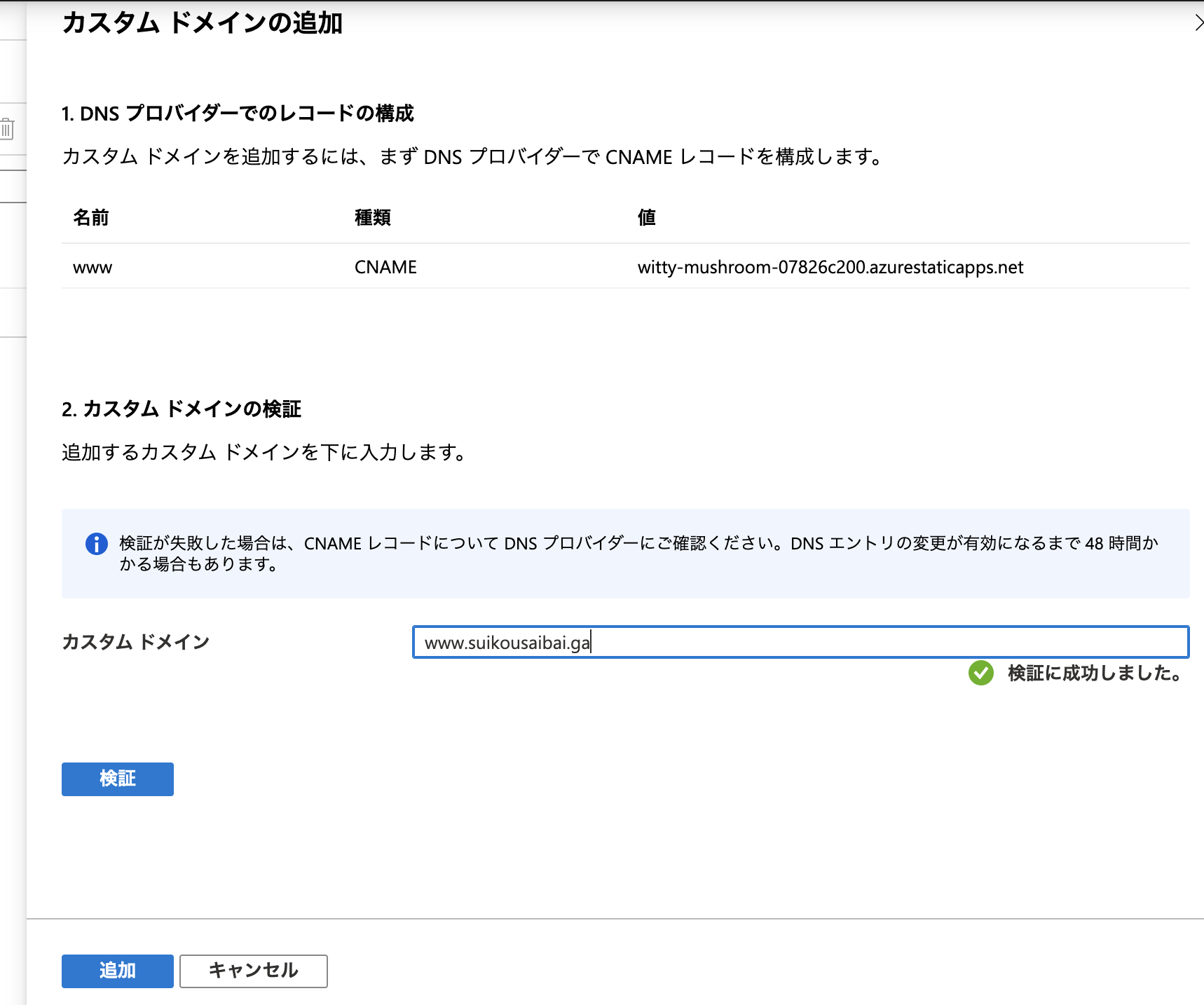
Azureの管理画面に戻り、ドメインを入力し、検証を押します。www.suikousaibai.gaという形でwwwを入れたドメインの設定でした。他にもやり方あるみたいですがドキュメントを見てみましょう。
ちなみに プレビュー期間中は、頂点ドメインの登録はサポートされません。 とドキュメントに書いてあって、suikousaibai.gaだと現時点では登録できないっぽいですね。
検証に成功しました。と出たら追加ボタンを押しましょう。
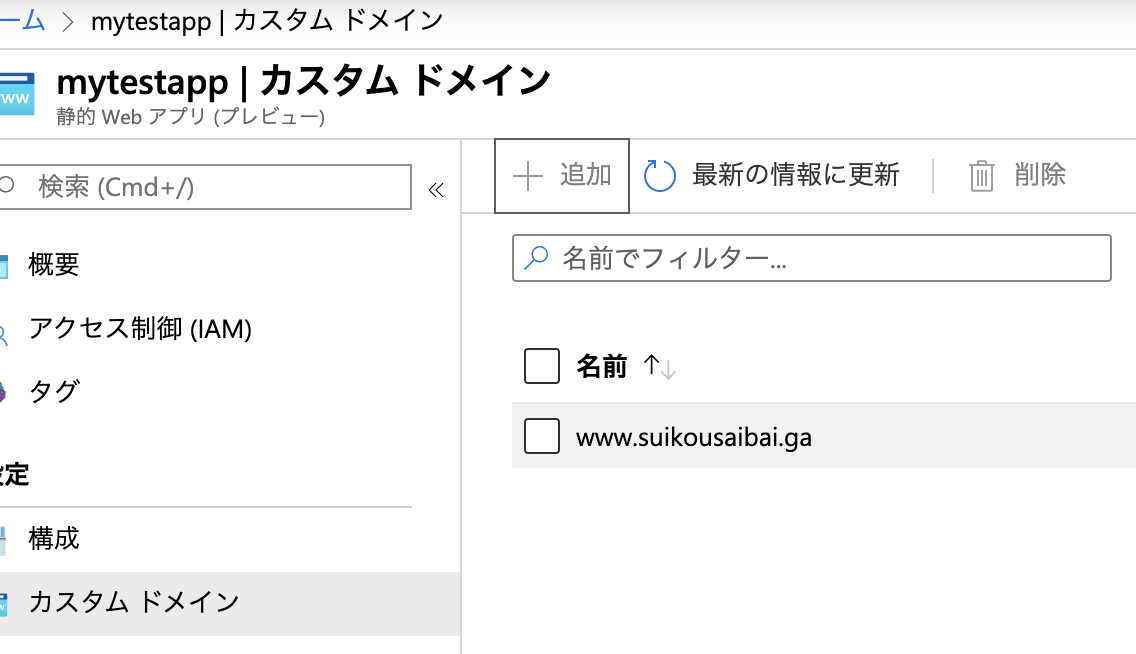
これで静的サイトのデプロイ+カスタムドメイン設定が完了しました。
静的ホスティングのみの場合はここまでで十分だと思います。
手順4: APIフォルダを作成することでAPIが作れる
(ここの手順はVercelと同じ雰囲気でした。)
先ほど作成したGitHubリポジトリはローカルにcloneしておきましょう。
今回はhttps://ドメイン/api/hogeにアクセスするとjsonが返ってくるHOGE APIを作成します。
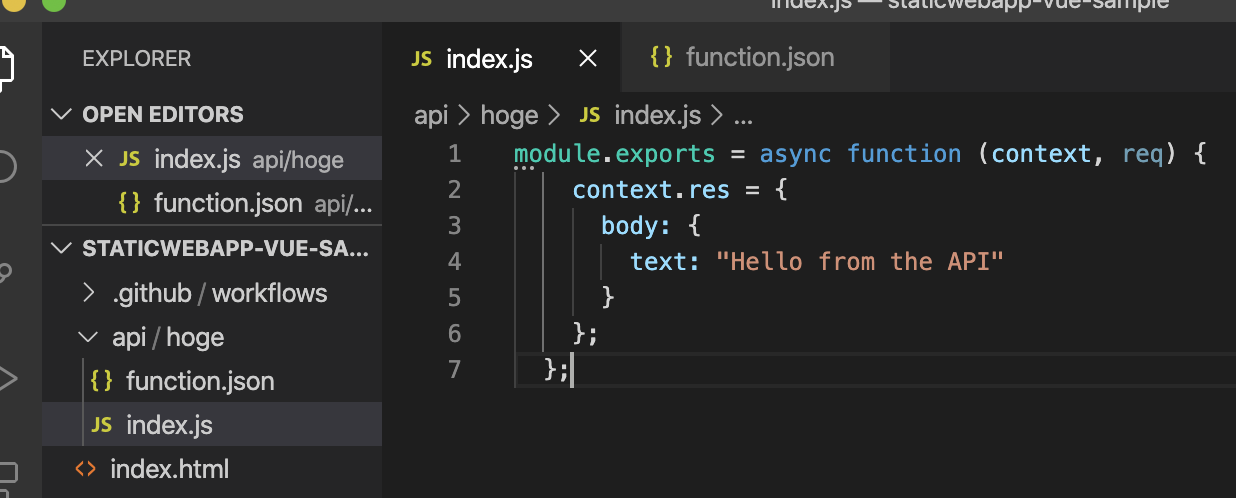
APIというフォルダを作成し、その中にAPIのエンドポイントとなる名前でフォルダを作成します。今回はhogeフォルダです。
さらにそのフォルダの中にindex.jsとfunction.jsonを作成します。
module.exports = async function (context, req) {
context.res = {
body: {
text: "Hello from the API"
}
};
};
function.jsonは"route": "hoge"の箇所を自身で設定した名前にしましょう。
{
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get"
],
"route": "hoge"
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
これでpushすればOKです。
Vercelもapiフォルダを作成してその中にAPI作成をしていくので似ている感じがしました。
↓成功すると管理画面の関数(functions)の箇所にAPIが追加されます。
エンドポイントにアクセスするとindex.jsで記載した内容が表示されると思います。
更新時
更新する場合はGitHubのリポジトリを編集してPushしていくやり方です。
所感
個人的にはPaaS未満の使い方が最近好きなので割と嬉しい。
Functions使うとお金は別途かかるのか
ドキュメントも必要最低限はそろってそうな印象でした。
もっと色々やれそうな雰囲気あるのでこの辺好きな人は調べていきたいですね。