プログラミング勉強日記
2020年9月23日
よくCSSでclassを使うが、classの方が複数指定できるし便利なのでは?idを使う必要はないのでは?と思った。なので、idとの使い分けについてまとめる。
id属性とclass属性とは
CSSのセレクタ(h1, p)などでスタイルを指定することはできるが、h1やp要素は多く利用されるので、同じ要素でも別のスタイルを使用したいときにHTMLのid属性やclass属性を使う。
CSSはHTMLのどこの部分のなにをどのようにするか指定することができ、書き方は以下のようになる。
どこの(セレクタ) {
なにを(プロパティ): どうする(値);
}
このセレクタをid属性とclass属性の属性値(名前)を指定することができ、自由にスタイルを変えることができる。class属性の場合は名前の前に.を、id属性は名前の前に#をつける。
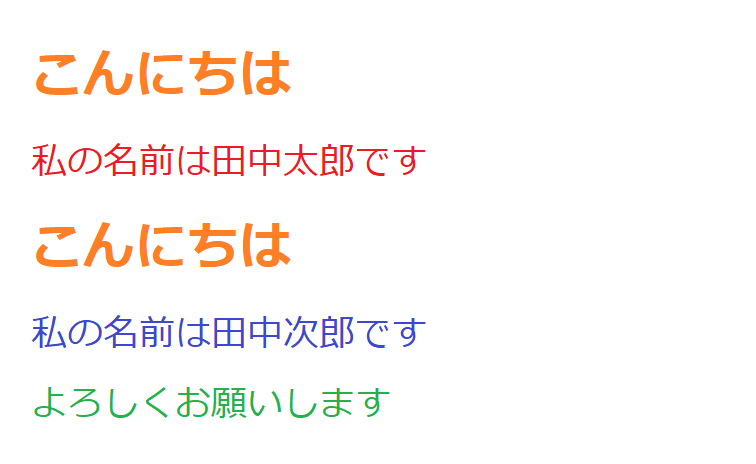
<h1>こんにちは</h1>
<p class="red">私の名前は田中太郎です</p>
<h1>こんにちは</h1>
<p class="blue">私の名前は田中次郎です</p>
<p id="green">よろしくお願いします</p>
h1 {
color: orange;
}
.red {
color: red;
}
.blue {
color: blue;
}
# green {
color: green;
}
id属性とclass属性の違い
上で述べたようにid属性とclass属性を指定することで自由にスタイルを変えることができる。どちらでスタイルを呼びだしても結果は変わらないし、読み込み速度も変わらない。
ただ、class属性は1ページに何度でも使用できるのに対し、id属性は1ページに1度しか使ってはいけない。
一見id属性は不便なように思うが、規模の大きいホームページになるとCSSが複雑になっていくので、id属性とclass属性を使い分けたほうが編集や修正に便利になる。
※id属性を複数使っても正しくスタイルが反映される場合があるが、文法的には間違えてるので注意する。
id属性とclass属性の使い分け
ここで本題になります。
class属性は何度でも使用することができるので、頻繁に呼び出すCSSはclassで定義して、一度しか使わないCSSはidで定義する。
特にid属性は一度しか使わないヘッダーやフッターで使われることが多い。