プログラミング勉強日記
2020年11月8日
スクリプトを使わずに入力チェックする方法を初めて知ったのでまとめる。
入力必須項目の作成
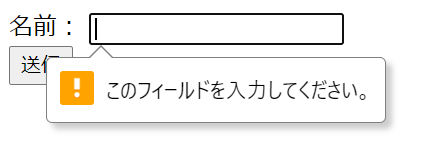
input要素に属性値requiredを使うとその入力欄は入力必須項目になり、空欄のままで送信ボタンが押されても警告メッセージが出る。
<form>
名前:
<input type="text" required >
<br>
<input type="submit" value="送信">
</form>
※chromeではこのように実行できているが、required属性に非対応の古いブラウザでは警告メッセージが出ずそのまま送信されてしまうことがあるので注意する。
メールアドレスの確認
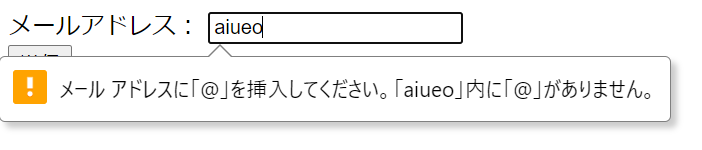
input要素のtype属性の値をemailにすると、メールアドレスの入力欄になる。見た目は他のテキスト入力欄と変わらないがメールアドレスではない文字列が入力されると警告メッセージが出る。これだけだと空欄の場合には警告メッセージは出ず、そのまま送信されるので空欄を避けるためには先ほどのrequiredも合わせて使う。
<form>
メールアドレス:
<input type="email" required>
<br>
<input type="submit" value="送信">
</form>
URLの確認
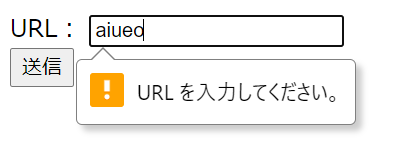
メールアドレスと同様にinput要素のtype属性をurlにすると、URLの入力欄になる。使い方はメールアドレスの場合と同じで、URLでない文字列が入力されると警告メッセージが出る。(requiredを合わせて使うと必須入力項目になる)
電話番号の確認
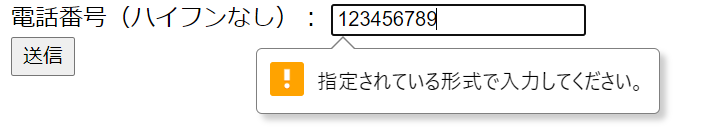
input要素のtype属性をtelにすると、電話番号の入力欄になる。pattern属性を使って入力規則を正規表現で書くことで電話番号かどうかをチェックしてくれる。
<form>
電話番号(ハイフンなし):
<!-- 数字が10回以上繰り返される場合をチェック -->
<input type="tel" pattern="[\d]{10,}" required>
<br>
<input type="submit" value="送信">
</form>
テキスト入力欄の確認
正規表現で入力規則を指定できるpattern属性はinput要素のtype属性の値がtext, search , tel, url, email, passwordといった1行テキストの入力欄を作る場合に使える。
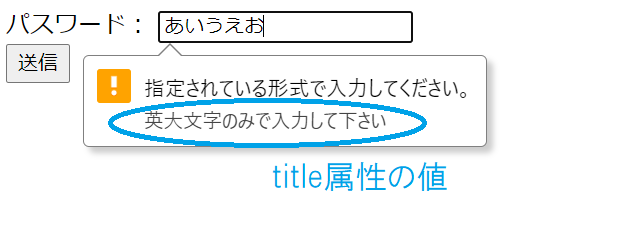
pattern属性の記述だけでは入力チェックはできるが、記述形式を指定することは難しいので、title属性の値に案内を示しておくことで警告メッセージの差異に合わせて表示される。
<form>
パスワード:
<input type="text" pattern="[A-Z]*" title="英大文字のみで入力して下さい" required>
<br>
<input type="submit" value="送信">
</form>