会社主催のセミナー開催にあたり、参加者が行うセットアップの参考にしてもらうために書きました。
はじめてRuby や Ruby on Rails を始める方に参考にしていただければと思います。
この記事では Rails 開発ではじめに必要なインストールをしていき、最後に HelloWorld の文字を Rails でブラウザに出します。
参考:
セットアップするもの
- Ruby (version 2.0 以降を入れていきます )
- Ruby on Rails (version 4.0 以降を入れていきます)
- テキストエディター(おまけ)
それでは、OSX と Windows に分けて説明してゆきます。
セットアップ ~Mac OSX の場合~
実行するコマンド
以下のコマンドを実行する順に説明していきます
# xcode インストール後
$ xcode-select --install
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew update
$ brew install rbenv ruby-build
$ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
$ rbenv install 2.1.2
$ rbenv global 2.1.2
$ gem install rbenv-rehash
$ rbenv rehash
$ gem install rails --version 4.1.1
$ gem install bundler
0.確認
(飛ばしても大丈夫です。)
まず、デフォルトでインストールされているものを確かめましょう。
ターミナルを開き、
$ ruby -v #=> ruby 2.1.1p76 (2014-02-24 revision 45161) こんなかんじで出てくる
$ sqlite3 --version #=> 3.7.13 同様にこんなかんじで出てくる
これで、rubyとsqlite3が入っていることが確認できるはずです。
(ちなみにこれは、バージョン番号を確かめています)
ここから順番に必要なもの1を入れていきます。(引き続きターミナルを使います)
1.Xcode Command line tools をインストール
開発に必要な道具、とだけ認識しておけば大丈夫です。
容量が大きいので、(有線LANを使うなど)うまい具合にLAN環境を整えてから行うとスムーズに終わります。
-
AppStore からXcodeをインストールします。(入っていたら次へ)
-
そしてターミナルで次のコマンドを打つ
$ xcode-select --install
Xcode Command line tools のインストールは完了です。
2.Homebrew をインストール
インストールの管理をしてくれるのが Homebrew です。
参考:homebrewとは何者か。仕組みについて調べてみた
次のコマンドでインストールします。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
3.rbenv をインストール
Ruby にはいくつものバージョンが有ります。
バージョンを管理しながら使うために rbenv をインストールします。
次のコマンドを順番に打つ
$ brew update
$ brew install rbenv ruby-build
$ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
これで、インストールするrubyのバージョンが選べます。
参考:インストールガイダンス
4.ruby をインストール
次のコマンドを打ってみます。
$ rbenv install -l
インストールできるruby のリストが出てきます。(以下のようになるはず)
$ rbenv install -l
Available versions:
(...略...)
2.0.0-dev
2.0.0-p0
2.0.0-p195
2.0.0-p247
2.0.0-p353
2.0.0-p451
2.0.0-p481
2.0.0-preview1
2.0.0-preview2
2.0.0-rc1
2.0.0-rc2
(...略...)
- バージョンを指定してRuby をインストール
- いつも使うRubyのバージョンを設定
rbenv rehash
の手順でRuby を使えるようにします。
(ここではバージョン 2.1.2 を入れています。)
以下を実行
$ rbenv install 2.1.2
(バージョン番号は先ほどインストールしたもの打つ)
rbenv global 2.1.2
Ruby や Gem (Ruby を使った便利な機能を拡張できるもの)を導入した際、
rbnev rehashというものを行う必要があります。
$ gem install rbenv-rehash
$ rbenv rehash
Gemについてはいきなり理解しなくても大丈夫ですが、
ここではrbenv-rehashというGemを導入しているということだけ確認しておきます2。
5.Rails をインストール
あと一息。 Rails のインストールです。
$ gem install rails --version 4.1.1
ラストです(今後の準備のため)
$ gem install bundler
お疲れ様でした。
Ruby on Rails での開発を行っていきましょう!
→ HelloWorldへ
Windows の場合
参考: http://kinformationtechnology.hatenablog.com/entry/2013/11/30/223535
Rails Installer が使える場合
Rails InstallerよりWindows向けのインストールボタンを押してほぼ終わりです。
Ruby のバージョンを選べるので、新しい方(現時点では2.1)を選んでおきましょう。
インストールされたexeファイルを実行して終わりです。
以下、Rails Installer が使えない場合のセットアップになります
1.Ruby をインストール
http://rubyinstaller.org/downloads/ からインストール
記事編集時点での最新版は Ruby 2.2.2
途中オプション指定の場面では全てチェックして大丈夫です。
2.証明書のインストール
- ダウンロードはここから
-
C:\Ruby22\lib\ruby\2.2.2\rubygemsに移動(エクスプローラを使用) - ダウンロードした証明書を移動先にコピー
移動先が見つからない時
コマンドプロンプトから
gem which rubygems
と打ち込むと場所がわかる!
通常は C:\Ruby22\lib\ruby\2.2.2\rubygems のような場所にある。
探した場所に対して以下のように打ち込む(適宜読み替えてください)
start C:\Ruby22\lib\ruby\2.2.2\rubygems
参考
3.DevKit の導入
ruby dk.rb init
ruby dk.rb install
4.Rails のインストール
コマンドプロンプトで以下を実行
gem install bundler
gem install rails
完了したらコマンドプロンプトより、($は打たない)
$ ruby -v #=> ruby 2.1.1p76 (2014-02-24 revision 45161) こんなかんじで出てくる
$ sqlite3 --version #=> 3.7.13 同様にこんなかんじで出てくる
$ rails -v #=> Rails 4.1.4 こんなかんじで(以下略
でバージョン番号を確認してみましょう。
テキストエディター
好みがあると思うので、よしなにしてください。
ちなみに、
Sublime Text 2を使っています。(セミナーでもこちらを使って説明を行う予定です)
HelloWorld
ここではRailsでブラウザに HelloWorld の文字を出したいと思います。
流れ
- Rails アプリの雛形を作る
- 処理部分(コントローラー)を作る
- 表示(ビュー)を編集する
$ cd # ホームディレクトリ下へ移動
$ rails new HelloWorld # HelloWorld の部分は任意です
$ cd HelloWorld
$ rails generate controller HelloWorld index
$ open -a /Applications/Sublime\ Text\ 2.app . # Subilme Text で作成した Rails プロジェクトを開く
Rails アプリの雛形を作る
Rails 開発は全て Rails new というコマンドから始まります。
ここでは作成する場所決めて、Rails プロジェクトに名前を指定して雛形を作ります。
それではホームディレクトリの下にHelloWorld という名前のプロジェクトを作ります。
$ cd # ホームディレクトリの下に移動
$ rails new HelloWorld
$ rails server
ここでブラウザを立ち上げて localhost:3000 にアクセスし、次の画面が出れば成功です。
処理部分を作る
次は自分がアクセスしたいURLにアクセスできるようにします。
具体的にはコントローラーという役割を持つ部分を作っていくのですが、説明は割愛して作っていきたいと思います。
$ rails generate controller hello_world index
これが出来たら $ rails server で Rails を起動して localhost:3000/hello_world/index にアクセスします。
以下の表示が出たら成功です。
表示を編集する
ここまででもブラウザに文字を出力出来ました。
さて、先ほど表示した画面に
Find me in app/views/hello_world/index.html.erb
と書いてありました。
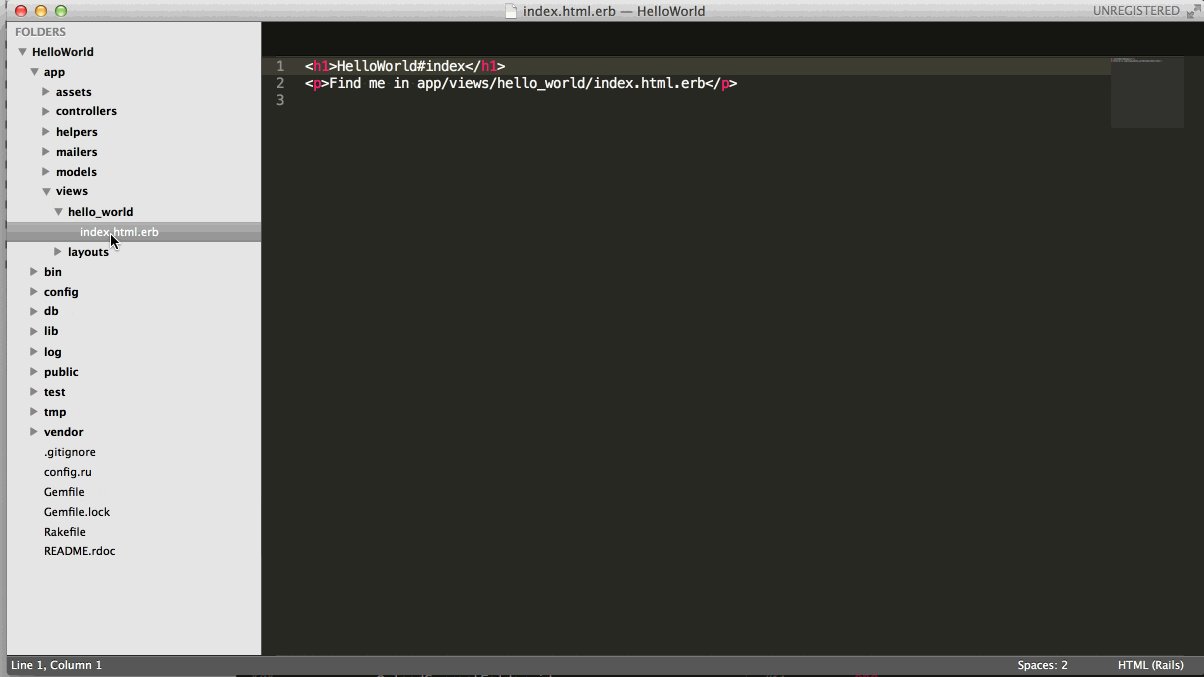
app/views/hello_world/index.html.erb を探してみます。
まず Sublime Text でRailsプロジェクトを開きます。
$ open -a /Applications/Sublime\ Text\ 2.app .
Rails プロジェクトの中で順番に app > views > hello_world > index.html.erb の階層をたどっています。
index.html.erbに書かれている内容が先ほどブラウザに表示されていた内容です。
index.html.erbを少し編集して表示が変わるのを見てみます。
<h1>HelloWorld#index</h1>
<p>Find me in app/views/hello_world/index.html.erb</p>
<h1>HelloWorld 2015</h1>
セミナーではこの続きをやっていきます。
-
なにを入れているのかが気になる方は、積極的に自分で調べることをおすすめします。 今後もググることは多くなると思うので、分からなかったら即ググりましょう。 ↩ ↩2
-
ちなみに、rbenv-gem-rehashという似たGemもあります。どちらも同様のことをしてくれるようなので、調べてみて自分の好きな方を導入するのももちろん良いです。興味が湧いたらなんでも調べてみてください! ↩