プログラミングの勉強日記
2020年8月15日 Progate Lv.226
metaタグとは
metaタグはmeta要素ともいう。Webページの情報を検索エンジンやブラウザに伝えるために用いる。metaタグはHTMLのheadの部分に記述し、ブラウザに対して文字コードを指定の役割も果たしている。
charset属性
charset属性を使うことで、ブラウザでどの文字コードを設定できる。charsetはcontent属性を必要としないので、そのまま文字コードを設定すればいい。
一般的にはutf-8を使用するが、システムによって設定する文字コードは異なる。
<head>
<meta charset="urf-8">
</head>
ettp-equive属性
ettp-equive属性はブラウザに対して指示ができる。このサイトはHTMLで作られてることをブラウザに宣言することやブラウザの更新、一定時間経過したら遷移するといったことを指示できる。
ettp-equive属性はcontent属性と合わせて使う。
<head>
<!--content-typeでファイルの種類や文字円コードを指示する-->
<meta ettp-equiv=”content-type” content=”text/html; charset=’utf-8’”>
<!--デフォルトで読み込むCSSファイルの指定-->
<meta http-equiv=”default-style” content=”(CSSのURL)”>
<!--ページの更新(content属性に更新する秒数を指定 URLを指定でそのページに遷移させる)-->
<meta http-equiv=”refresh” content=”30; url=’ページのURL’”>
</head>
name属性
サイトの説明を記述できる。
description
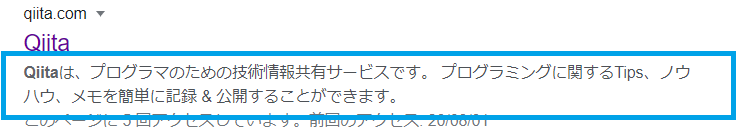
このdescription属性の値に書いた説明文はGoogleの検索結果一覧に表示されることが多い。以下の画像のように検索結果のタイトルの下に表示される。

<head>
<meta name=”description” content=”このサイトの説明”>
</head>
keywords
Webページの内容を表すキーワードを半角カンマ,区切りで複数指定できる。ユーザには見れないので、システムのためのタグである。titleタグや本文に書かれたキーワードで特に重要だと思われるキーワードを記述する。
<head>
<meta name="keywords" content="キーワード1,キーワード2">
</head>
robots
検索エンジンのWeb上の文章や画像を周期的に取得して、自動的にデータベース化するプログラムであるクローラの動作を制御することができる。
content属性の値を”noindex,nofollow”にすることで、検索エンジンがこのmetaタグを設定したページを巡回するのを防げる。
<head>
<meta name=”robots” content=”noindex,nofollow”>
</head>
スマホの画面表示を制御をする
スマホの画面表示を制御するmetaタグも存在する。name属性にviewportを設定して、content属性にそれぞれの設定したい値を記述する。viewportでは読み込まれる長さや高さ、拡大縮小可能かどうかを設定できる。
〇initial-scale
画面の拡大縮小率を設定。0から10の間で指定する。(初期値は0.25)
〇width, height
表示する幅、高さを幅は200pxから10000pxの間で、高さは223~10000pxの間で指定する。
〇user-scalable
ユーザに画面の拡大縮小を許すかをyesかnoで指定する。
〇minimum-scale, maximum-scale
拡大縮小を許可した場合に最小値と最大値を指定できる。拡大率を指定し、値は0から10の間で指定する。(初期値は最小値で0.25、最大値で1.6)
<head>
<meta name=”viewport” content=”initial-scale=1.0”>
</head>