概要
若手HTMLコーダーがSassのコンパイル環境の構築に苦戦しているようだったので、少し調べてみる。コンソールに不慣れだろうから、Sublime Text上でコンパイルできる環境を構築する。
Sublime Textを選択した理由は、昔動画をみて惚れたが、私の日常では活躍の場が少なかったため。普段はIntelliJで開発してますし。。
環境
MacOS Sierra
※Windowsの場合は、rubyのインストールから必要です。
やること
- sassとcompassをインストール
- Sublime Textをインストール
- Sublime Package Controlをインストール
- Sass関連のプラグインをインストール
- Sassをコンパイル
sassとcompassをインストール
ターミナルを立ち上げ、以下のコマンドを順番に入力してください。
途中パスワードを聞かれるので、PCのログインパスワードを入力してください。
# gem本体のアップデート
sudo gem update --system
# sassをインストール
# MacOSX El Capitan 以降は、インストール先の指定する必要がある。
sudo gem install -n /usr/local/bin sass
# 念のためインストールできているか確認(バージョンが表示されればOK)
sass -v
# Sass 3.5.1 (Bleeding Edge)
# compassをインストール
sudo gem install -n /usr/local/bin compass
# 念のためインストールできているか確認(バージョンが表示されればOK)
compass -v
# Compass 1.0.3 (Polaris)
# Copyright (c) 2008-2017 Chris Eppstein
# Released under the MIT License.
# Compass is charityware.
# Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
Sublime Textのインストール
公式ページからダウンロードしてください。
Sublime Package Controlをインストール
必須ツールと言ってよい。数多のプラグインを探したり管理するのに使用します。
- 公式ページにアクセス
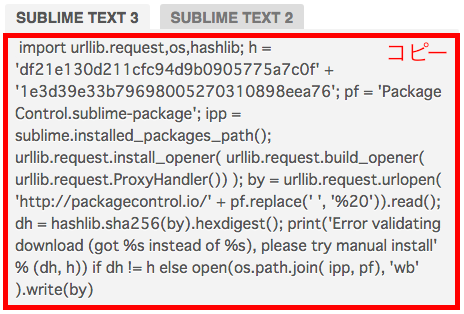
- SUBLIME TEXT 3のタブの内容をコピーする

- Sublime Textを起動し、メニューから「View > Show Console」を選択する。
- 表示される入力欄に、先ほどコピーした内容を貼り付けて Enterキーを押す。
- Sublime Package Controlがインストールされるので、終わったらSublime Textを再起動して完了。
Sass関連のプラグインをインストール
最低限、「SCSS」と「Compass」プラグインをインストール。
- SCSS:sassの構文を色付けしてくれる。
- Compass:Compassでコンパイルできる。
インストール方法は、以下の通り。
1.Sublime Textを起動
2.「command + shift + P」を押し、コマンドパレットを表示する。
3.表示された入力欄に「install」と入力すると「Packege Controll:Install Package」がリストに表示されるので選択する。
4.表示される入力欄に、「scss」と入力すると「SCSS」がリストに表示されるので選択する。(SCSSがインストールされる)
5.2-3を繰り返し、次は「compass」と入力。「Compass」がリストに表示されるので選択する。(Compassがインストールされる)
Sassのコンパイル方法
-
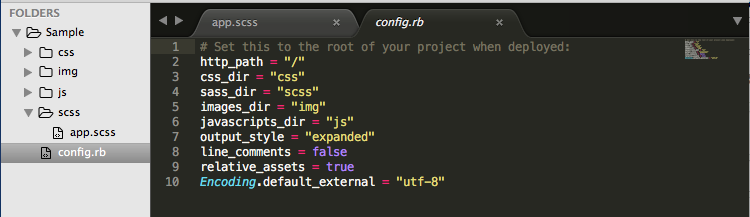
プロジェクトディレクトリをSublime Textで開く(ドラッグなど)
-
一番上の階層にconfig.rbファイルを作成。(書き方はCompassの公式ページを参照)
(例)config.rb

-
メニューから「Tool > Build System > Compass」を選択する。
-
「command + B」でコンパイルを実行します。(上の例だと、cssディレクトリにコンパイルされたCSSが作成されます。)
まとめ
最後の方、説明が雑になってしまった。
Sublime TextとかCompass、Sassの書き方などは、それぞれをメインにした良い記事がいっぱいあるのでそれらを参考にしてください。