プログラミング勉強日記
2020年10月8日
HTMLで画像に置き換えることなく図形を描くことができることを知ったのでまとめる。
canvasタグとは
図形を描くためにはpngやjpegなどの画像に置き換えることやFlashなどのプラグインデータを埋め込むことが一般的であったが、HTML5から2Dのグラフィックスを描く、<canvas>要素が追加された。canvasを使用することで、標準のHTMLとJavaScriptだけでグラフやゲームグラフィックスなどの図形を表示できるようになった。
書き方
canvasタグは以下のように書く。
<canvas id="id名" width="canvasの横幅" height="canvasの縦幅">
</canvas>
しかし、図形はこれだけでは表示されない。HTMLの部分とJavaScriptをid名で関連付けて、描く図形を指定する。JavaScriptの部分では描く図形を指定する前にまずキャンパスを使うための準備が必要になる。
var canvas = document.getElementById("id名");
var context = canvas.getContext("2d");
描画コンテキストの取得の1行目ではgetElementByIdメソッドを使って、HTML文書内でid名を指定した要素をの部分を参照している。(これで取得したオブジェクトにcanvasという名前を付けている。)
このcanvasに対してキャンバスにアクセスするためのメソッドであるgetContextメソッド(canvasを操作するときには必ず必要)を実行している。
2行目では、getContext("2d")でコンテキスト名を指定している。現在ではこのメソッドでは2dのみがサポートされている。canvasを使って平面図形を描くときには2dを指定する。
これだけでも大丈夫だが、canvasをサポートしていないブラウザをステイすると、描画コードの部分をif文で囲んでおくとなおよい。
var canvas = document.getElementById("id名");
if (canvas.getContext) {
var context = canvas.getContext("2d");
// 図形を描くコードを記述
}
サンプルコード
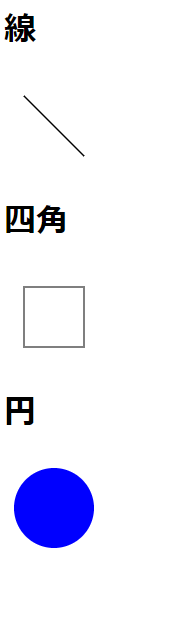
以上を踏まえて実際に線と四角、円を描画する。
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>線</h1>
<canvas id="line" width="100" height="100"></canvas>
<h1>四角</h1>
<canvas id="rectangle" width="100" height="100"></canvas>
<h1>円</h1>
<canvas id="circle" width="100" height="100"></canvas>
<script type="text/javascript">
//読み込み時に実行する
onload = function() {
/* 線を引く */
var line_canvas = document.getElementById("line");
var line_ctx = line_canvas.getContext("2d");
line_ctx.beginPath();
// 開始位置に移動する
line_ctx.moveTo(20, 20);
// 線を引く
line_ctx.lineTo(80, 80);
line_ctx.closePath();
line_ctx.stroke();
/* 四角を描く */
var rect_canvas = document.getElementById("rectangle");
var rect_ctx = rect_canvas.getContext("2d");
rect_ctx.beginPath();
// 四角を描く
rect_ctx.strokeRect(20, 20, 60, 60);
/* 色の付いた円を書く */
var cir_canvas = document.getElementById("circle");
var cir_ctx = cir_canvas.getContext("2d");
// 塗りつぶす色を指定する
cir_ctx.fillStyle = 'blue';
cir_ctx.beginPath();
// 円を描く位置を決める
cir_ctx.arc(50, 50, 40, 0, Math.PI * 2, false);
// 実際に円を書く
cir_ctx.fill();
}
</script>
</body>
</html>