概要
仕事ではBootstrapを使用していますが、個人的にはSemantic UIの方が好みです。(まともに使用したことないけど、命名規則とか!)
今後プライベートではSementic UIを使用していくぜ!!
ということで、Laravelにデフォルトで入っているBootstrapなどを削除してクリーンな環境を作るメモです。
(yarnを使用しているので、npmの人は読み替えてください。)
環境
Laravel 5.5.42
PHP 7.1.16
プロジェクト作成およびライブラリ追加
# プロジェクト作成
composer create-project --prefer-dist laravel/laravel semantic-ui "5.5.*"
# デフォルトで入っているものを削除(bootstrap, jQuery, vueなど)
php artisan preset none
# jQueryとsemantic-ui-sassを追加
yarn add --dev jquery
yarn add --dev semantic-ui-sass
BootstrapからSemantic-UIに変更
bootstrap.js
try {
window.$ = window.jQuery = require('jquery');
// 削除
//require('bootstrap-sass');
// 追加
require('semantic-ui-sass');
} catch (e) {}
app.scss
// Semantic UI
@import "~semantic-ui-sass/semantic-ui";
アセットのコンパイル
yarn run dev
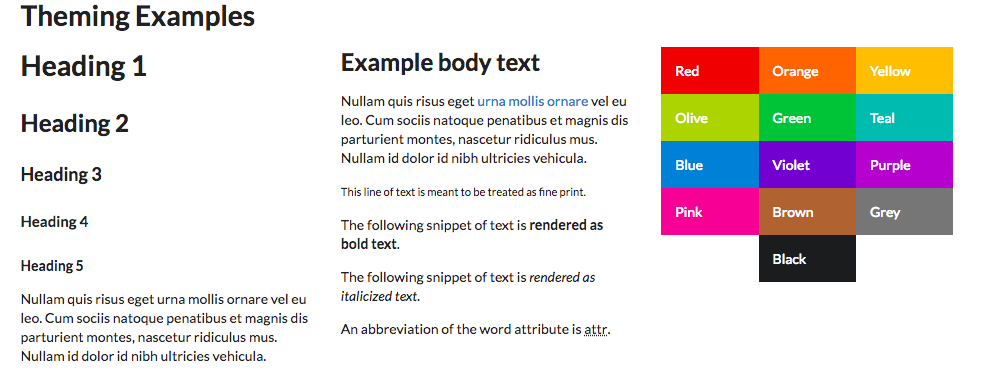
確認
bodyタグの中身は、公式ページのサンプルから一部をコピー
resorces/views/welcom.blade.php
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Semantic-UI Sample</title>
<link rel="stylesheet" href="{{ mix('/css/app.css') }}">
</head>
<body>
<div class="ui container">
<h1>Theming Examples</h1>
<div class="ui three column stackable grid">
<div class="column">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<p>Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.</p>
</div>
<div class="column">
<h2>Example body text</h2>
<p>Nullam quis risus eget <a href="#">urna mollis ornare</a> vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.</p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p>The following snippet of text is <strong>rendered as bold text</strong>.</p>
<p>The following snippet of text is <em>rendered as italicized text</em>.</p>
<p>An abbreviation of the word attribute is <abbr title="attribute">attr</abbr>.</p>
</div>
<div class="column">
<div class="ui three column stackable padded middle aligned centered color grid">
<div class="red column">Red</div>
<div class="orange column">Orange</div>
<div class="yellow column">Yellow</div>
<div class="olive column">Olive</div>
<div class="green column">Green</div>
<div class="teal column">Teal</div>
<div class="blue column">Blue</div>
<div class="violet column">Violet</div>
<div class="purple column">Purple</div>
<div class="pink column">Pink</div>
<div class="brown column">Brown</div>
<div class="grey column">Grey</div>
<div class="black column">Black</div>
</div>
</div>
</div>
</div>
<script src="{{ mix('/js/app.js') }}"></script>
</body>
</html>