環境
- inDesignCC(2024)
- Visual Studio Code
- plugin: ExtendScript Debugger v2.0.3
ステップ
Step1
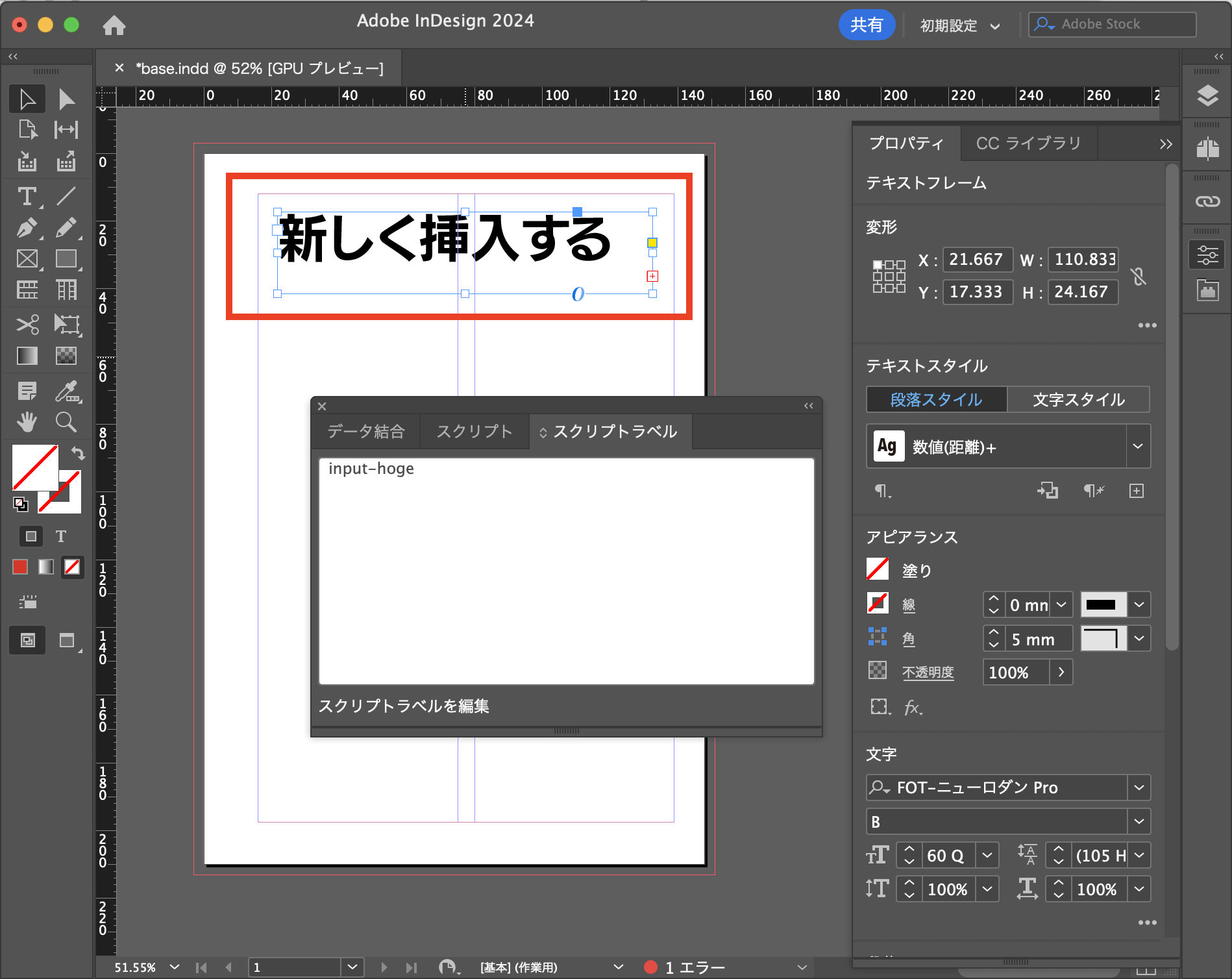
inDesignで新規ファイルを作成、テキストエリアを作成、テキストエリアにスクリプトラベルを登録する。
スクリプトラベルは例として input-hogeとしておく。
スクリプトラベルの設定方法↓
テキストエリアを選択した状態で、
ヘッダーメニュー ウインドウ > ユーティリティー > スクリプトラベル
Step2
Visual Studio Codeなどでスクリプトを組む
javascriptのコードの場合ES3(1999年12月の仕様)までしか使えません。
index.jsx(index.js)
(function(){
// 今開いているinDesignドキュメントを取得
var doc = app.activeDocument;
// 1ページ目を取得
var targetPage = doc.pages.item(0);
// ページに含まれているテキストエリアのリストを取得する
var textFrames = targetPage.textFrames;
// findByIdのような関数がないため、テキストエリアのスクリプトラベル名をkeyとした配列を生成する
var formatTextFrames = {};
var maxTextFrames = textFrames.length;
for (var j = 0; j < maxTextFrames; j++) {
formatTextFrames[textFrames[j].label] = textFrames[j];
}
// テキストエリアのリストから目的のものを探して文字を挿入する
var textFrameInputHoge = formatTextFrames['input-hoge'];
textFrameInputHoge.contents = '新しく挿入する文言';
})();
Step3
実行する。
今回はVisual Studio Codeのデバッグプライグインplugin: ExtendScript Debuggerを使って実行した。
※ ExtendScript DebuggerプラグインはMacの場合,M1系のチップに対応していないため、Visual Studio CodeをRosettaで起動しておく必要がある。