プログラミングの勉強日記
2020年6月4日 Progate Lv.83
ウェブページ制作中
CSS(back-ground-image)で背景画像が表示されなかった。
background-imageの使い方
background-image: url( 画像ファイルのURL );
background-image: url("画像ファイルへのパス");
urlと半角括弧の間にはスペースを入れない
index.html
<style>
body{
background-image:url(photo/S__520912916.jpg);
}
</style>

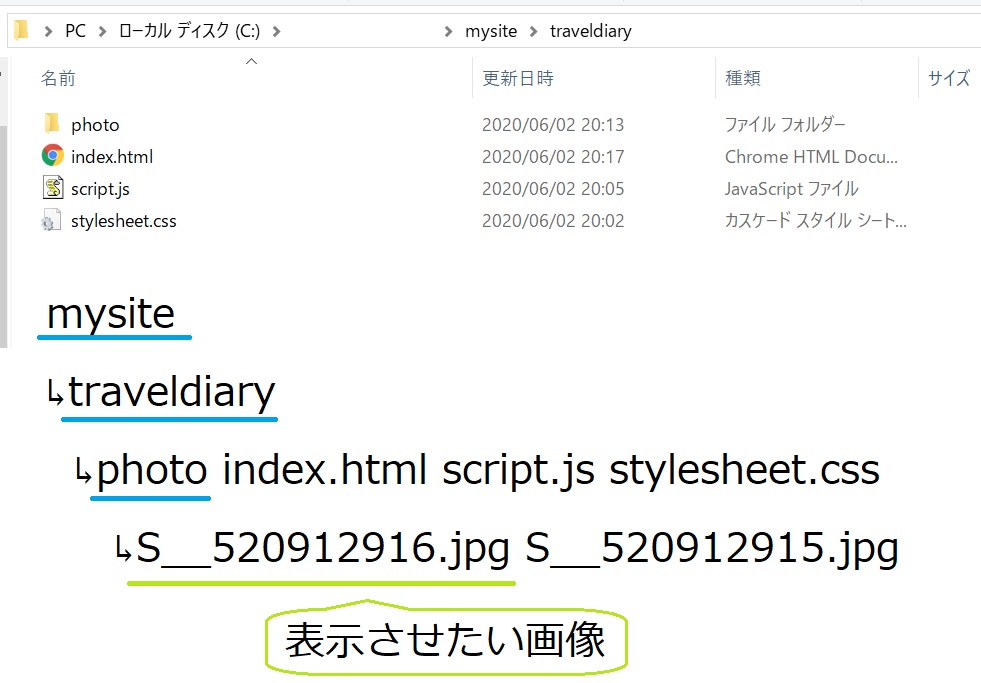
このようにindex.htmlファイルと同じフォルダ内にphotoフォルダがあり、その中の画像ファイルS__520912916.jpgを背景として設定する場合、url()のファイルパス「photo/S__520912916.jpg」となる。
stylesheet.css
/* スタイルシートと同じディレクトリ */
background-image: url("image.png");
/* スタイルシートから1つ上の階層 */
background-image: url("../image.png");
/* スタイルシートから1つ下の階層(今回の場合) */
background-image: url("./photo/S__520912907.jpg");