Nuxt.jsで作っているWebサイトにKARTEを入れてみたときのメモです。
NuxtにGoogle アナリティクスを導入する手順とほぼ同じで出来た
公式のGoogle アナリティクスを使うには?が参考になります。
読んでみると
他のトラッキングサービスでも、同様の方法を使うことができます。
って書いてますね。
1. plugins/karte.jsを作成
こんな雰囲気でpluginsの中にkarte.jsを作成します。
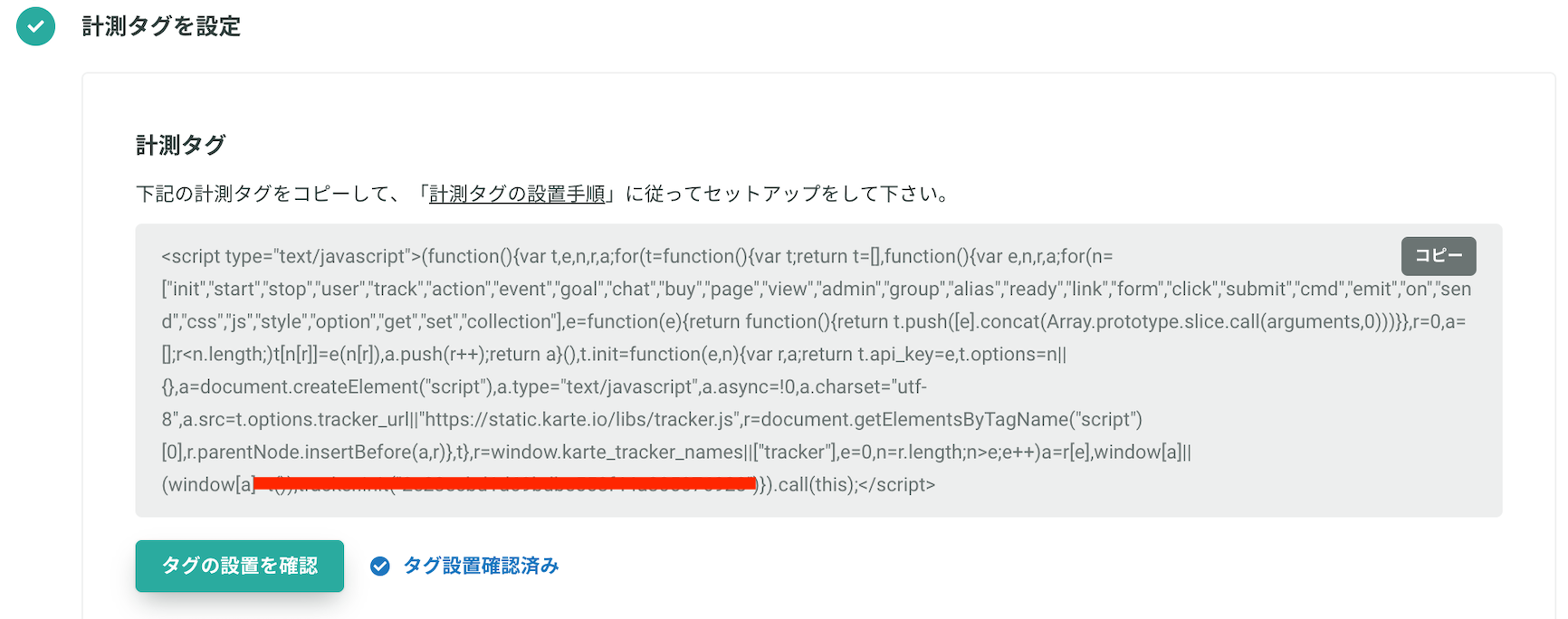
KARTEの管理画面で計測タグを探してスクリプトタグの内部を見つけましょう。
plugins/karte.js
export default ({ app }) => {
/*
** クライアントサイドかつプロダクションモードでのみ実行
*/
if (process.env.NODE_ENV !== 'production') return
/*
** karteのスクリプトをインクルード
*/
(function(){var t,e,n,r,a;for(t=function(){var t;return t=[],function(){var e,n,r,a;for(n=["init","start","stop","user","track","action","event","goal","chat","buy","page","view","admin","group","alias","ready","link","form","click","submit","cmd","emit","on","send","css","js","style","option","get","set","collection"],e=function(e){return function(){return t.push([e].concat(Array.prototype.slice.call(arguments,0)))}},r=0,a=[];r<n.length;)t[n[r]]=e(n[r]),a.push(r++);return a}(),t.init=function(e,n){var r,a;return t.api_key=e,t.options=n||{},a=document.createElement("script"),a.type="text/javascript",a.async=!0,a.charset="utf-8",a.src=t.options.tracker_url||"https://static.karte.io/libs/tracker.js",r=document.getElementsByTagName("script")[0],r.parentNode.insertBefore(a,r)},t},r=window.karte_tracker_names||["tracker"],e=0,n=r.length;n>e;e++)a=r[e],window[a]||(window[a]=t());tracker.init("xxxxxxxxxxxxxxxxxxxxxxxxxx")}).call(this);
/* ↑計測タグの中身をコピペ*/
}
IDっぽいところをxxxx~~にしてますが、こんな感じで入れ込みます。
ここのタグは人によって権限っぽい指定の箇所が変わるかもしれないので、この記事からよりは、大元からのコピペが良いと思います。
2. nuxt.config.jsの設定
利用するにあたり、nuxt.config.jsにも以下の記載をします。
nuxt.config.js
省略
plugins: [
{ src: '~plugins/karte.js', mode: 'client' }
],
省略
以上!
所感
割と簡単に出来ました。
実際に僕の場合はnuxt generateで静的サイトにしてホスティングしていますが、静的ホスティングじゃない場合でも同様に動くと思います。(たぶん)