プログラミング勉強日記
2020年10月27日
10cm^2といった表記よりも1cm²といった上付き文字で表示した方がわかりやすいので、その方法を簡単にまとめる。
sup要素を使う方法
superscript(右肩文字・上付き文字)の略である<sup>タグを使用する。ただし、sup要素は特定の意味を持つ表記方法のために使用する要素で、単に文字が上付きになるという表示の目的として使ってはいけない。使い方は以下のようになる。
sup要素は注釈の存在や脚注番号を載せるときに使用してもいい。
HTML(例)
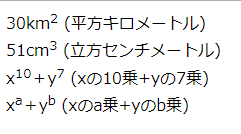
30km<sup>2</sup> (平方キロメートル) <br>
51cm<sup>3</sup> (立方センチメートル) <br>
x<sup>10</sup>+y<sup>7</sup> (xの10乗+yの7乗) <br>
x<sup>a</sup>+y<sup>b</sup> (xのa乗+yのb乗)
文字実体参照を使う方法
1乗・2乗・3乗の3種類のみは特殊な文字を表示するために使われる文字実体参照という方法で表すことができる。
文字実体参照はすべて半角文字で&から始まって;で終わる書き方のこと。使い方は下記のようになる。
HTML(例)
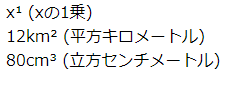
x¹ (xの1乗) <br>
12km² (平方キロメートル) <br>
80cm³ (立方センチメートル)