プログラミングの勉強日記
2020年6月17日 Progate Lv.122
Node.jsⅠ
Webアプリを作るために使われるNode.jsを学んだ。JavaScriptをサーバーサイドで動かす仕組みである。
今回はNode.jsのフレームワークであるExpressを扱う。Node.jsには便利な機能を使えるようにまとめたパッケージがあり、Expressはそのパッケージのうちの1つである。
##npm
パッケージを用意するために使うシステムである。Expressをnpmからインストールするには、npm installコマンドを使う。
$ npm install express
インストールしたExpressを利用するためにはパッケージの読み込みと使用する準備が必要。以下の文は定型文として覚えてOK
const express=require('express'); //expressの読み込み
const app=express(); //expressを使用するための準備
##サーバーの起動(listenメソッド)
サーバーを起動するとサーバーがリクエストを受け取りレスポンスを返すことができる。
listenメソッドを用意してapp.jsファイルを実行するとサーバーを起動できる。ファイルを実行するためには、node ファイル名とする。
//localhost:3000でアクセス可能なサーバーを起動
app.listen(3000);
$ node app.js
##ルーティング
URLに対応する処理を実行すること。
app.get('/top', ()=>{ //URL「/top」にアクセスしたとき
//トップ画面を表示
});
###reqとres
ルーティングの処理ではreq(リクエスト)、res(レスポンス)の2つの引数を受け取ることができる。
ルーティングの処理でres.renderと書くことで指定したビューファイルをブラウザに表示することができる。
→ブラウザに表示する見た目部分にはEJSという形式のファイルを使い、viewsフォルダに配置する。見た目を作るファイルをビューファイルという。

app.get('/top', (req,res)=>{
res.render('top.ejs'); //指定したファイルを画面に表示させる
});
##EJS
Embedded Java Scriptの略で、HTMLのコードの中にJavaScriptを埋め込む(embedded)することができる。EJSはターミナルでnpm install ejsでインストールできる。
###JavaScriptを利用する
<% %>または<%= %>で囲む。<% %>で囲むとブラウザには何も表示されない。そのため、変数などの定義などに用いる。反対に変数の値などを表示したい場合には<%= %>を使う。JavaScriptを使うことができるので、forEachメソッドなどメソッドも使うことができる。forEachメソッドを使うと、HTMLを直接記述するよりもすっきりと書くことができる。
<% count item = {id:3, name:"キャベツ"} %>
<p> id : <%= item.id %> </p>
<p> name : <%= item.name %> </p>
この実行結果は、idは表示されないがnameは表示される
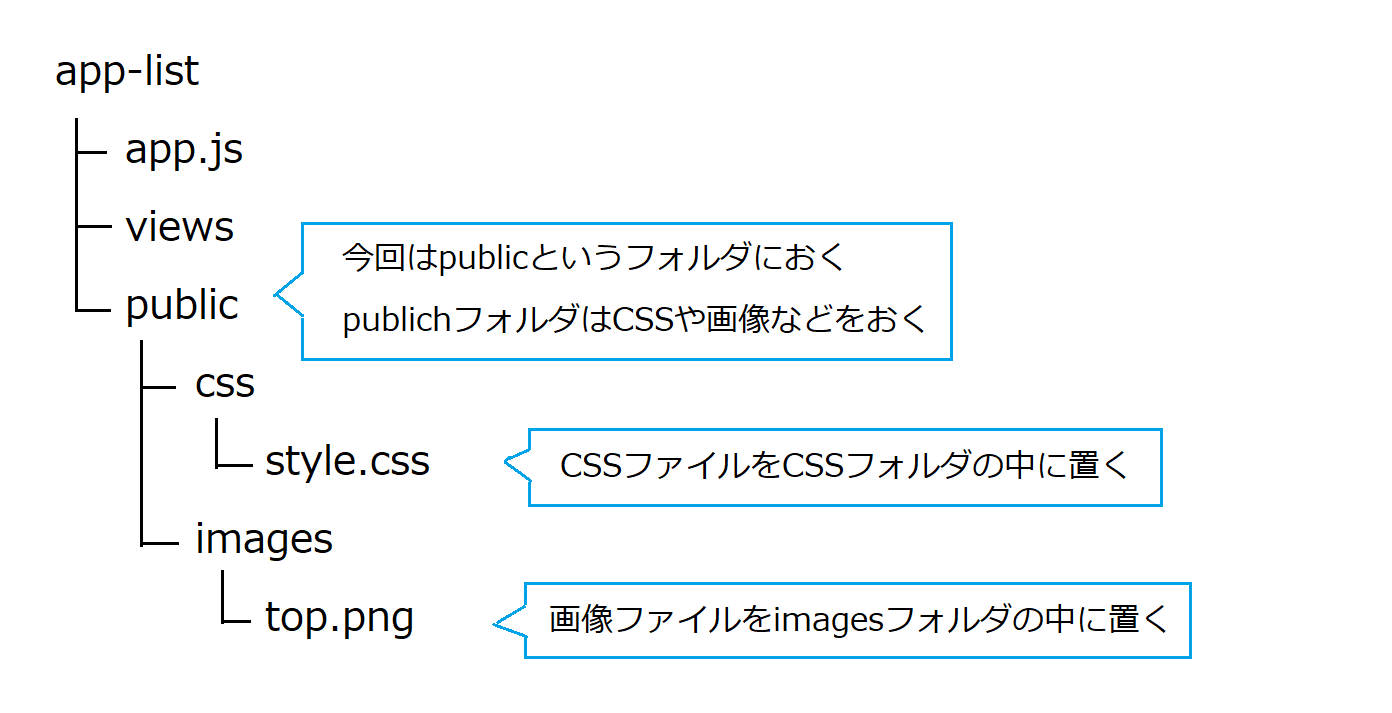
##CSSの適用
ExpressではCSSや画像などのファイルがどこに置かれているかを指定する必要がある。

//publicフォルダ内のファイルを読み込めるようにする
app.use(express.static('public'));
<!--public内のパスを指定してCSSを読み込む-->
<link rel="stylesheet" href="/css/style.css">
<!--public内のパスを指定して画像を読み込む-->
<img src="/images/top.eng">
##ページ間リンク
/のURLをルートURLという。一番初めにアクセスするページはルートURLに設定するのが一般的である。
app.get('/',(req,res)=>{
res.render('top.ejs');
});
リンクボタンを付ける
<a href="/index">一覧をみる</a>
<a href="/">LIST APP</a>