プログラミング勉強日記
2021年3月6日
エスケープとは
エスケープは、HTMLのコードでは別の意味を持ったり環境に依存する文字(特殊文字)を別の文字列に置き換えること。
例えば、<や>はHTMLのタグで使われているので、文章中に含めると不具合が生じる可能性がある。そこで、<, >に置き替えることで、安全にページを表示できる。
実際にスペースの扱い方には気を付ける必要がある。
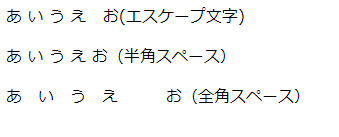
<p>あ い う え お(エスケープ文字)</p>
<p>あ い う え お(半角スペース)</p>
<p>あ い う え お(全角スペース)</p>
特殊文字一覧
| 表示 | 記号 |
|---|---|
| < | < |
| > | > |
| & | & |
| © | © |
| " | " |
| ' | ' |
| 空白文字 | |
参考文献
HTMLのエスケープとは?スペースを表示させる方法について解説!
HTMLで特殊文字のエスケープ処理を行う方法【初心者向け】