プログラミングの勉強日記
2020年8月19日 Progate Lv.226
CSSでwidthとheightの指定はわかりやすいので、簡単なプロパティだと思いがちだが、実際にはあまり使用しないことを知った。その理由をまとめておく。
原則のルールとして親要素の範囲を超えて指定してはいけない。
width:100%について
理由の一つとしてコードが長くなることが上げられる。
width:100%は無駄なコードである。ブロック要素であれば横幅いっぱい広がっているのにも関わず、ブロック要素にwidth:100%を指定しても意味がない。ブロック要素にこの指定は無意味であり、無駄なコードになってしまう。
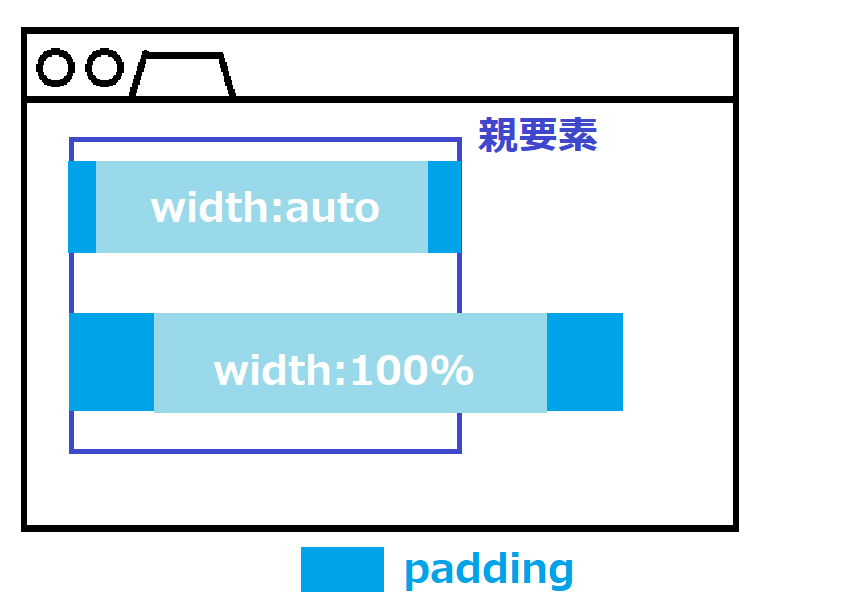
また、以下のように初期値であるwidth:autoではpaddingは幅に含まれるが、width:100%にしてしまうとpaddingの分だけ幅を超えてしまう。

これを避けるためにbox-sizing: border-boxを記述しなくてはいけなくなり、コードの量が増えてしまう。
heightを使用してはいけない理由
こちらの記事でも扱ったようにレスポンシブデザインを考えることが必要不可欠である。レスポンシブとは、同じコードでPCやタブレット、スマホなどのマルチデバイスに対応させることである。
レスポンシブはwidthとheightによって変わる。要素のheightを固定してしまうと、以下のように固定した高さを超えてはみ出してしまう可能性や余白が余ってしまう可能性がある。

なのでheightは指定しないほうがいい!