プログラミングの勉強日記
2020年7月7日 Progate Lv.148
ポートフォリオ作成中
ポップアップの作り方
こちらの記事で紹介したようにjQueryでポップアップの作成をする。
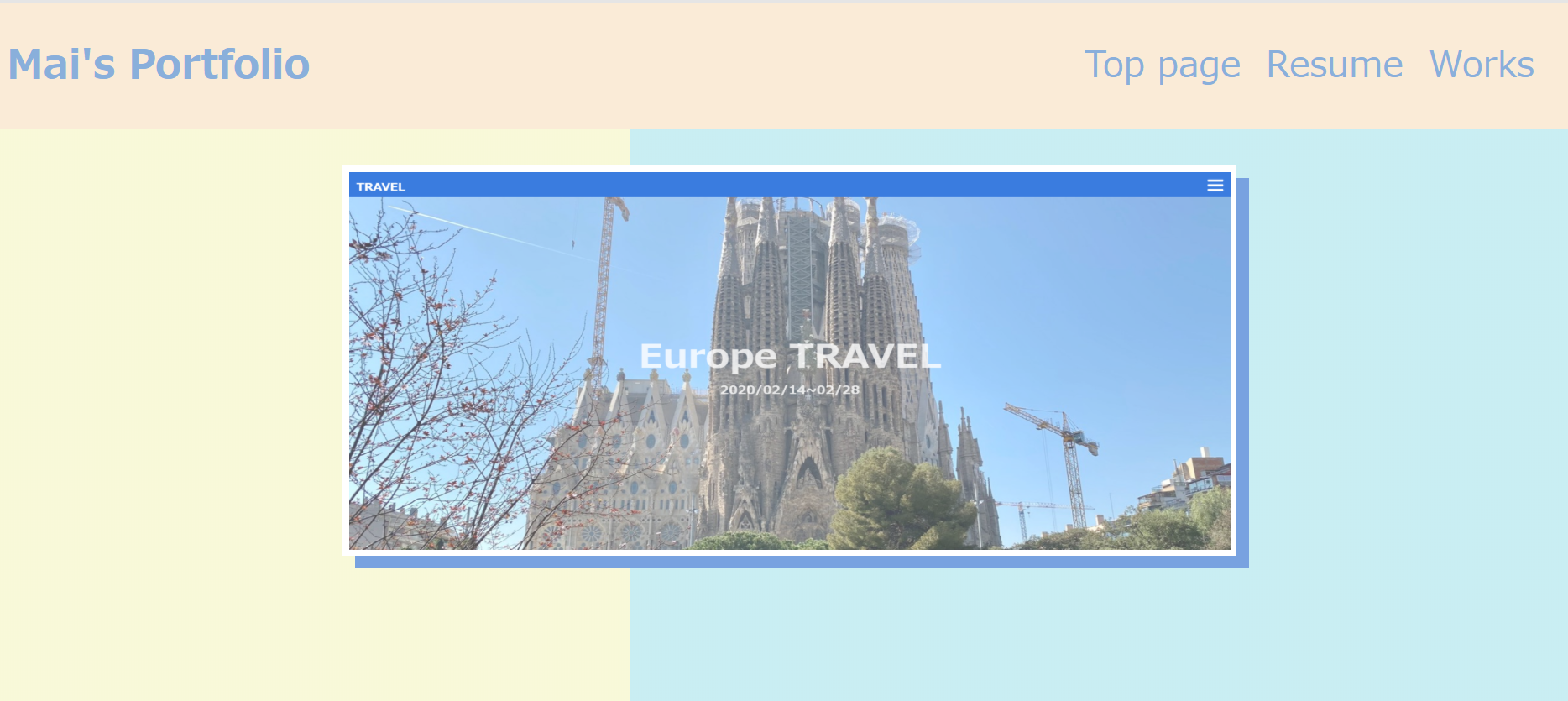
今回は下の写真のように画像をクリックするとポップアップが表示され、ポップアップ以外をクリックするとポップアップが閉じるようなものを作る。


HTMLファイル
<div class="travel">
<img src="../photo/travel.PNG" class="button buttonTravel">
<div class="pop_up popTravel">
<div class="contentPopup">
<a href="https://mzmz02.github.io/travel/" target="_blank">
<img src="../photo/travel.PNG">
</a>
<h2>Europe Travel</h2>
<h3>使用言語:HTML/CSS/jQuery</h3>
<h3><a class="github" href="https://github.com/mzmz02/travel" target="_blank"><span class="fab fa-github"></span>GitHubページ</a> </h3>
</div>
</div>
</div>
CSSファイル
.pop_up{
display:none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(227, 246, 245, 0.6);
z-index: 2;
}
JSファイル
// 画像をクリックでポップアップを表示
$('.buttonTravel').click(function(){
$('.popTravel').fadeIn();
});
範囲外クリックでポップアップを閉じる
クリックイベントすべてに対して、そのクリックが自分自身(ポップアップ自身)を含まないものであれば閉じるようにする。
JSファイル
// クリックイベント全てに対しての処理
$(document).on('click touchend', function(event) {
// 表示したポップアップ以外の部分をクリックしたとき
if (!$(event.target).closest('.buttonTravel').length) {
$('.popTravel').fadeOut();
}
});