少し前にBOTのアイコンや名前を変更する追加されていて、APIで操作できるのでNode.jsからやってみました。
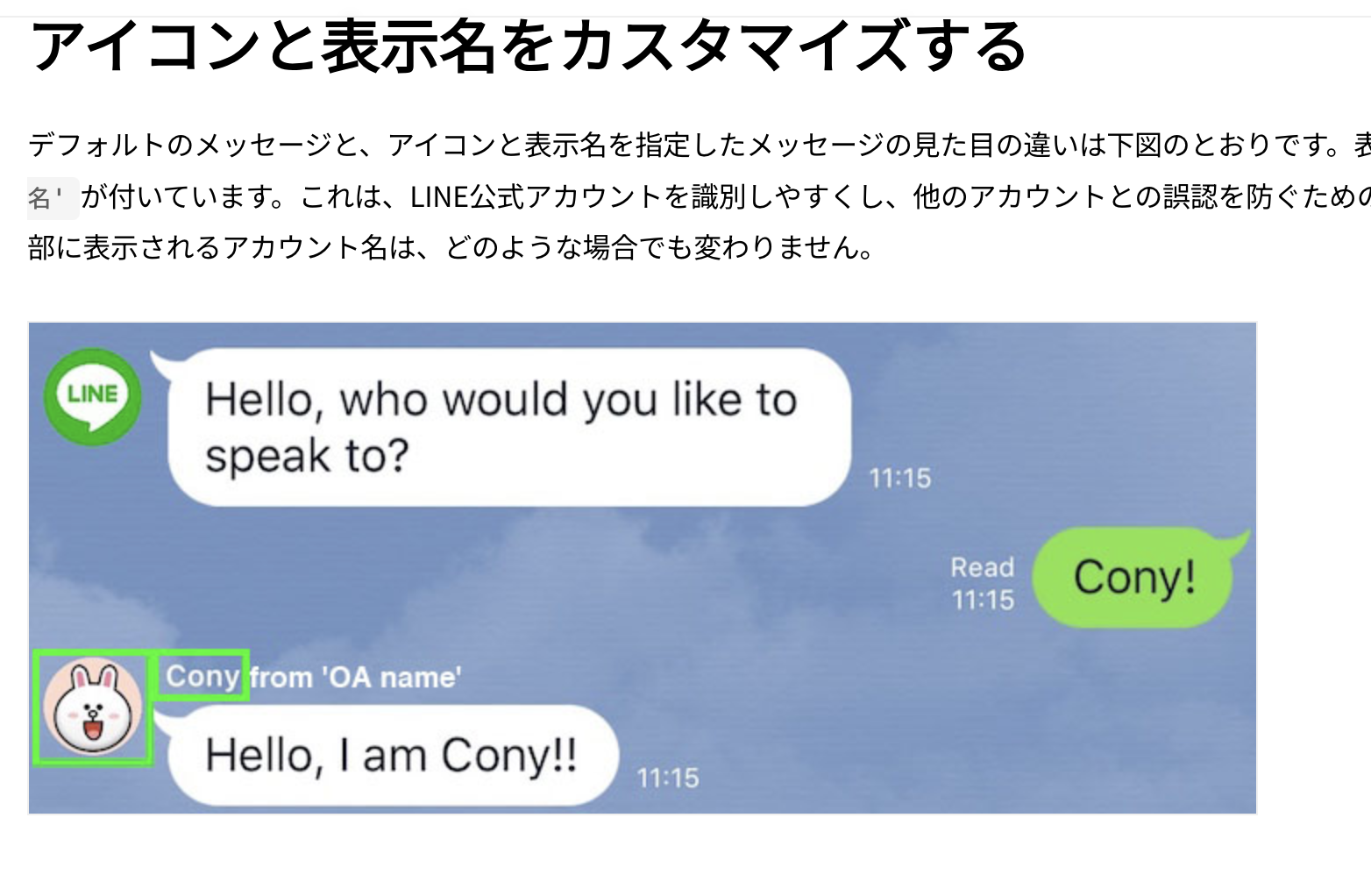
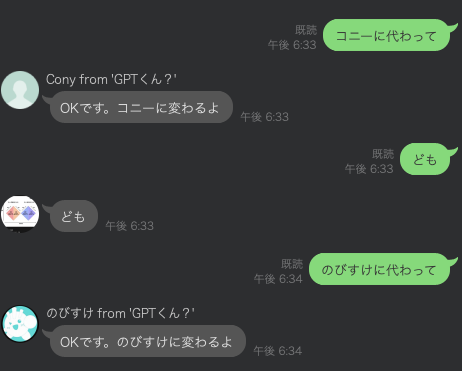
表示名 form "元々のBOT名" という表記に #linedc #protoout pic.twitter.com/cx3IBft5su
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) December 7, 2023
https://developers.line.biz/ja/docs/messaging-api/icon-nickname-switch/
表示名とアイコンを変える別のAPIではない
公式を見ると以下の様な形で変えられる模様です。
API自体はPUSHなり、Replyなりメッセージを送る時に付随するような感じぽいです。
MessagingAPIの中に組み込まれていると言った方がイメージが合ってると思います。
なので、 メッセージを送る時に変わるだけで変えた状態の保持は出来なさそうな印象です。
curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer {CHANNEL_ACCESS_TOKEN}' \
-d '{
"to": "U1234....",
"messages": [
{
"type": "text",
"text": "Hello, I am Cony!!",
"sender": {
"name": "Cony",
"iconUrl": "https://line.me/conyprof"
}
}
]
}'
senderというキーに渡してあげたら良さそうですね。
"sender": {
"name": "Cony",
"iconUrl": "https://line.me/conyprof"
}
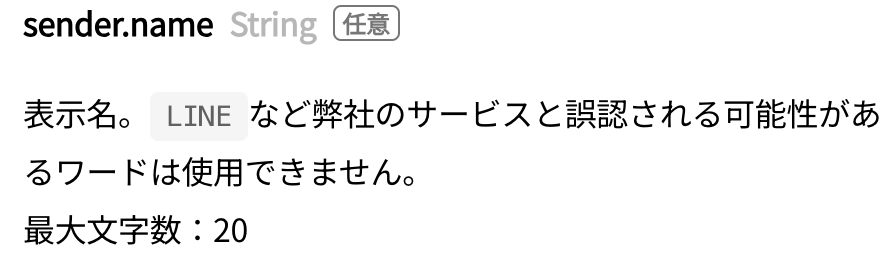
仕様1: 名前は最大20文字
- 表示名の文字は
LINEって言葉は入れてはダメ - 20文字まで
とのことです。
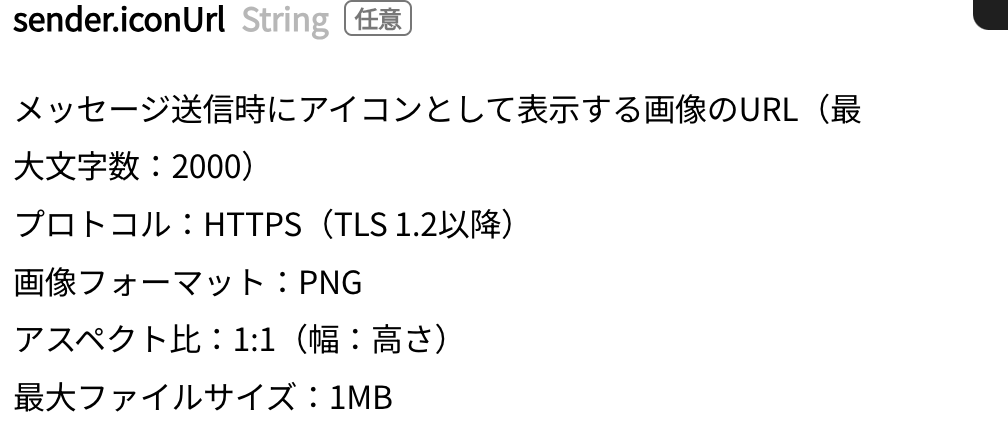
仕様2: アイコン画像は1MBでPNG
今回は試しに画像はこちらを使ってみます
実際に作ってみる
準備、まずはおうむ返し
こちらの記事などをみながらアカウントを作ってLINE Botをつくります
ライブラリのインストールをします。
$ npm i express @line/bot-sdk
'use strict';
const line = require('@line/bot-sdk');
const express = require('express');
// create LINE SDK config from env variables
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
// create LINE SDK client
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN
});
// create Express app
// about Express itself: https://expressjs.com/
const app = express();
// register a webhook handler with middleware
// about the middleware, please refer to doc
app.post('/callback', line.middleware(config), (req, res) => {
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result))
.catch((err) => {
console.error(err);
res.status(500).end();
});
});
// event handler
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
// ignore non-text-message event
return Promise.resolve(null);
}
// create an echoing text message
const echo = { type: 'text', text: event.message.text };
// use reply API
return client.replyMessage({
replyToken: event.replyToken,
messages: [echo],
});
}
// listen on port
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`listening on ${port}`);
});
実際に変える部分のコード
コニーに代わってというとコニーに、代わって、のびすけに代わってというとのびすけに変わります。
//handleEventの部分だけ抜粋
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
// ignore non-text-message event
return Promise.resolve(null);
}
if(event.message.text === 'コニーに代わって') {
const echo = {
type: 'text',
text: 'OKです。コニーに変わるよ',
sender:{
"name": "Cony",
"iconUrl": "https://line.me/conyprof"
}
};
return client.replyMessage({
replyToken: event.replyToken,
messages: [echo],
});
}
else if(event.message.text === 'のびすけに代わって') {
const echo = {
type: 'text',
text: 'OKです。のびすけに変わるよ',
sender:{
"name": "のびすけ",
"iconUrl": "https://i.gyazo.com/a84c585225af440bd0d5fff881152792.png"
}
};
return client.replyMessage({
replyToken: event.replyToken,
messages: [echo],
});
}else{
// create an echoing text message
const echo = { type: 'text', text: event.message.text };
// use reply API
return client.replyMessage({
replyToken: event.replyToken,
messages: [echo],
});
}
}
これでOKです。話しかけると代わってくれます。
所感
割と楽しいですね、一人何役かを裏でやれてグループ内とかで複数の役割をBOTに持たせたり出来そうです。
しかも割と簡単に出来て良いですね。
何か作る時のエッセンスに入れ込みたいと思います。
参考