gyazo
スクリーンショットを即座にWeb上にアップロードしてくれるサービスです。
ブログなどを書くときにPCの画面キャプチャを使いたいときってよくあるんですけど、通常のスクショ昨日はローカルに保存されて、それを毎回アップロードする形になり、結構手間がかかります。
gyazoだとスクショ撮影 -> URL発行がすぐなので記事書くときに重宝しています。
僕はかなり前から使っていますが、Qiitaなどで記事を書くときにすごく便利です。
gyazoのapi
APIがあるため、プログラムから画像をgyazoにアップロードすることが可能です。
実際に使ってみましょう。
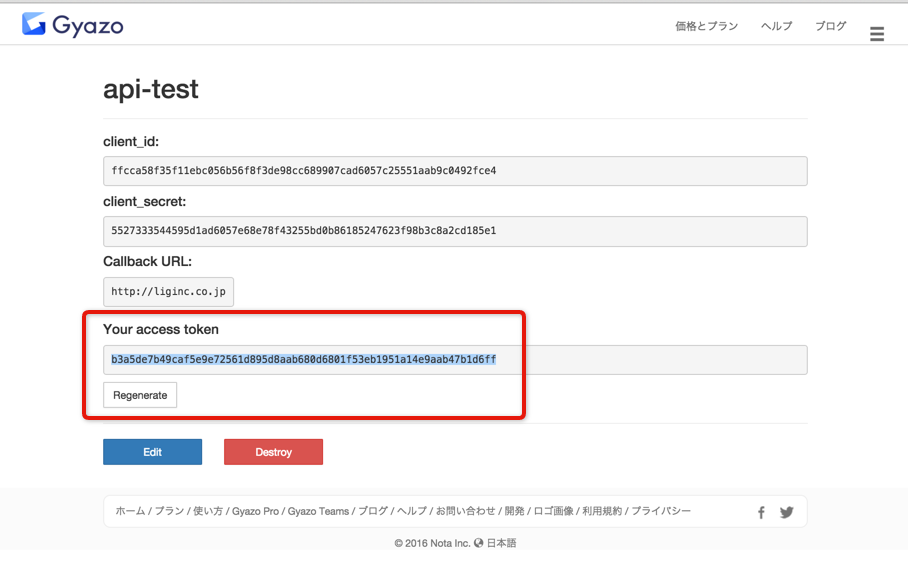
アクセストークンを取得しましょう。
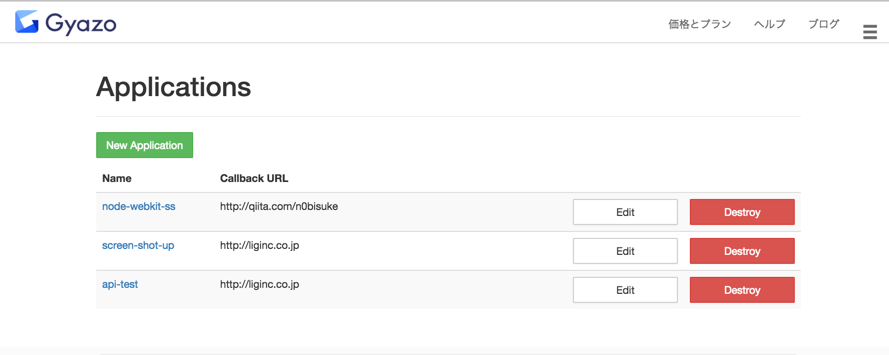
https://gyazo.com/oauth/applications のNew Applicationから新規のアプリケーションを作成しましょう。 ユーザー登録がまだの方はして下さい。
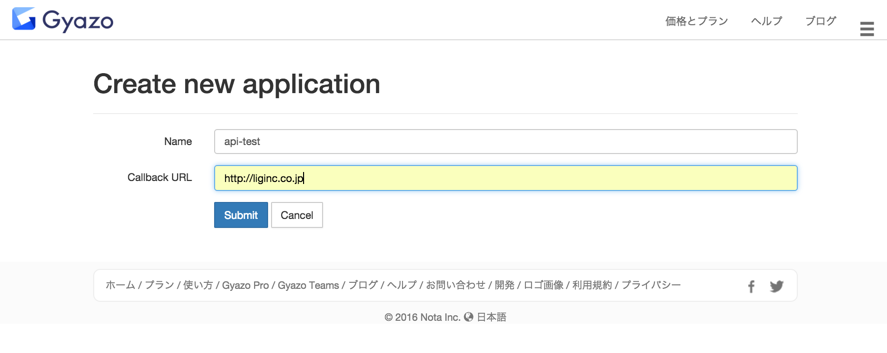
nameとCallbackURLを指定してSubmitしましょう。
割と適当で大丈夫です。
(api-testという名前にしました)
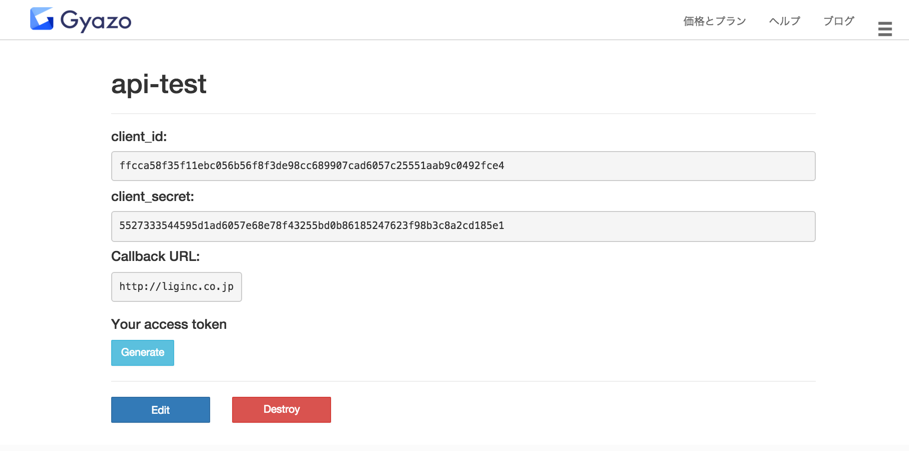
これでアクセストークンの取得ができました。
(ちなみに例で出したapi-testのアクセストークンは既に死んでます)
Node.jsから制御する
- 準備
$ mkdir gyazo
$ cd gyazo
$ npm init --yes
- パッケージのインストール
$ npm i --save gyazo-api
- 画像の用意
試しに、同じフォルダに画像を用意します。
例としてimage.pngを用意しました。
* サンプルを記述
先ほど取得したアクセストークンを適宜プログラムに書き換えましょう。
client.upload()の引数にはファイルまでのパスを記載しますが、今回はapp.jsとiamge.pngが同じ階層にあるため./image.pngと記述しています.
'use strict'
const Gyazo = require('gyazo-api');
const client = new Gyazo('先ほど取得したアクセストークン');
client.upload('./image.png', {
title: "my picture",
desc: "upload from nodejs"
})
.then((res) => {
console.log(res.data.image_id);
console.log(res.data.permalink_url);
})
.catch((err) => {
console.error(err);
});
- 実行
$ node app.js
0b6e001f7ec88b114cba986620e07836
https://gyazo.com/0b6e001f7ec88b114cba986620e07836
無事にアップロードできました。
まとめ
めちゃ簡単に画像をアップロードできました!
gyazoをもっと活用しよう。