はじめに
飲食系のサイトやアプリを作る時や、個人的に撮った写真をInstagramやFacebook、twitterにアップしたい時。せっかくweb上に公開するなら綺麗な方が良いですよね。
料理の写真が美味しそうか否かによって、ユーザーの反応も大きく変わってくることと思います。
そこで今回はPhotoshopを使って簡単に補正できるテクニックをご紹介します!
大切なのは明るさと鮮やかさ
料理画像を補正する時、とにかく大切なのがこの2つ。
- 明るさ→食べ物の新鮮さ
- 鮮やかさ→食べ物の新鮮さ、あたたかみを表現
Photoshopを使用して明るさと鮮やかさをプラスするのが今回の主な作業です!
早速やってみましょう!
すでに美味しそうなおかゆの写真ですが、今回はこちらを更に美味しくしていきます。
◎step1:明るさの調整
- レイヤーパネル右下の丸いマークをクリック→レベル補正を選択

- 左右のスライダーを移動させて明るさとコントラストを上げる

右のスライダーを移動させることでハイライトを、左のスライダーを移動させることでシャドウを調節できます。
| 加工前 | step1 |
|---|---|
 |
 |

少し明るくなりました!
この写真は元が綺麗なので少々の補正で問題ありません。
もっと暗い画像の場合はがっつりスライダーをいじりましょう。
◎step2:鮮やかさの調整
- 先ほどと同じく、レベル補正を開きます
- 自動補正の隣、RGBと書いてある場所をクリック→レッドを選択。右のスライダーを動かして赤みを強くします
- 同様にグリーン、ブルーの数値も変更していきます。こちらは抑えたいので左のスライダーを調節します。

↓こうなりました!

あたたかみある色になったのがわかるでしょうか?
step1の状態と比べると、具材などの色味が鮮やかになっていると思います。
| step1 | step2 |
|---|---|
 |
 |
食べ物の写真を加工する時、基本的には赤み(暖色)を強めた方が美味しそうに見えます。反対にブルー、グリーン系の色は寒々しく見えてしまいますので抑えた方が良いという訳です。
※例外として、冷たいものを表現したい場合は寒色を強めた方が涼やかに見えます!
◎step3:具材をシャキっとさせる
step2までの補正でほぼ完成という段階まで仕上がったと思いますが、
さらにスマートシャープをかけることでぼけ気味な輪郭を強調していきます。
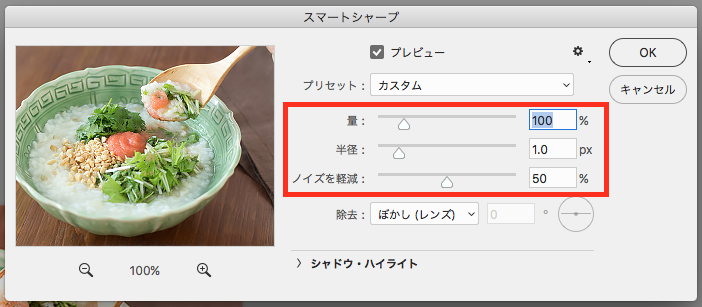
- 画像レイヤーを選択した状態で、フィルター→シャープ→スマートシャープ

- 量、半径、ノイズを軽減 の三項目を調整します

↓こうなりました!

ナッツや水菜の細部が強調されました。
スマートシャープを使うことで輪郭を自然に際立たせることができます!
| step2 | step3 |
|---|---|
 |
 |
以前はアンシャープマスクを使って加工することが多かったですが、現在はスマートシャープの方が微調整が効くので主にこちらを使用しています。
今回は使用しませんでしたが、スマートシャープ編集画面の下部にある「シャドウ・ハイライト」部分も調整するともっと自然にシャープをかけられるのでオススメです。
具体的に何が違うの?というと、
アンシャープマスク→全てのピクセルにシャープネス処理を行うので過剰にかかりがち。
スマートシャープ→「ノイズを軽減」や「シャドウ、ハイライト」調整によってかかり具合を細かく調整可能。
といった具合に差があります。web用画像の場合はスマートシャープを使っておけば間違いないです!
おまけ
慣れてきたら画像補正だけでなく、描き足して調整するのも面白いです。

上の画像はstep3までを行った後、
- お米をより白く、まろやかそうに見えるよう描き足し
- 湯気を描き足し
することで鮮やか&あたたかそうに見せています。
比較するとこのようになります↓
| step3 | 描き足し |
|---|---|
 |
 |
| 加工前 | step1 | step2 | step3 | 描き足し |
|---|---|---|---|---|
 |
 |
 |
 |
 |
グーグルさんで検索すると色々な記事が出てきますので、
簡単なものから試してみてください◎
(湯気の描き足しは一見難しそうですがやってみると簡単です!)
おわりに
今回紹介した方法以外にも、画像補正には様々な手法があります。
時間のある時に少しずつ覚えていくと手早く綺麗に補正ができるようになります!
最近はスマホアプリで簡単に補正をかけられる時代ですが、
やはりPhotoshopで細部まで補正した画像には敵いません。
一段上のおいしさを目指していきましょう!